Campi e widget¶
I campi caratterizzano la struttura dei modelli di un database. Se immagini un modello come tabella o foglio di calcolo, i campi sono le colonne i cui dati sono registrati nei record (ad es., le colonne). I campi definiscono anche il tipo di dati salvati. La modalità di presentazione dei dati e la rispettiva formattazione nell”IU viene definita dal widget.
Da un punto di vista tecnico, in Odoo esistono 15 tipi di campo. Tuttavia, puoi scegliere tra 20 campi in Studio, in quanto alcuni tipi di campo sono disponibili più di una volta con un widget predefinito diverso.
Campi semplici¶
I campi semplici contengono valori di base come testo, numeri, file, ecc.
Nota
I widget non predefiniti, quando disponibili, vengono presentati in un elenco puntato come segue.
Testo (char)¶
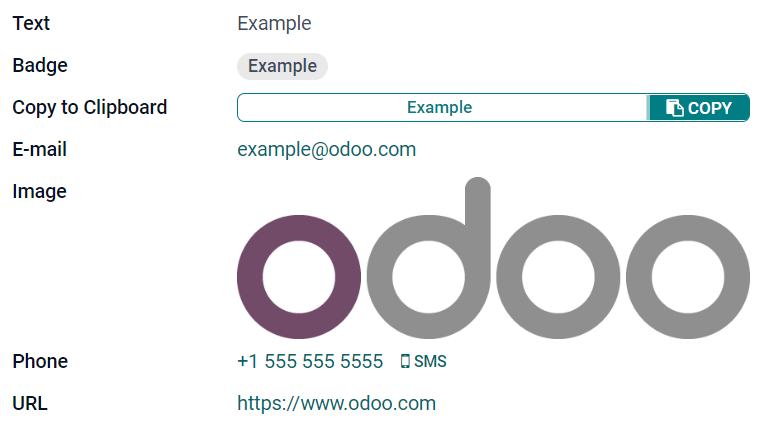
Il campo Testo viene utilizzato per testi brevi contenenti qualsiasi carattere. Una riga di testo viene visualizzta quando viene riempito il campo.
Badge: visualizza il valore all’interno di una forma arrotondata, simile a un tag. Il valore non può essere modificato nell’interfaccia utente, ma è possibile impostare un valore predefinito
Copia negli appunti: gli utenti possono copiare il valore facendo clic su un pulsante
E-mail: il valore diventa un link mailto cliccabile
Immagine: mostra un’immagine utilizzando un URL. Il valore non può essere modificato manualmente ma è possibile impostare un valore predefinito.
Nota
Questo funziona in maniera diversa rispetto alla selezione diretta di un Campo immagine in quanto l’immagine non viene salvata in Odoo se si utilizza un campo Testo con il widget Immagine. Ad esempio, può essere utile se vuoi salvare spazio nel disco.
Telefono: il valore diventa un link tel cliccabile.
Suggerimento
Spunta l’opzione Abilita SMS per aggiungere un’opzione per inviare un SMS direttamente da Odoo accanto al campo.
URL: il valore diventa un URL cliccabile.
Example

Testo su più righe (text)¶
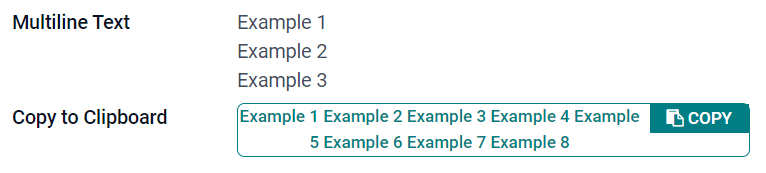
Il campo Testo multiriga viene utilizzato per testi più lunghi contenenti qualsiasi tipo di carattere. Due righe di testo vengono visualizzate nell’IU quando viene riempito il campo.
Copia negli appunti: gli utenti possono copiare il valore facendo clic su un pulsante
Example

