Campi e widget¶
I campi caratterizzano la struttura dei modelli di un database. Se immagini un modello come tabella o foglio di calcolo, i campi sono le colonne i cui dati sono registrati nei record (ad es., le colonne). I campi definiscono anche il tipo di dati salvati. La modalità di presentazione dei dati e la rispettiva formattazione nell”IU viene definita dal widget.
Da un punto di vista tecnico, in Odoo esistono 15 tipi di campo. Tuttavia, puoi scegliere tra 20 campi in Studio, in quanto alcuni tipi di campo sono disponibili più di una volta con un widget predefinito diverso.
Campi semplici¶
I campi semplici contengono valori di base come testo, numeri, file, ecc.
Nota
I widget non predefiniti, quando disponibili, vengono presentati in un elenco puntato o sottoforma di sottotitoli come segue.
Testo (char)¶
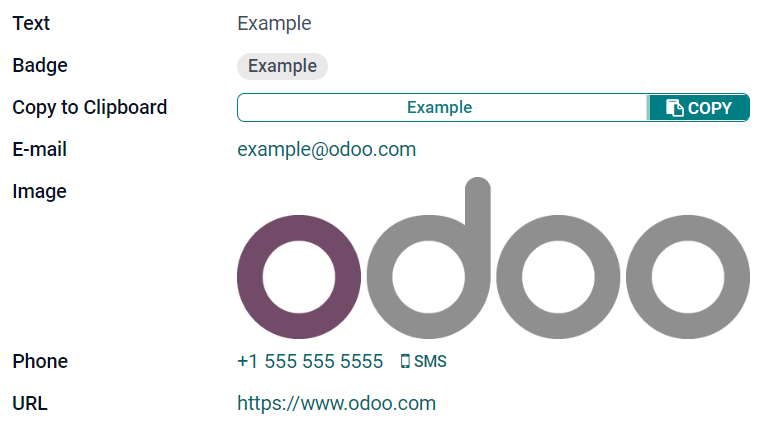
Il campo Testo viene utilizzato per testi brevi contenenti qualsiasi carattere. Una riga di testo viene visualizzata quando viene riempito il campo.
Badge: visualizza il valore all’interno di una forma arrotondata, simile a un tag. Il valore non può essere modificato nell’interfaccia utente, ma è possibile impostare un valore predefinito
Copia negli appunti: gli utenti possono copiare il valore facendo clic su un pulsante
E-mail: il valore diventa un link mailto cliccabile
Immagine: mostra un’immagine utilizzando un URL. Il valore non può essere modificato manualmente ma è possibile impostare un valore predefinito.
Nota
Questo funziona in maniera diversa rispetto alla selezione diretta di un Campo immagine in quanto l’immagine non viene salvata in Odoo se si utilizza un campo Testo con il widget Immagine. Ad esempio, può essere utile se vuoi salvare spazio nel disco.
Telefono: il valore diventa un link tel cliccabile.
Suggerimento
Spunta l’opzione Abilita SMS per aggiungere un’opzione per inviare un SMS direttamente da Odoo accanto al campo.
URL: il valore diventa un URL cliccabile.
Example

Testo su più righe (text)¶
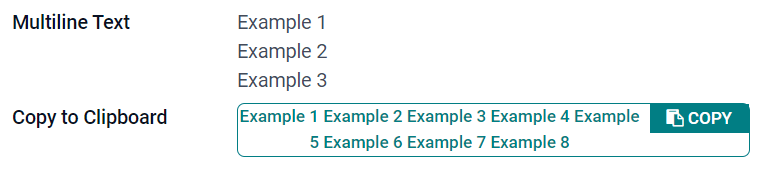
Il campo Testo multiriga viene utilizzato per testi più lunghi contenenti qualsiasi tipo di carattere. Due righe di testo vengono visualizzate nell’IU quando viene riempito il campo.
Copia negli appunti: gli utenti possono copiare il valore facendo clic su un pulsante
Example

