Campos y widgets¶
Los campos estructuran los modelos de una base de datos. Imagina que un modelo es una tabla o una hoja de cálculo, los campos son las columnas que almacenan la información de los registros (es decir, las filas). Los campos también definen el tipo de datos que contienen. Sus widgets son los que definen cómo se presentan y se da formato a los datos en la interfaz de usuario.
Odoo cuenta con 15 tipos de campos desde un punto de vista técnico, pero en Studio puedes elegir entre 20 campos, ya que algunos tipos de campo están disponibles más de una vez con un widget predeterminado distinto.
Truco
Solo puedes agregar nuevos campos a las vistas de Formulario y Lista. En otras vistas, solo puedes agregar campos existentes (campos que ya están en el modelo).
Campos simples¶
Los campos simples contienen valores básicos, como texto, números, archivos, etc.
Nota
Los widgets que no son predeterminados, cuando están disponibles, aparecerán como viñetas o subtítulos a continuación.
Texto (char)¶
El campo Texto sirve para textos cortos que incluyen cualquier carácter. Al completar el campo aparece una línea de texto.
Insignia: Muestra el valor dentro de una forma redondeada parecida a una etiqueta. No es posible editar el valor en la interfaz de usuario, pero es posible definir un valor predeterminado.
Copiar al portapapeles: Los usuarios pueden copiar el valor al hacer clic en un botón.
Correo electrónico: El valor se convierte en un enlace mailto en el que es posible hacer clic.
Imagen: Muestra una imagen mediante una URL. No es posible editar el valor de forma manual, pero es posible definir un valor predeterminado.
Nota
Esto funciona de forma diferente que seleccionar el campo Imagen de forma directa, ya que Odoo no almacena la imagen al utilizar el campo Texto con el widget Imagen. Hacer esto puede ser útil, por ejemplo, si quieres ahorrar espacio en disco.
Teléfono: El valor se convierte en un enlace tel en el que es posible hacer clic.
Truco
Selecciona la opción Habilitar SMS para poder enviar un SMS desde Odoo junto al campo.
URL: El valor se convierte en una URL en la que es posible hacer clic.
Example

Texto multilínea (text)¶
El campo Texto multilínea sirve para textos largos que contienen cualquier tipo de carácter. Al completar el campo aparecen dos líneas de texto en la interfaz de usuario.
Copiar al portapapeles: Los usuarios pueden copiar el valor al hacer clic en un botón.
Example

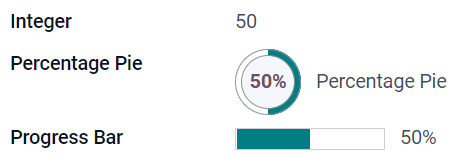
Entero (integer)¶
El campo Entero sirve para todos los números enteros (positivos, negativos o cero, sin decimales).
Círculo de porcentaje: muestra el valor en un círculo de porcentaje, por lo general para valores calculados. No es posible editar el valor en la interfaz de usuario, pero es posible definir un valor predeterminado.
Barra de progreso: muestra el valor junto a una barra de porcentaje, por lo general para valores calculados. No es posible editar el campo de forma manual, pero es posible definir un valor predeterminado.
Manija: muestra un icono para arrastrar los registros y ordenarlos de forma manual en la vista de lista.
Example

Decimal (float)¶
El campo Decimal sirve para números decimales (positivos, negativos o cero, con decimales).
Nota
La interfaz de usuario muestra los números decimales con dos decimales después del punto, pero la base de datos los almacena con mayor precisión.
Monetario: es similar a usar el campo Monetario. Te recomendamos utilizar este último, ya que ofrece más funciones.
Porcentaje: muestra un carácter de porcentaje
%después del valor.Porcentaje circular: muestra el valor dentro de un porcentaje circular, por lo general para valores calculados. No es posible editar el campo de forma manual, pero es posible definir un valor predeterminado.
Barra de progreso: muestra el valor junto a una barra de porcentaje, por lo general para valores calculados. No es posible editar el campo de forma manual, pero es posible definir un valor predeterminado.
Tiempo: El valor debe seguir el formato hh:mm con un máximo de 59 minutos.
Example

Monetario (monetary)¶
El campo Monetario sirve para todos los valores monetarios.
Nota
Cuando agregas un campo Monetario por primera vez, recibes una sugerencia para agregar el campo Moneda si no existe ninguno en el modelo y Odoo ofrece agregar el campo Moneda de forma automática. Una vez que lo hayas agregado, vuelve a agregar el campo Monetario.
Example

Html (html)¶
El campo Html sirve para agregar texto que se puede editar con el editor HTML de Odoo.
Texto multilínea: deshabilita el editor HTML de Odoo para permitir la edición del HTML sin formato.
Example