Intero (integer)¶
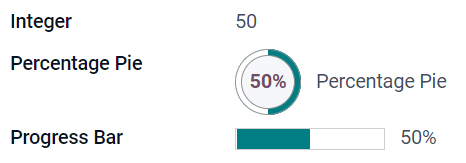
Il campo Intero viene utilizzato per tutti i numeri interi (positivo, negativo o zero, senza un decimale).
Torta percentuale: mostra il valore all’interno di un cerchio, di solito per un valore calcolato. Il valore non può essere modificato sull’IU ma è possibile impostare un valore predefinito.
Barra di avanzamento: mostra il valore accanto alla barra percentuale, di solito per un valore calcolato. Il campo non può essere modificato manualmente ma è possibile impostare un valore predefinito.
Maniglia: mostra un’icona a forma di maniglia per ordinare i record manualmente nella vista elenco.
Example

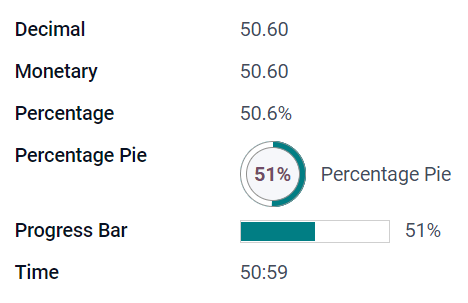
Decimale (float)¶
Il campo Decimale viene utilizzato per tutti i numeri decimali (positivo, negativo o zero, con un decimale).
Nota
Nell’IU, i numeri decimali vengono visualizzati con due decimali dopo il punto ma vengono salvati nel database con più precisione.
Monetario: è simile all’utilizzo del campo Monetario. È consigliato utilizzarlo in quanto offre più funzionalità.
Percentuale: mostra il simbolo di percentuale
%dopo il valore.Torta percentuale: mostra il valore all’interno di un cerchio, di solito per un valore calcolato. Il campo non può essere modificato manualmente ma è possibile impostare un valore predefinito.
Barra di avanzamento: mostra il valore accanto alla barra percentuale, di solito per un valore calcolato. Il campo non può essere modificato manualmente ma è possibile impostare un valore predefinito.
Tempo: il valore deve rispettare il formato hh:mm con un massimo di 59 minuti.
Example

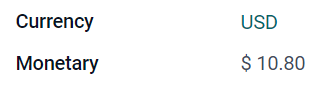
Monetario (monetary)¶
Il campo Monetario viene utilizzato per tutti i valori monetari.
Nota
Quando aggiungi un campo Monetario per la prima volta, ti verrà richiesto di aggiungere il campo Valuta se non esiste già nel modello. Odoo si offre di aggiungere il campo Valuta per te. Una volta aggiunto, riaggiungi il campo Monetario.
Example

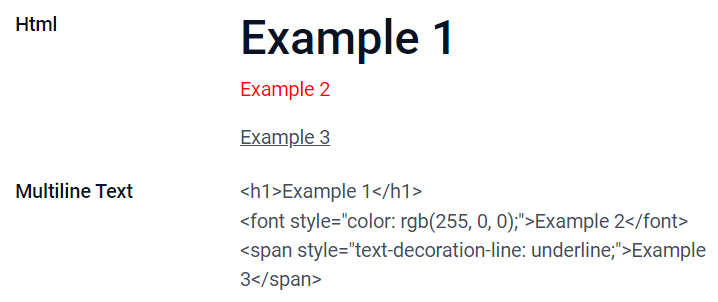
Html (html)¶
Il campo Html viene utilizzato per aggiungere del testo che può essere modificato utilizzando l’editor HTML di Odoo.
Testo multiriga: disabilita l’editor HTML di Odoo per consentire la modifica dell’HTML puro.
Example

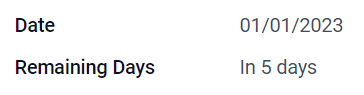
Data (date)¶
Il campo Data viene utilizzato per selezionare una data sul calendario.
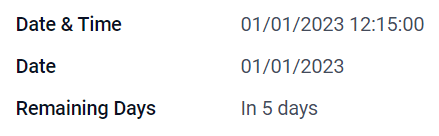
Giorni residui: il numero di giorni rimanenti prima della visualizzazione della data selezionata (ad es., Tra 5 giorni), in base alla data attuale.
Example