Intero (integer)¶
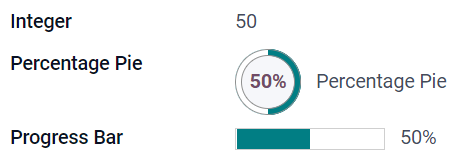
Il campo Intero viene utilizzato per tutti i numeri interi (positivo, negativo o zero, senza un decimale).
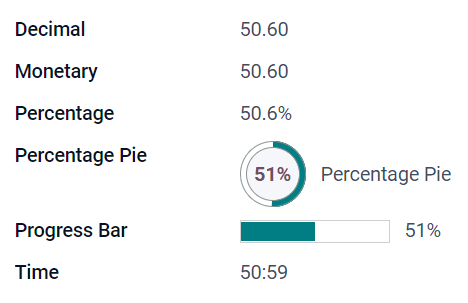
Torta percentuale: mostra il valore all’interno di un cerchio, di solito per un valore calcolato. Il valore non può essere modificato sull’IU ma è possibile impostare un valore predefinito.
Barra di avanzamento: mostra il valore accanto alla barra percentuale, di solito per un valore calcolato. Il campo non può essere modificato manualmente ma è possibile impostare un valore predefinito.
Maniglia: mostra un’icona a forma di maniglia per ordinare i record manualmente nella vista elenco.
Example

Decimale (float)¶
Il campo Decimale viene utilizzato per tutti i numeri decimali (positivo, negativo o zero, con un decimale).
Nota
Nell’IU, i numeri decimali vengono visualizzati con due decimali dopo il punto ma vengono salvati nel database con più precisione.
Monetario: è simile all’utilizzo del campo Monetario. È consigliato utilizzarlo in quanto offre più funzionalità.
Percentuale: mostra il simbolo di percentuale
%dopo il valore.Torta percentuale: mostra il valore all’interno di un cerchio, di solito per un valore calcolato. Il campo non può essere modificato manualmente ma è possibile impostare un valore predefinito.
Barra di avanzamento: mostra il valore accanto alla barra percentuale, di solito per un valore calcolato. Il campo non può essere modificato manualmente ma è possibile impostare un valore predefinito.
Tempo: il valore deve rispettare il formato hh:mm con un massimo di 59 minuti.
Example

Monetario (monetary)¶
Il campo Monetario viene utilizzato per tutti i valori monetari.
Nota
Quando aggiungi un campo Monetario per la prima volta, ti verrà richiesto di aggiungere il campo Valuta se non esiste già nel modello. Odoo si offre di aggiungere il campo Valuta per te. Una volta aggiunto, riaggiungi il campo Monetario.
Example

Html (html)¶
Il campo Html viene utilizzato per aggiungere del testo che può essere modificato utilizzando l’editor HTML di Odoo.
Testo multiriga: disabilita l’editor HTML di Odoo per consentire la modifica dell’HTML puro.
Example

Data (date)¶
Il campo Data viene utilizzato per selezionare una data sul calendario.
Giorni residui: il numero di giorni rimanenti prima della visualizzazione della data selezionata (ad es., Tra 5 giorni), in base alla data attuale. Questo campo dovrebbe essere impostato su Sola lettura.
Example

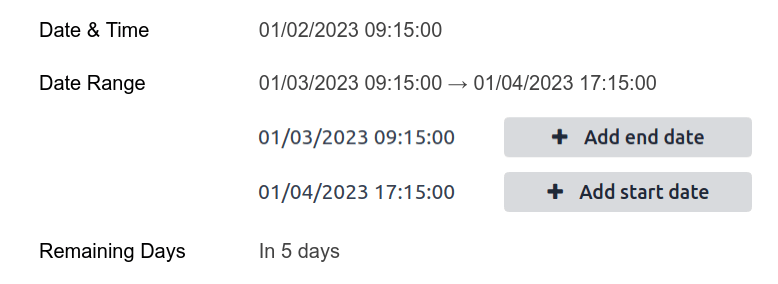
Data e ora (datetime)¶
Il campo Data e ora viene utilizzato per selezionare una data sul calendario e un orario per l’orologio. L’orario attuale dell’utente viene utilizzato automaticamente se non imposti un altro orario.
Suggerimento
Come nel caso delle proprietà generali, alcune proprietà specifiche sono disponibili per i campi Data e ora che hanno il widget Data e ora o Intervallo data configurato.
Intervallo data (daterange)¶
Il widget Intervallo data viene utilizzato per mostrare un periodo di tempo definito da una data di inizio e una data di fine in una singola riga. Un intervallo di date può avere una data di inizio e di fine obbligatoria, ad esempio per un evento di più giorni, o consentire una data di inizio o di fine opzionale, ad esempio per un intervento di assistenza sul campo o un’attività di progetto.
L’aggiunta di un intervallo data richiede due campi: un campo Data e ora con il widget Intervallo data configurato e un altro campo selezionato come data di inizio o data di fine. Questo campo sottostante può essere un campo Data o Data e ora esistente, oppure uno creato specificatamente per questo scopo.
Per aggiungere un intervallo data:
individua un campo Data o Data e ora esistente che può essere usato come il campo data inizio/fine sottostante oppure aggiungine uno nuovo. Se l’intervallo data:
ha una data di inizio e di fine obbligatorie, il campo può corrispondere sia alla data di inizio che alla data di fine; il risultato è lo stesso.
permette di aggiungere una data di inizio o fine facoltativa, questo campo corrisponde alla data di inizio o di fine.
Suggerimento
Per evitare di mostrare le stesse informazioni due volte, il campo data inizio/fine sottostante può essere reso invisibile attivando Invisibile oppure può essere eliminato dalla vista facendo clic su Elimina da vista.
Aggiungi un campo Data e ora e imposta il campo Widget su Intervallo data.
Inserisci una Etichetta appropriata.
Seleziona il campo data inizio/fine sottostante dal menu a discesa Campo data inizio o Campo data fine.
Se l’intervallo data deve avere una data di inizio e fine obbligatorie, attiva Sempre intervallo.
Aggiorna qualsiasi altra proprietà generale o specifica per i campi Data e ora se necessario. In seguito, fai clic su Chiudi nell’angolo in alto a destra dello schermo.
Example