Fecha (date)¶
El campo Fecha sirve para seleccionar una fecha en el calendario.
Días restantes: El número de días que faltan para la fecha seleccionada (por ejemplo, «En 5 días») tomando como referencia la fecha actual. Este campo debe estar configurado con la opción Solo lectura.
Example

Fecha y hora (datetime)¶
El campo Fecha y hora sirve para seleccionar una fecha en el calendario y una hora en un reloj. El sistema usará la hora actual del usuario si no seleccionas ninguna hora.
Truco
Además de las propiedades generales, los campos Fecha y hora que tienen configurado el widget Fecha y hora o Rango de fecha tienen algunas propiedades específicas disponibles.
Rango de fecha (daterange)¶
El widget Rango de fecha sirve para mostrar un periodo definido por una fecha de inicio y una fecha de finalización en una sola línea. Un rango de fechas puede tener una fecha de inicio y finalización obligatoria, por ejemplo, para un evento de varios días, o permitir que la fecha de inicio o finalización sea opcional, por ejemplo, para una intervención presencial o la tarea de algún proyecto.
Agregar un rango de fechas requiere dos campos: un campo Fecha y hora con el widget Rango de fecha configurado y otro campo que se seleccione como la fecha de inicio o de finalización. Este campo subyacente puede ser un campo Fecha o Fecha y hora existente, o uno creado para este propósito en específico.
Para agregar un rango de fechas:
Identifica un campo Fecha o Fecha y hora existente que pueda usarse como campo subyacente de fecha de inicio o de finalización, o agrega uno nuevo. Si el rango de fechas:
tiene fechas de inicio y de finalización obligatorias, este campo puede ser la fecha de inicio o la fecha de finalización. El resultado es el mismo.
permite indicar una fecha de inicio o finalización opcional, este campo es la fecha de inicio o finalización respectivamente.
Truco
Para evitar mostrar la misma información dos veces, puedes hacer que el campo de fecha de inicio o de finalización no sea visible si habilitas la función Invisible o si lo eliminas de la vista al hacer clic en Eliminar de la vista.
Agrega un campo Hora y fecha y configura el campo Widget con Rango de fecha.
Agrega la etiqueta correspondiente.
Selecciona el campo de fecha de inicio y finalización correspondiente en el menú desplegable Campo de fecha de inicio o Campo de fecha de finalización.
Selecciona la opción Siempre en rango si el intervalo de fechas debe tener una fecha de inicio y finalización obligatoria.
Actualiza cualquier otra propiedad general o específica de los campos de Fecha y hora si es necesario y luego haz clic en el botón Cerrar que se encuentra en la esquina superior derecha de la pantalla.
Example

Dias restantes (remaining_days)¶
El widget Días restantes muestra el número de días que faltan para la fecha seleccionada (por ejemplo, «En 5 días») tomando como referencia la fecha y hora actual. Este campo debe estar configurado con la opción Solo lectura.
Casilla (boolean)¶
El campo Casilla se utiliza cuando un valor solo puede ser verdadero o falso y esto se indica al seleccionar o desmarcar una casilla.
Botón: muestra un botón de opción. El widget funciona sin tener que cambiar al modo de edición.
Activar: muestra un botón de activación. El widget funciona sin tener que cambiar al modo de edición.
Example

Selección (selection)¶
El campo Selección sirve cuando los usuarios deben elegir un solo valor de un grupo de valores predefinidos.
Insignia: Muestra el valor dentro de una forma redondeada parecida a una etiqueta. No es posible editar el valor en la interfaz de usuario, pero es posible definir un valor predeterminado.
Insignias: Muestra todos los valores seleccionables dentro de formas rectangulares, organizadas de manera horizontal.
Prioridad: Muestra símbolos de estrellas en lugar de valores y se utilizan para indicar un nivel de importancia o de satisfacción. Tiene el mismo efecto que seleccionar el campo Prioridad, aunque este último ya tiene cuatro valores de prioridad predefinidos.
Opción: Muestra todos los valores que es posible seleccionar a la vez como botones de opción.
Truco
Los botones de opción están organizados en vertical de forma predeterminada. Selecciona la opción Mostrar horizontalmente para cambiar su orientación.
Barra de estado: Muestra todos los valores seleccionables al mismo tiempo como una barra de progreso con flechas.
Truco
De forma predeterminada, los valores en la barra de estado son seleccionables. Desactiva la opción Se puede hacer clic para evitar que el valor se edite en la interfaz de usuario.
Example