Data e ora (datetime)¶
Il campo Data e ora viene utilizzato per selezionare una data sul calendario e un orario per l’orologio. L’orario attuale dell’utente viene utilizzato automaticamente se non imposti un altro orario.
Data: utilizzato per registrare l’orario senza visualizzarlo sull’IU.
Giorni residui: mostra il numero di giorni rimanenti prima della data selezionata (ad es., Tra 5 giorni), in base alla data e all’orario attuale.
Example

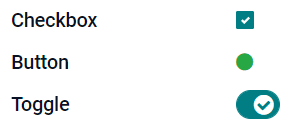
Casella (boolean)¶
Il campo Casella viene utilizzato quando un valore può essere solo vero o falso, indicato spuntando o meno la casella.
Pulsante: visualizza un pulsante rotondo. Il widget funziona senza dover passare alla modalità di modifica.
Interruttore: visualizza un pulsante a forma di interruttore. Il widget funziona senza dover passare alla modalità di modifica.
Example

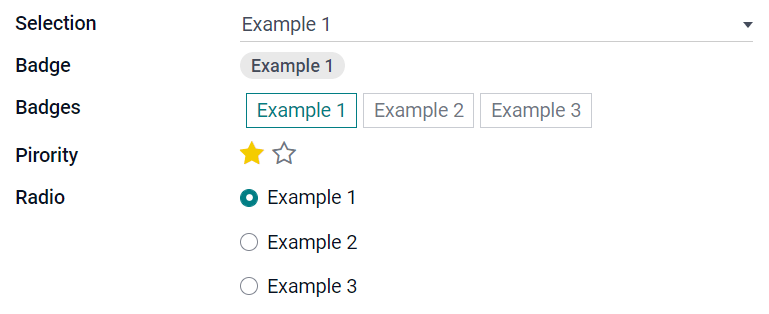
Selezione (selection)¶
Il campo Selezione viene utilizzato quando gli utenti devono scegliere un solo valore da un gruppo di valori predefiniti.
Badge: visualizza il valore all’interno di una forma arrotondata, simile a un tag. Il valore non può essere modificato nell’interfaccia utente, ma è possibile impostare un valore predefinito
Badge: mostra tutti i valori selezionabili contemporaneamente all’interno di forme rettangolari, organizzate orizzontalmente.
Priorità: mostra simboli a forma di stella invece di valori utilizzabili per indicare il livello di importanza o soddisfazione, ad esempio. È come selezionare il campo Priorità, sebbene, per quest’ultimo, sono previsti quattro valori.
Pulsante di selezione: mostra tutti i valori selezionabili allo stesso tempo come pulsanti di selezione.
Suggerimento
Per impostazione predefinita, i pulsanti di selezione vengono organizzati verticalmente. Spunta visualizza in orizzontale per modificare la visualizzazione.
Example

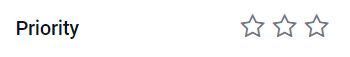
Priorità (selection)¶
Il campo Priorità viene utilizzato per visualizzare un sistema di valutazione a tre stelle che può essere utilizzato per indicare il livello di importanza o soddisfazione. Questo tipo di campo è campo Selezione con il widget Priorità selezionato per impostazione predefinita con quattro valori di priorità. Di conseguenza, i widget Badge, Badge, Pulsante di selezione e Selezione hanno lo stesso effetto descritto nel campo Selezione.
Suggerimento
Per modificare il numero di stelle disponibili aggiungendo o rimuovendo valori, fai clic su Modifica valori. Nota che il primo valore è pari a 0 stelle (ad es., quando non viene effettuata nessuna scelta) quindi quando si hanno quattro valori, il sistema di valutazione sarà caratterizzato da tre stelle.
Example