Giorni rimanenti (remaining_days)¶
Il widget Giorni rimanenti mostra il numero restante di giorni che precedono la data selezionata (ad es., Tra 5 giorni), in base a data e orario attuali. Il campo dovrebbe essere impostato su Sola lettura.
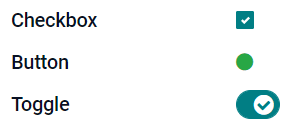
Casella (boolean)¶
Il campo Casella viene utilizzato quando un valore può essere solo vero o falso, indicato spuntando o meno la casella.
Pulsante: visualizza un pulsante rotondo. Il widget funziona senza dover passare alla modalità di modifica.
Interruttore: visualizza un pulsante a forma di interruttore. Il widget funziona senza dover passare alla modalità di modifica.
Example

Selezione (selection)¶
Il campo Selezione viene utilizzato quando gli utenti devono scegliere un solo valore da un gruppo di valori predefiniti.
Badge: visualizza il valore all’interno di una forma arrotondata, simile a un tag. Il valore non può essere modificato nell’interfaccia utente, ma è possibile impostare un valore predefinito
Badge: mostra tutti i valori selezionabili contemporaneamente all’interno di forme rettangolari, organizzate orizzontalmente.
Priorità: mostra simboli a forma di stella invece di valori utilizzabili per indicare il livello di importanza o soddisfazione, ad esempio. È come selezionare il campo Priorità, sebbene, per quest’ultimo, sono previsti quattro valori.
Pulsante di selezione: mostra tutti i valori selezionabili allo stesso tempo come pulsanti di selezione.
Suggerimento
Per impostazione predefinita, i pulsanti di selezione vengono organizzati verticalmente. Spunta Visualizza in orizzontale per modificare la visualizzazione.
Barra di stato: mostra tutti i valori selezionabili allo stesso tempo come una freccia che avanza.
Suggerimento
Per impostazione predefinita, i valori sulla barra di stato sono selezionabili. Disattiva Cliccabile per evitare di modificare il valore sull’interfaccia utente.
Example

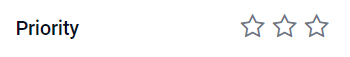
Priorità (selection)¶
Il campo Priorità viene utilizzato per visualizzare un sistema di valutazione a tre stelle che può essere utilizzato per indicare il livello di importanza o soddisfazione. Questo tipo di campo è campo Selezione con il widget Priorità selezionato per impostazione predefinita con quattro valori di priorità. Di conseguenza, i widget Badge, Badge, Pulsante di selezione e Selezione hanno lo stesso effetto descritto nel campo Selezione.
Suggerimento
Per modificare il numero di stelle disponibili aggiungendo o rimuovendo valori, fai clic su Modifica valori. Nota che il primo valore è pari a 0 stelle (ad es., quando non viene effettuata nessuna scelta) quindi quando si hanno quattro valori, il sistema di valutazione sarà caratterizzato da tre stelle.
Example