Prioridad (selection)¶
El campo Prioridad sirve para mostrar un sistema de calificación de tres estrellas que indica la importancia o el nivel de satisfacción. Este tipo de campo es un campo de selección con el widget Prioridad seleccionado de forma predeterminada y cuatro valores de prioridad predefinidos. Por lo tanto, los widgets Insignia, Insignias, Opción y Selección tienen los mismos efectos que los descritos en Selección.
Truco
Haz clic en Editar valores para cambiar el número de estrellas disponibles al agregar o eliminar valores. Ten en cuenta que el primer valor equivale a 0 estrellas (cuando ho hay ninguna estrella seleccionada), por lo que tener cuatro valores da como resultado un sistema de calificación de tres estrellas.
Example

Archivo (binary)¶
El campo Archivo sirve para subir cualquier tipo de archivo o para firmar un formulario (widget de firma).
Imagen: Los usuarios pueden subir un archivo de imagen que aparecerá en la vista de formulario. Esto tiene el mismo propósito que usar el campo Imagen.
Lector de PDF: Los usuarios pueden subir un archivo PDF y visualizarlo desde la vista de formulario.
Firmar: Los usuarios pueden firmar el formulario de forma electrónica. Esto tiene el mismo resultado que seleccionar el campo Firmar.
Example

Imagen (binary)¶
El campo Imagen sirve para subir una imagen y mostrarla en la vista de formulario. Este tipo de campo es un campo de archivo que tiene el widget Imagen seleccionado de forma predeterminada. Por lo tanto, los widgets Archivo, Lector de PDF y Firma tienen los mismos propósitos que los descritos en Archivo.
Truco
Elige entre las opciones Pequeño, Medio o Grande en Tamaño para cambiar el tamaño de visualización de las imágenes subidas.
Firmar (binary)¶
El campo Firmar sirve para firmar el formulario de forma electrónica. Este tipo de campo es un campo de archivo que cuenta con el widget Firma seleccionado de forma predeterminada. Por lo tanto, los widgets Archivo, Imagen y Lector de PDF tienen los mismos propósitos que los descritos en Archivo.
Truco
Para que los usuarios puedan elegir la opción Autocompletar al tener que trazar su firma, selecciona uno de los campos disponibles en Autocompletar con (Texto, Many2One y Campo relacionado solo en el modelo). La firma se generará de manera automática con los datos del campo seleccionado.
Campos relacionales¶
Los campos relacionales sirven para vincular y mostrar los datos de los registros en otro modelo.
Nota
Los widgets no predeterminados, cuando están disponibles, aparecerán como viñetas a continuación.
Many2One (many2one)¶
El campo Many2One sirve para vincular otro registro (de otro modelo) al registro que se está editando. El nombre del registro del otro modelo aparecerá en el registro antes mencionado.
Example
En el modelo Orden de venta, el campo Cliente es un campo Many2One que dirige al modelo Contacto. Esto permite vincular varias órdenes de venta a un contacto (cliente).

Truco
Selecciona la casilla Desactivar creación para impedir que los usuarios creen un nuevo registro en el modelo vinculado.
Selecciona la opción Desactivar apertura para impedir que los usuarios abran los registros en una ventana emergente.
Haz clic en Dominio para crear un filtro y ayudar a los usuarios a seleccionar solo el registro correcto.
Insignia: Muestra el valor dentro de una forma redonda, similar a una etiqueta, y no se puede editar en la interfaz del usuario.
Opción: Muestra todos los valores que es posible seleccionar a la vez como botones de opción.
One2Many (one2many)¶
El campo One2Many sirve para mostrar las relaciones existentes entre un registro del modelo actual y varios registros de otro modelo.
Example
Puedes agregar un campo One2Many en el modelo Contacto para ver varias órdenes de venta de un cliente.

Nota
Para utilizar un campo One2Many es necesario que los dos modelos ya estén relacionados mediante un campo Many2One. Las relaciones One2Many no existen por separado, ya que se realiza una búsqueda inversa de las relaciones Many2One existentes.
Líneas (one2many)¶
El campo Líneas sirve para crear una tabla con filas y columnas (por ejemplo, las líneas con los productos en una orden de venta).
Truco
Para modificar las columnas, haz clic en el campo Líneas y luego en Editar vista de lista. Haz clic en Editar vista de formulario para editar el formulario que aparece cuando un usuario hace clic en Agregar una línea.
Example

Many2Many (many2many)¶
El campo Many2Many sirve para vincular varios registros de otro modelo con varios registros del modelo actual. Los campos Many2Many pueden utilizar Desactivar creación, Desactivar apertura y Dominio al igual que los campos Many2One.
Example
En el modelo Tarea, el campo Asignados es un campo Many2Many que apunta al modelo Contacto. Esto permite que un solo usuario pueda estar asignado a muchas tareas y que muchos usuarios estén asignados a una sola tarea.