File (binary)¶
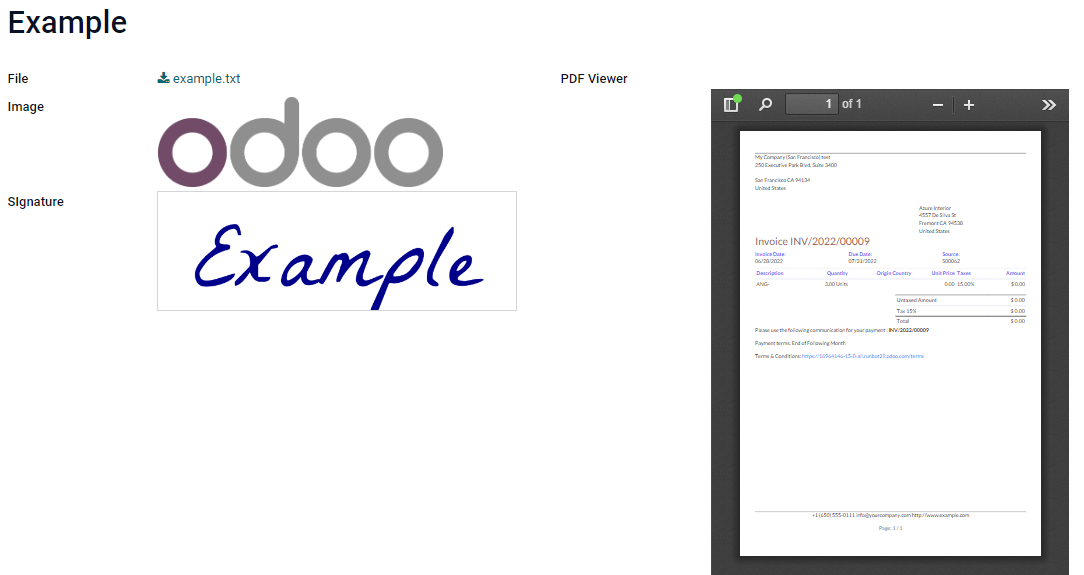
Il campo File viene utilizzato per caricare qualsiasi tipo di file oppure per firmare un modulo (Sign widget).
Immagine: gli utenti possono caricare un file immagine che poi viene visualizzato nella vista modulo. Questo ha lo stesso effetto del campo Immagine.
Visualizzatore PDF: gli utenti possono caricare un file PDF che può essere consultato dalla vista modulo.
Firma: gli utenti possono firmare digitalmente il modulo. Questo ha lo stesso effetto del campo Firma.
Example

Immagine (binary)¶
Il campo Immagine viene utilizzato per caricare un’immagine e visualizzarla nella vista modulo. Questo tipo di campo è un campo File con il widget Immagine selezionato per impostazione predefinita. Di conseguenza, i widget File, Visualizzatore PDF e Firma hanno lo stesso effetto descritto per il campo File.
Suggerimento
Per modificare la dimensione delle immagini caricate, scegli Piccola, Media o Grande nel campo Dimensione.
Firma (binary)¶
Il campo Firma viene utilizzato per firmare il modulo digitalmente. Questo tipo di campo è un campo File con il widget Firma selezionato per impostazione predefinita. Di conseguenza, i widget File, Immagine e Visualizzatore PDF widgets hanno lo stesso effetto del campo File.
Suggerimento
Per fornire l’opzione Automatica al momento dell’inserimento della firma, seleziona uno dei campi Completa automaticamente con (Text, molti a uno e Campo correlato solo sul modello). La firma viene generata automaticamente utilizzando i dati del campo selezionato.
Campi di relazione¶
I campi relazionali sono utilizzati per collegare e visualizzare i dati dei record di un altro modello.
Nota
I widget non predefiniti, quando disponibili, vengono presentati in un elenco puntato come segue.
Molti a uno (many2one)¶
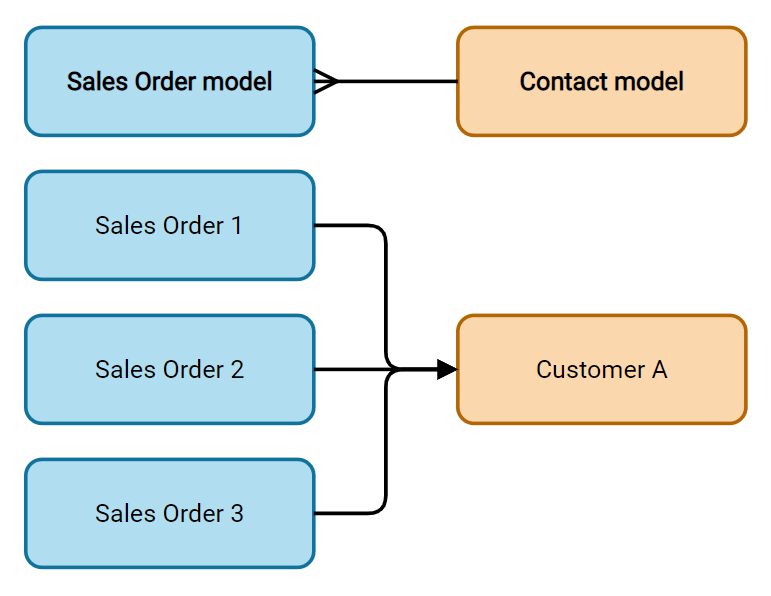
Il campo Molti a uno viene utilizzato per collegare un record (di un altro modello) al record che si sta modificando. Il nome del record dell’altro modello viene poi visualizzato sul record che si sta modificando.
Example
Sul modello Ordine di vendita, il campo Cliente è un campo Molti a uno che punta al modello Contatto. Questo permette di collegare più ordini di vendita a un solo contatto (cliente).

