필드 및 위젯¶
필드에서 데이터베이스의 모델을 구조화합니다. 모델을 테이블이나 스프레드시트라고 가정한다면, 필드는 레코드에 데이터가 저장되는 열 (즉, 행)입니다. 또한 필드는 내부에 저장되는 데이터의 유형을 정의합니다. 데이터가 표시되고 형식이 지정되는 방식은 해당 위젯에 의해 정의됩니다.
기술적인 관점에서 Odoo에는 15가지 유형의 필드가 있습니다. 그러나 일부 필드 유형의 경우에는 다른 기본 위젯에서 두 번 이상 사용할 수 있으므로 스튜디오에서는 20가지의 필드 중에서 선택할 수 있습니다.
간단한 필드¶
단순 필드에는 기본 값이 들어가며, 텍스트, 숫자, 파일 등이 포함됩니다.
참고
Non-default widgets, when available, are presented as bullet points or sub-headings below.
텍스트 (char)¶
The Text field is used for short text containing any character. One text line is displayed when filling out the field.
배지: 태그와 비슷한 원 모양 안에 값을 표시합니다. 이 값은 UI에서 편집할 수 없으나 기본값은 설정할 수 있습니다.
클립보드에 복사: 버튼을 클릭하면 값을 복사할 수 있습니다.
E-mail: 값이 클릭 가능한 mailto 링크로 변환됩니다.
Image: displays an image using a URL. The value cannot be edited manually, but a default value can be set.
참고
이런 경우 이미지 필드 를 직접 선택하는 것과는 다르게 작동하며, 이미지 위젯과 함께 텍스트 필드를 사용할 경우에는 이미지가 Odoo에 저장되지 않습니다. 예를 들어, 디스크 공간을 절약하려는 경우 유용하게 활용될 수 있습니다.
전화: 값이 클릭 가능한 tel 링크로 변환됩니다.
팁
Tick Enable SMS to add an option to send an SMS directly from Odoo next to the field.
URL: 값이 클릭할 수 있는 URL이 됩니다.
Example

장문 텍스트 (text)¶
다중 행 텍스트 필드는 긴 텍스트에 사용되며 어떤 유형이든 문자를 입력할 수 있습니다. 필드에 입력할 때 UI에 두 개의 텍스트 줄이 표시됩니다.
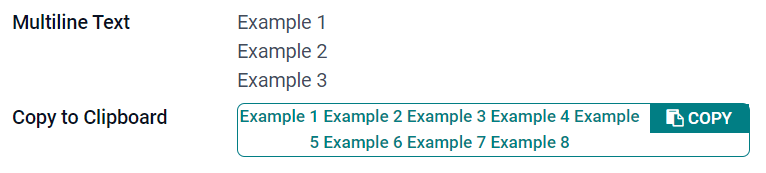
클립보드에 복사: 버튼을 클릭하면 값을 복사할 수 있습니다.
Example

정수 (integer)¶
정수 필드에는 정수(양수, 음수 또는 0, 소수점 이하 제외)를 입력합니다.
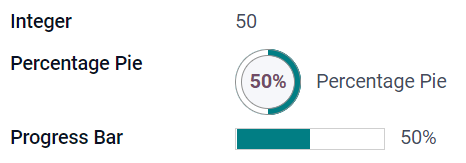
백분율 원그래프: 백분율 원 안에 값을 표시하며, 일반적으로 계산된 값이 나타납니다. 값은 UI에서 편집할 수 없으나 기본값은 설정할 수 있습니다.
진행률 막대: 백분율 막대 옆에 값으로 표시되며, 일반적으로 계산값이 나타납니다. 이 필드는 수동으로 편집할 수 없으나 기본값은 설정할 수 있습니다.
핸들: 드래그 핸들 아이콘이 표시되어 목록 보기 에서 레코드를 수동으로 정렬할 수 있습니다.
Example

소수 (float)¶
소수점 이하 필드에는 소수 자리 숫자(양수, 음수 또는 0, 소수점 이하 숫자)를 입력합니다.
참고
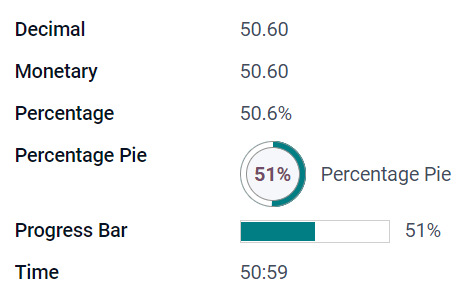
Decimal numbers are displayed with two decimals after the decimal point on the UI, but they are stored in the database with more precision.
Monetary: it is similar to using the Monetary field. It is recommended to use the latter as it offers more functionalities.
백분율: 값 뒤에 백분율 문자 `%`를 표시합니다.
백분율 원그래프: 백분율 원 안에 값이 표시되며, 일반적으로 계산된 값이 나타납니다. 필드는 수동으로 편집할 수 없으나 기본값은 설정할 수 있습니다.
진행률 막대: 백분율 막대 옆에 값으로 표시되며, 일반적으로 계산값이 나타납니다. 이 필드는 수동으로 편집할 수 없으나 기본값은 설정할 수 있습니다.
시간: 값은 반드시 hh:mm 형식이어야 하며 최대 59분까지 가능합니다.
Example