File (binary)¶
Il campo File viene utilizzato per caricare qualsiasi tipo di file oppure per firmare un modulo (Sign widget).
Immagine: gli utenti possono caricare un file immagine che poi viene visualizzato nella vista modulo. Questo ha lo stesso effetto del campo Immagine.
Visualizzatore PDF: gli utenti possono caricare un file PDF che può essere consultato dalla vista modulo.
Firma: gli utenti possono firmare digitalmente il modulo. Questo ha lo stesso effetto del campo Firma.
Example

Immagine (binary)¶
Il campo Immagine viene utilizzato per caricare un’immagine e visualizzarla nella vista modulo. Questo tipo di campo è un campo File con il widget Immagine selezionato per impostazione predefinita. Di conseguenza, i widget File, Visualizzatore PDF e Firma hanno lo stesso effetto descritto per il campo File.
Suggerimento
Per modificare la dimensione delle immagini caricate, scegli Piccola, Media o Grande nel campo Dimensione.
Firma (binary)¶
Il campo Firma viene utilizzato per firmare il modulo digitalmente. Questo tipo di campo è un campo File con il widget Firma selezionato per impostazione predefinita. Di conseguenza, i widget File, Immagine e Visualizzatore PDF widgets hanno lo stesso effetto del campo File.
Suggerimento
Per fornire l’opzione Automatica al momento dell’inserimento della firma, seleziona uno dei campi Completa automaticamente con (Text, molti a uno e Campo correlato solo sul modello). La firma viene generata automaticamente utilizzando i dati del campo selezionato.
Campi di relazione¶
I campi di relazione sono utilizzati per collegare e visualizzare i dati dei record di un altro modello.
Nota
I widget non predefiniti, quando disponibili, vengono presentati in un elenco puntato come segue.
Molti a uno (many2one)¶
Il campo Molti a uno viene utilizzato per collegare un record (di un altro modello) al record che si sta modificando. Il nome del record dell’altro modello viene poi visualizzato sul record che si sta modificando.
Example
Sul modello Ordine di vendita, il campo Cliente è un campo Molti a uno che punta al modello Contatto. Questo permette di collegare più ordini di vendita a un solo contatto (cliente).

Suggerimento
Spunta l’opzione Disattiva creazione per impedire agli utenti di creare un nuovo record nel modello collegato.
Spunta l’opzione Disattiva apertura per impedire agli utenti di aprire record in una finestra pop-up.
Fai clic su Dominio per creare un filtro che aiuta gli utenti a selezionare solo il record giusto.
Badge: mostra il valore all’interno di una forma arrotondata, simile a un tag. Il valore non può essere modificato nell’interfaccia utente.
Pulsante di selezione: mostra tutti i valori selezionabili allo stesso tempo come pulsanti di selezione.
Uno a molti (one2many)¶
Il campo Uno a molti viene utilizzato per mostrare le relazioni esistenti tra un record del modello attuale e altri record di un altro modello.
Example
È possibile aggiungere un campo Uno a molti al modello Contatto per visualizzare molti ordini di vendita di un solo cliente.

Nota
Per utilizzare un campo Uno a molti, i due modelli devono essere già collegati utilizzando un campo Molti a uno. Le relazioni Uno a molti non esistono in modo indipendente: viene eseguita una ricerca inversa delle relazioni Molti a uno esistenti.
Righe (one2many)¶
Il campo Righe viene utilizzato per creare una tabella con righe e colonne (ad es., le righe dei prodotti di un ordine di vendita).
Suggerimento
Per modificare le colonne, fai clic sul campo Righe e poi su Modifica vista elenco. Per modificare il modulo che appare quando un utente fa clic su Aggiungi riga, fai clic su Modifica vista modulo.
Example

Molti a molti (many2many)¶
Il campo Molti a molti viene utilizzato per collegare più record di un altro modello a più record del modello attuale. I campi Molti a molti possono usare Disattiva apertura, Dominio proprio come i campi Molti a uno.
Example
Nel modello Lavoro, il campo Assegnatari è un campo Molti a molti che punta al modello Contatto. Questo permette a un singolo utente di essere assegnato a più lavori e più utenti possono essere assegnati a un solo lavoro.