Suggerimento
Spunta l’opzione Disattiva creazione per impedire agli utenti di creare un nuovo record nel modello collegato.
Spunta l’opzione Disattiva apertura per impedire agli utenti di aprire record in una finestra pop-up.
Fai clic su Dominio per creare un filtro che aiuta gli utenti a selezionare solo il record giusto.
Badge: visualizza il valore all’interno di una forma arrotondata, simile a un tag. Il valore non può essere modificato nell’interfaccia utente.
Pulsante di selezione: mostra tutti i valori selezionabili allo stesso tempo come pulsanti di selezione.
Uno a molti (one2many)¶
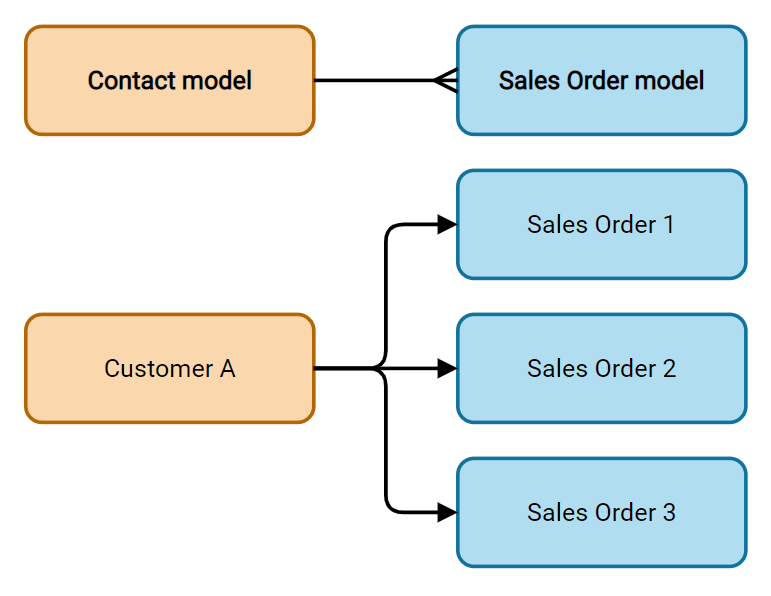
Il campo Uno a molti viene utilizzato per mostrare le relazioni esistenti tra un record del modello attuale e altri record di un altro modello.
Example
È possibile aggiungere un campo Uno a molti al modello Contatto per visualizzare molti ordini di vendita di un solo cliente.