통화 (monetary)¶
통화 필드는 모든 통화 값에 사용할 수 있습니다.
참고
처음으로 화폐 필드를 추가할 때 모델에 기존에 사용하는 필드가 없으면 통화 필드를 추가하라는 메시지가 표시됩니다. Odoo에서는 통화 필드를 추가하도록 제안합니다. 추가하면 화폐 필드를 다시 추가합니다.
Example

Html (html)¶
The Html field is used to add text that can be edited using the Odoo HTML editor.
다중 행 텍스트: Odoo HTML 편집기를 비활성화하면 원시 HTML을 편집할 수 있습니다.
Example

날짜 (date)¶
날짜 필드는 캘린더에서 날짜를 선택할 때 사용합니다.
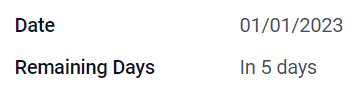
Remaining Days: the remaining number of days before the selected date is displayed (e.g., In 5 days), based on the current date. This field should be set to Read only.
Example

날짜 및 시간 (datetime)¶
날짜 및 시간 필드는 달력의 날짜와 시계의 시간을 선택하는 데 사용합니다. 시간을 설정하지 않으면 사용자의 현재 시간이 자동으로 적용됩니다.
팁
As well as general properties, some specific properties are available for Date & Time fields that have the Date & Time or Date Range widget set.
날짜 범위 (daterange)¶
날짜 범위 위젯을 활용하여 시작일과 종료일로 지정된 기간을 한 줄에 표시합니다. 날짜 범위는 여러 날짜에 걸쳐 행사가 개최될 경우 필수 시작일과 종료일을 지정할 수 있으며, 현장 서비스 개입이나 프로젝트 작업의 경우 시작일 또는 종료일을 선택적으로 지정할 수 있습니다.
날짜 범위를 추가하려면 두 가지 필드를 입력해야 합니다. 하나는 날짜 및 시간 필드이며 여기에는 날짜 범위 위젯이 설정되어 있습니다. 다른 하나는 시작일 또는 종료일을 선택하는 필드입니다. 이 기본 필드에는 기존의 날짜 또는 날짜 및 시간 필드, 혹은 이 용도로 특별히 필드를 생성하여 활용할 수 있습니다.
날짜 범위 추가 방법:
Identify an existing Date or Date & Time field that can be used as the underlying start/end date field, or add a new one. If the date range:
has a mandatory start date and end date, this field can be either the start date or end date; the outcome is the same.
allows an optional start or end date, this field is the start date or end date, respectively.
팁
To avoid displaying the same information twice, the underlying start/end date field can be made invisible by enabling Invisible or removed from the view by clicking Remove from view.
Add a Date & Time field and set the Widget field to Date Range.
알맞은 :guilabel:`라벨`을 입력합니다.
Select the underlying start/end date field from the Start date field or End date field dropdown, as relevant.
If the date range should have a mandatory start and end date, enable Always range.
Update any other general properties or specific properties for Date & Time fields as needed, then click Close in the upper right corner of the screen.
Example

잔여 일수 (remaining_days)¶
The Remaining Days widget displays the remaining number of days before the selected date (e.g., In 5 days), based on the current date and time. This field should be set to Read only.
확인란 (boolean)¶
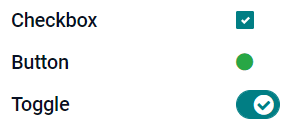
The Checkbox field is used when a value should only be true or false, indicated by checking or unchecking a checkbox.
버튼: 옵션 버튼이 표시됩니다. 위젯은 편집 모드로 전환하지 않아도 작동됩니다.
토글: 토글 버튼이 표시됩니다. 위젯은 편집 모드로 전환하지 않아도 동작합니다.
Example