Caselle di controllo: gli utenti possono selezionare vari valori utilizzando le caselle di controllo.
Tag: gli utenti possono selezionare vari valori visualizzati in forme rotonde e denominati tag. Questo ha lo stesso effetto della selezione del campo Tag.
Proprietà¶
Proprietà generali¶
Invisibile: abilita questa proprietà quando non è necessario che gli utenti visualizzino un campo nell’interfaccia utente. Questo aiuta a snellire l’interfaccia utente, mostrando solo i campi essenziali in base a una situazione specifica.
L’attributo Invisibile si applica anche in Studio. Per vedere campi nascosti all’interno di Studio, fai clic sulla scheda Vista di una vista e attiva l’opzione Mostra elementi invisibili.
Richiesto: attiva questa proprietà se un campo deve essere sempre compilato dall’utente prima di essere in grado di proseguire.
Sola lettura: abilita questa proprietà se gli utenti non devono poter modificare un campo.
Nota
Puoi scegliere di attivare le opzioni Invisibile, Richiesto e Sola lettura per record specifici facendo solamente clic su Condizionale per poi creare un filtro.
Example
Nella vista Modulo del modello Contatto, il campo Titolo appare solo quando selezioni Individuale in quanto quel campo non sarà utile per un contatto Azienda.
Etichetta: il nome del campo sull’UI. Questo non è il nome utilizzato nel database PostgreSQL. Per visualizzare e modificare quest’ultimo, attiva la modalità sviluppatore e modifica il Nome tecnico.
Suggerimento di aiuto: per spiegare lo scopo di un campo, inserisci una descrizione. Il testo viene visualizzato all’interno di una casella di suggerimento quando si passa il mouse sul punto interrogativo accanto all’etichetta del campo.
Widget: per modificare l’aspetto predefinito o la funzionalità di un campo, seleziona uno o più widget disponibili.
Segnaposto: per fornire un esempio di come deve essere compilato un campo, aggiungi un testo segnaposto. Il testo appare in grigio chiaro finché non viene inserito un valore.
Valore predefinito: per visualizzare un valore predefinito in un campo quando viene creato un record, aggiungere un valore.
Consenti visibilità gruppi: per limitare gli utenti che possono visualizzare il campo, seleziona uno o più gruppi utenti di accesso.
Impedisci visibilità gruppi: per evitare che alcuni utenti possano visualizzare il campo, seleziona uno o più gruppi utenti accesso.
Proprietà per campi Data e ora¶
Per i campi Data e ora che hanno un widget di tipo Data e ora o Intervallo data configurato, sono disponibili alcune proprietà specifiche:
Precisione minima: determina la più piccola unità di data che deve essere selezionata nel selettore. I valori possibili sono Giorno, Mese, Anno o Decade. Se non viene selezionato alcun valore, l’utente deve selezionare un giorno nel selettore.
Precisione massima: determina la più grande unità di data che può essere selezionata nel selettore. I valori possibili sono Giorno, Mese, Anno o Decade. Se non viene selezionato alcun valore, l’utente può navigare nel selettore di date per decennio.
Avviso per date future: attiva questa proprietà per visualizzare un’icona di avviso se selezioni una data futura.
Visualizzazione breve: attiva questa proprietà per mostrare giorni, mesi e ore senza zeri iniziali, ad esempio
4/2/2025 8:05:00invece di04/02/2025 08:05:00.Mostra ora: questa proprietà è abilitata per impostazione predefinita per i campi Data e ora. In un campo di sola lettura, disabilita la proprietà per mostrare solo la data. In questo modo, ad esempio, la visualizzazione di un elenco può risultare meno ingombrante.
Mostra secondi: questa proprietà è abilitata per impostazione predefinita per i campi Data e ora. Disattiva la proprietà per mostrare solo ore e minuti.
Intervallo di tempo: inserisci un valore per determinare gli intervalli di minuti visualizzati nel selettore orario. Ad esempio, inserisci 15 per consentire intervalli di un quarto d’ora. Il valore predefinito è impostato su 5 minuti.
Earliest accepted date: Enter the earliest date that can be selected in the date selector in ISO-format, i.e.,
YYYY-MM-DD. If the current date is always the earliest accepted date, entertoday. On the date selector, dates prior to the earliest accepted date are grayed out.Ultima data accettata: inserisci la data più recente che può essere selezionata nel selettore in formato ISO, ossia
AAAA-MM-GG. Se la data corrente è sempre l’ultima data accettata, inseriscioggi. Nel selettore di date, le date successive all’ultima data accettata sono oscurate.