Nota
Per utilizzare un campo Uno a molti, i due modelli devono essere già collegati utilizzando un campo Molti a uno. Le relazioni Uno a molti non esistono in modo indipendente: viene eseguita una ricerca inversa delle relazioni Molti a uno esistenti.
Righe (one2many)¶
Il campo Righe viene utilizzato per creare una tabella con righe e colonne (ad es., le righe dei prodotti di un ordine di vendita).
Suggerimento
Per modificare le colonne, fai clic sul campo Righe e poi su Modifica vista elenco. Per modificare il modulo che appare quando un utente fa clic su Aggiungi riga, fai clic su Modifica vista modulo.
Example

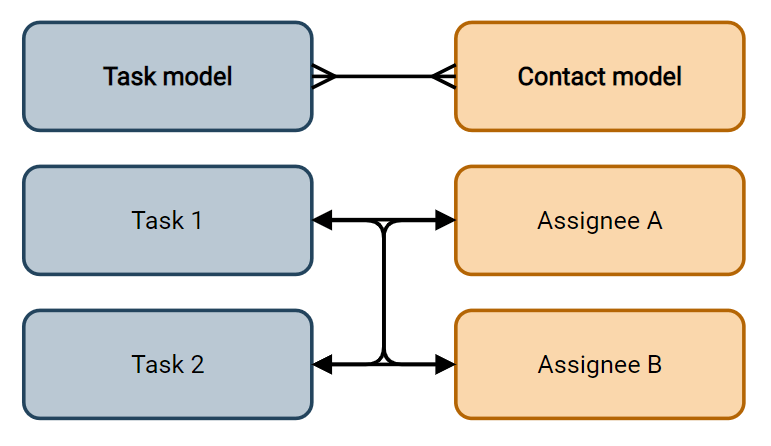
Molti a molti (many2many)¶
Il campo Molti a molti viene utilizzato per collegare più record di un altro modello a più record del modello attuale. I campi Molti a molti possono usare Disattiva apertura, Dominio proprio come i campi Molti a uno.
Example
Nel modello Lavoro, il campo Assegnatari è un campo Molti a molti che punta al modello Contatto. Questo permette a un singolo utente di essere assegnato a più lavori e più utenti possono essere assegnati a un solo lavoro.

Caselle di controllo: gli utenti possono selezionare vari valori utilizzando le caselle di controllo.
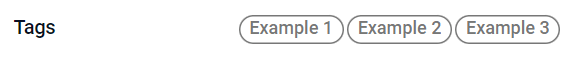
Tag: gli utenti possono selezionare vari valori visualizzati in forme rotonde e denominati tag. Questo ha lo stesso effetto della selezione del campo Tag.
Proprietà¶
Invisibile: quando non è necessario mostrare agli utenti un campo sull’IU, è possibile nasconderlo spuntando l’opzione Invisibile. Questo aiuta a pulire l’IU mostrando solamente i campi essenziali in base alla situazione specifica.
Example
Nella vista Modulo del modello Contatto, il campo Titolo appare solo quando selezioni Individuale in quanto quel campo non sarà utile per un contatto Azienda.
Nota
L’attributo Invisibile si applica anche a Studio. Per vedere campi nascosti in Studio, fai clic sulla scheda Vista di una vista e spunta l’opzione Mostra elementi invisibili.
Obbligatorio: se un campo deve essere sempre completato dall’utente prima di poter procedere, spunta l’opzione Obbligatorio.
Sola lettura: spunta l’opzione Sola lettura per impedire agli utenti di modificare il campo.
Nota
Puoi scegliere di applicare le tre proprietà solo per record specifici facendo clic su Condizionata e creando un filtro.
Etichetta: l”Etichetta è il nome del campo sull’IU.
Nota
Non si tratta dello stesso nome utilizzato nel database PostgreSQL. Per visualizzarlo e modificarlo, attiva la Developer mode e modifica il Nome tecnico.
Suggerimento di aiuto: per spiegare lo scopo di un campo, inserisci una descrizione nella sezione Suggerimento di aiuto. Viene visualizzata all’interno di una casella di testo quando passi il mouse sull’etichetta del campo.
Segnaposto: per fornire un esempio di come un campo dovrebbe essere completato, inseriscilo nella sezione Segnaposto. Viene visualizzato in grigio chiaro al posto del valore del campo.
Widget: per modificare l’aspetto predefinito o la funzionalità di un campo, seleziona uno o più widget disponibili.
Valore predefinito: per aggiungere un valore predefinito a un campo quando viene creato un record, usa Valore predefinito.
Limitare visibilità ai gruppi: per scegliere quali utenti possono vedere il campo, seleziona un gruppo di accesso.