선택 (selection)¶
The Selection field is used when users should select a single value from a group of predefined values.
배지: 태그와 비슷한 원 모양 안에 값을 표시합니다. 이 값은 UI에서 편집할 수 없으나 기본값은 설정할 수 있습니다.
배지: 선택할 수 있는 모든 값이 직사각형 모양 안에 가로 정렬되어 동시에 표시됩니다.
우선순위: 별표 기호를 값 대신 사용하며 예를 들어 중요성이나 만족도 수준을 나타내는 데 사용할 수 있습니다. 우선순위 필드 를 선택하는 것과 동일한 효과를 있으나, 후자의 경우 4개의 우선순위 값이 이미 사전에 지정되어 있습니다.
옵션: 옵션 버튼으로 선택할 수 있는 값을 전부 표시합니다.
팁
By default, radio buttons are organized vertically. Enable Display horizontally to switch the way they are displayed.
Status Bar: displays all selectable values at the same time as an arrow progress bar.
팁
By default, values on the status bar are selectable. Disable Clickable to prevent the value being edited on the UI.
Example

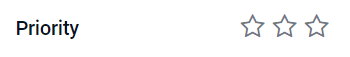
우선순위 (selection)¶
우선순위 필드는 별 3개로 등급 시스템을 표시하여 중요도나 만족도 수준을 나타낼 때 사용할 수 있습니다. 이 필드의 유형은 선택 필드 로, 우선순위 위젯이 기본값으로 선택되어 우선순위 값 4개가 사전에 설정되어 있습니다. 따라서, 배지(단일), 배지(복수), 라디오 및 선택 위젯은 선택 에서 설명한 것과 동일한 효과를 가지게 됩니다.
팁
값을 추가하거나 삭제하여 사용할 수 있는 별 개수를 변경하려면 값 수정 을 클릭합니다. 첫 번째 값은 별 0개 (즉, 선택하지 않음)가 되므로 예를 들어 값이 4개인 경우에는 별 3개로 평가하는 시스템이 됩니다.
Example

파일 (binary)¶
The File field is used to upload any type of file, or sign a form (Sign widget).
Image: users can upload an image file, which is then displayed in Form view. This has the same effect as using the Image field.
PDF Viewer: users can upload a PDF file, which can be then browsed from the Form view.
Sign: users can electronically sign the form. This has the same effect as selecting the Sign field.
Example

이미지 (binary)¶
이미지 필드는 이미지를 업로드할 때 사용하고 양식 보기 로 표시됩니다. 이 필드의 유형은 파일 필드 이며, 기본적으로 이미지 위젯이 선택되어 있습니다. 따라서 파일, PDF 뷰어 및 서명 위젯은 파일 에서 설명한 것과 동일하게 적용됩니다.
팁
To change the display size of uploaded images, select Small, Medium, or Large under the Size option.
사인 (binary)¶
서명 필드는 양식에 있는 전자적인 방식의 서명란입니다. 이 필드의 유형은 파일 필드 이며, 기본적으로 서명 위젯이 선택되어 있습니다. 따라서 파일, 이미지 및 PDF 뷰어 위젯은 파일 에서 설명된 것과 동일한 효력을 가집니다.
관계형 필드¶
관계형 필드는 다른 모델에 있는 레코드의 데이터를 연결하고 표시할 때 사용합니다.
참고
가능한 경우, 기본 위젯이 아닌 위젯은 아래에 글머리 기호로 표시됩니다.
다대일 (many2one)¶
다대일 필드는 편집 중인 레코드에 다른 레코드 (다른 모델의 레코드)를 연결하는 데 사용됩니다. 연결되면 편집 중인 레코드에 다른 모델의 레코드 이름이 표시됩니다.
Example
판매주문서 모델에서 고객 필드는 연락처 모델과 연결되어 있는 다대일 필드입니다. 이를 통해 여러 개의 판매주문서를 하나 의 연락처(고객)에 연결할 수 있습니다.

팁
연결된 모델에서 새 레코드를 만들지 못하게 하려면 생성 기능 비활성화 를 선택합니다.
팝업창에서 레코드를 열지 못하게 하려면 열기 기능 비활성화 에 표시합니다.
알맞은 레코드만 선택할 수 있게 하려면 도메인 을 클릭하여 필터를 생성합니다.
Badge: displays the value inside a rounded shape, similar to a tag. The value cannot be edited on the UI.
옵션: 옵션 버튼으로 선택할 수 있는 값을 전부 표시합니다.
일대다 (one2many)¶
The One2Many field is used to display the existing relations between a record on the current model and multiple records from another model.
Example
You could add a One2Many field on the Contact model to look at one customer’s many sales orders.