Casillas: Los usuarios pueden usar las casillas para seleccionar varios valores.
Etiquetas: Los usuarios pueden seleccionar varios valores que aparecen en formas redondeadas, también conocidas como etiquetas. Esto tiene el mismo efecto que seleccionar el campo Etiquetas.
Propiedades¶
Propiedades generales¶
Invisible: Habilita esta propiedad cuando no sea necesario que los usuarios vean un campo en la interfaz. Esto ayuda a mantener la interfaz despejada, ya que solo aparecen los campos que son necesarios en una situación específica.
El atributo Invisible también funciona en Studio. Para ver los campos ocultos en Studio, haz clic en la pestaña Vista de una vista y habilita la función Mostrar elementos invisibles.
Obligatorio: Activa esta propiedad si es necesario que el usuario complete el campo antes de continuar.
Solo lectura: Activa esta propiedad si los usuarios no deben poder modificar un campo.
Nota
Puedes activar las opciones Invisible, Obligatorio y Solo lectura solo en ciertos registros si haces clic en Condicional y creas un filtro.
Example
El campo Título en la vista de formulario del modelo Contacto solo aparece al elegir a una persona, ya que ese campo no sería útil para un contacto de tipo empresa.
Etiqueta: El nombre del campo en la interfaz de usuario. Este no es el nombre utilizado en la base de datos de PostgreSQL. Si quieres ver y cambiar este último, activa el modo de desarrollador y edita el nombre técnico.
Información de ayuda: Agrega una descripción para explicar el propósito de un campo. El texto aparece dentro de un cuadro de información al pasar el cursor sobre el signo de interrogación que se encuentra junto a la etiqueta del campo.
Widget: Elige uno de los widgets disponibles para cambiar la apariencia o función predeterminada de un campo.
Marcador de posición: Agrega un texto de ejemplo para mostrar un ejemplo de cómo completar un campo. El texto aparece en gris claro hasta completar el campo con un valor.
Valor predeterminado: Agrega un valor para mostrar uno predeterminado en un campo al crear un registro.
Permitir visibilidad a los grupos: Elige uno o más grupos de acceso de usuarios para limitar quiénes pueden ver el registro.
Prohibir visibilidad a los grupos: Elige uno o más grupos de acceso de usuarios para restringir que ciertos usuarios vean el campo.
Propiedades para los campos Fecha y hora¶
Los campos Hora y fecha que tienen configurado el widget de hora y fecha o de rango de fechas cuentan con algunas propiedades específicas:
Precisión mínima: Determina la unidad de fecha más pequeña a seleccionar en el selector de fechas. Los valores entre los que puedes elegir son Día, Mes, Año o Década. El usuario deberá elegir un día en el selector de fechas si no hay un valor seleccionado.
Precisión máxima: Determina la unidad de fecha más grande a utilizar para navegar en el selector de fechas. Los valores entre los que puedes elegir son Día, Mes, Año o Década. El usuario podrá navegar en el selector de fechas por década si no hay ningún valor seleccionado.
Advertencia para futuras fechas: Activa esta propiedad para mostrar un icono de advertencia al seleccionar una fecha futura.
Visualización condensada: Activa esta propiedad para mostrar los días, meses y horas sin ceros, por ejemplo,
4/2/2025 8:05:00en vez de04/02/2025 08:05:00.Mostrar hora: Esta propiedad está activa de forma predeterminada en los campos Fecha y hora. Deshabilita esta propiedad en los campos que solo son de lectura para mostrar solo la fecha, esto ayudará a mantener la vista de lista más despejada.
Mostrar segundos: Esta propiedad está activa de forma predeterminada en los campos Fecha y hora. Desactívala para que solo aparezcan la hora y los minutos.
Intervalo de tiempo: Ingresa un valor para determinar los intervalos de minutos que aparecen en el selector de horas. Por ejemplo, escribe 15 para permitir intervalos de cuarto de hora. El valor predeterminado es 5 minutos.
Fecha mínima aceptada: Ingresa la fecha más antigua que se puede elegir en el selector de fechas con el formato ISO, es decir,
AAAA-MM-DD. Si la fecha mínima siempre debe ser la fecha actual, seleccionahoy. Las fechas anteriores a la fecha mínima aceptada aparecen atenuadas en el selector de fechas.Fecha aceptada más reciente: Ingresa la fecha más reciente que se puede elegir en el selector de fechas con el formato ISO, es decir,
AAAA-MM-DD. Si la fecha más reciente siempre debe ser la fecha actual, seleccionahoy. Las fechas posteriores a la fecha más reciente aceptada aparecen atenuadas en el selector de fechas.