참고
To use a One2Many field, the two models must have been linked already using a Many2One field. One2Many relations do not exist independently: a reverse-search of existing Many2One relations is performed.
줄 (one2many)¶
The Lines field is used to create a table with rows and columns (e.g., the lines of products on a sales order).
팁
열을 수정하려면 줄 필드를 클릭한 다음 목록 보기 편집 을 클릭합니다. 사용자가 줄 추가 를 클릭할 때 나타나는 양식을 편집하려면 대신 양식 보기 편집 을 클릭합니다.
Example

다대다 (many2many)¶
The Many2Many field is used to link multiple records from another model to multiple records on the current model. Many2Many fields can use Disable creation, Disable opening, Domain, just like Many2One fields.
Example
작업 모델에서 배정 대상 필드는 연락처 모델과 연결되어 있는 다대다 필드입니다. 이를 통해 한 명의 사용자를 여러 개의 작업에 배정하고 여러 명의 사용자를 하나의 작업에 배정할 수 있습니다.

확인란: 확인란을 사용하여 여러 개의 값을 선택할 수 있습니다.
Tags: users can select several values appearing in rounded shapes, also known as tags. This has the same effect as selecting the Tags field.
속성¶
일반 속성¶
Invisible: Enable this property when it is not necessary for users to view a field on the UI. This helps declutter the UI by only showing the essential fields depending on a specific situation.
The Invisible attribute also applies inside Studio. To view hidden fields in Studio, click on a view’s View tab and enable Show Invisible Elements.
Required: Enable this property if a field should always be completed by the user before being able to proceed.
Readonly: Enable this property if users should not be able to modify a field.
참고
You can choose to enable Invisible, Required and Readonly for specific records only by clicking on Conditional and creating a filter.
Example
연락처 모델의 양식 보기에서, 제목 필드는 개인 을 선택한 경우에만 나타납니다. 이 필드는 회사 연락처에서는 크게 사용할 일이 없기 때문입니다.
Label: the field’s name on the UI. This is not the name used in the PostgreSQL database. To view and change the latter, activate the developer mode and edit the Technical Name.
Help Tooltip: To explain the purpose of a field, add a description. The text is displayed inside a tooltip box when hovering with your mouse over the question mark beside the field’s label.
Widget: To change the default appearance or functionality of a field, select one of the available widgets.
Placeholder: To provide an example of how a field should be completed, add placeholder text. The text appears in light gray until a value is entered.
Default value: To display a default value in a field when a record is created, add a value.
Allow visibility to groups: To limit which users can view the field, select one or more user access groups.
Forbid visibility to groups: To prevent certain users from seeing the field, select one or more user access groups.
날짜 및 시간 필드 속성¶
For Date & Time fields that have the Date & Time or Date Range widget set, some specific properties are available:
Minimal precision: Determine the smallest date unit that must be selected in the date selector. The possible values are Day, Month, Year or Decade. If no value is selected, the user must select a day in the date selector.
Maximal precision: Determine the largest date unit that can be used to navigate the date selector. The possible values are Day, Month, Year or Decade. If no value is selected, the user can navigate the date selector by decade.
Warning for future dates: Enable this property to display a warning icon if a future date is selected.
Condensed display: Enable this property to show days, months and hours with no leading zeros, e.g.,
4/2/2025 8:05:00instead of04/02/2025 08:05:00.Show time: This property is enabled by default for Date & Time fields. On a read-only field, disable the property to show only the date. This can keep a list view less cluttered, for example.
Show seconds: This property is enabled by default for Date & Time fields. Disable the property to show only hours and minutes.
Time interval: Enter a value to determine the minute intervals shown in the time selector. For example, enter 15 to allow quarter-hour intervals. The default value is set to 5 minutes.
:guilabel:` 가장 빠른 수락일`: 날짜 선택기에서 선택할 수 있는 가장 빠른 날짜를 ISO 형식(예:
YYYY-MM-DD)으로 입력합니다. 현재 날짜를 항상 가장 빠른 수락일로 설정하려면오늘을 입력합니다. 날짜 선택기에서 가장 빠른 수락일 이전의 날짜는 회색으로 표시되어 선택에서 제외됩니다.:guilabel:` 가장 나중 수락일`: 날짜 선택기에서 선택할 수 있는 가장 나중이 되는 날짜를 ISO 형식(예:
YYYY-MM-DD)으로 입력합니다. 현재 날짜를 항상 가장 나중이 되는 수락일로 설정하려면오늘을 입력합니다. 날짜 선택기에서 가장 나중 수락일 이전의 날짜는 회색으로 표시되어 선택에서 제외됩니다.
