필드 및 위젯¶
필드에서 데이터베이스의 모델을 구조화합니다. 모델을 테이블이나 스프레드시트라고 가정한다면, 필드는 레코드에 데이터가 저장되는 열 (즉, 행)입니다. 또한 필드는 내부에 저장되는 데이터의 유형을 정의합니다. 데이터가 표시되고 형식이 지정되는 방식은 해당 위젯에 의해 정의됩니다.
기술적인 관점에서 Odoo에는 15가지 유형의 필드가 있습니다. 그러나 일부 필드 유형의 경우에는 다른 기본 위젯에서 두 번 이상 사용할 수 있으므로 스튜디오에서는 20가지의 필드 중에서 선택할 수 있습니다.
간단한 필드¶
단순 필드에는 기본 값이 들어가며, 텍스트, 숫자, 파일 등이 포함됩니다.
참고
가능한 경우, 기본 위젯이 아닌 위젯은 아래에 글머리 기호로 표시됩니다.
텍스트 (문자)¶
The Text field is used for short text containing any character. One text line is displayed when filling out the field.
배지: 태그와 비슷한 원 모양 안에 값을 표시합니다. 이 값은 UI에서 편집할 수 없으나 기본값은 설정할 수 있습니다.
클립보드에 복사: 버튼을 클릭하면 값을 복사할 수 있습니다.
E-mail: 값이 클릭 가능한 mailto 링크로 변환됩니다.
Image: displays an image using a URL. The value cannot be edited manually, but a default value can be set.
참고
이는 이미지 필드 를 직접 선택하는 것과 다르게 작동하며, 텍스트 필드를 이미지 위젯과 같이 사용할 경우 Odoo에서 이미지가 저장되지 않기 때문입니다. 예를 들어, 디스크 공간을 절약하려는 경우 유용하게 활용할 수 있습니다.
전화: 값이 클릭 가능한 tel 링크로 변환됩니다.
팁
Tick Enable SMS to add an option to send an SMS directly from Odoo next to the field.
URL: 값이 클릭할 수 있는 URL이 됩니다.
Example

장문 텍스트 (text)¶
다중 행 텍스트 필드는 긴 텍스트에 사용되며 어떤 유형이든 문자를 입력할 수 있습니다. 필드에 입력할 때 UI에 두 개의 텍스트 줄이 표시됩니다.
클립보드에 복사: 버튼을 클릭하면 값을 복사할 수 있습니다.
Example

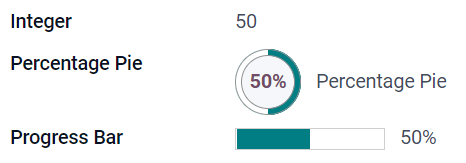
정수 (integer)¶
정수 필드에는 정수(양수, 음수 또는 0, 소수점 이하 제외)를 입력합니다.
백분율 원그래프: 백분율 원 안에 값을 표시하며, 일반적으로 계산된 값이 나타납니다. 값은 UI에서 편집할 수 없으나 기본값은 설정할 수 있습니다.
진행률 막대: 백분율 막대 옆에 값으로 표시되며, 일반적으로 계산값이 나타납니다. 이 필드는 수동으로 편집할 수 없으나 기본값은 설정할 수 있습니다.
핸들: 드래그 핸들 아이콘이 표시되어 목록 보기 에서 레코드를 수동으로 정렬할 수 있습니다.
Example

소수 (float)¶
소수점 이하 필드에는 소수 자리 숫자(양수, 음수 또는 0, 소수점 이하 숫자)를 입력합니다.
참고
Decimal numbers are displayed with two decimals after the decimal point on the UI, but they are stored in the database with more precision.
Monetary: it is similar to using the Monetary field. It is recommended to use the later as it offers more functionalities.
백분율: 값 뒤에 백분율 문자 `%`를 표시합니다.
백분율 원그래프: 백분율 원 안에 값이 표시되며, 일반적으로 계산된 값이 나타납니다. 필드는 수동으로 편집할 수 없으나 기본값은 설정할 수 있습니다.
진행률 막대: 백분율 막대 옆에 값으로 표시되며, 일반적으로 계산값이 나타납니다. 이 필드는 수동으로 편집할 수 없으나 기본값은 설정할 수 있습니다.
시간: 값은 반드시 hh:mm 형식이어야 하며 최대 59분까지 가능합니다.
Example

통화 (monetary)¶
통화 필드는 모든 통화 값에 사용할 수 있습니다.
참고
처음으로 화폐 필드를 추가할 때 모델에 기존에 사용하는 필드가 없으면 통화 필드를 추가하라는 메시지가 표시됩니다. Odoo에서는 통화 필드를 추가하도록 제안합니다. 추가하면 화폐 필드를 다시 추가합니다.
Example

Html (html)¶
The Html field is used to add text that can be edited using the Odoo HTML editor.
다중 행 텍스트: Odoo HTML 편집기를 비활성화하면 원시 HTML을 편집할 수 있습니다.
Example

날짜 (date)¶
날짜 필드는 캘린더에서 날짜를 선택할 때 사용합니다.
Remaining Days: the remaining number of days before the selected date is displayed (e.g., In 5 days), based on the current date.
Example

날짜 및 시간 (datetime)¶
날짜 및 시간 필드는 달력의 날짜와 시계의 시간을 선택하는 데 사용합니다. 시간을 설정하지 않으면 사용자의 현재 시간이 자동으로 적용됩니다.
날짜: 시간을 기록하는 데 사용하며 UI에는 표시되지 않습니다.
Remaining days: displays the remaining number of days before the selected date (e.g., In 5 days), based on the current date and time.
Example

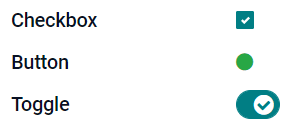
확인란 (boolean)¶
The Checkbox field is used when a value should only be true or false, indicated by checking or unchecking a checkbox.
버튼: 라디오 버튼이 표시됩니다. 위젯은 편집 모드로 전환하지 않아도 동작합니다.
토글: 토글 버튼이 표시됩니다. 위젯은 편집 모드로 전환하지 않아도 동작합니다.
Example

선택 (selection)¶
The Selection field is used when users should select a single value from a group of predefined values.
배지: 태그와 비슷한 원 모양 안에 값을 표시합니다. 이 값은 UI에서 편집할 수 없으나 기본값은 설정할 수 있습니다.
배지: 선택할 수 있는 모든 값이 직사각형 모양 안에 가로 정렬되어 동시에 표시됩니다.
우선순위: 별표 기호를 값 대신 사용하며 예를 들어 중요성이나 만족도 수준을 나타내는 데 사용할 수 있습니다. 우선순위 필드 를 선택하는 것과 동일한 효과를 있으나, 후자의 경우 4개의 우선순위 값이 이미 사전에 지정되어 있습니다.
라디오 버튼: 선택할 수 있는 값을 라디오 버튼으로 전부 표시합니다.
팁
By default, radio buttons are organized vertically. Tick display horizontally to switch the way they are displayed.
Example

우선순위 (selection)¶
우선순위 필드는 별 3개로 등급 시스템을 표시하여 중요도나 만족도 수준을 나타내는 데 사용할 수 있습니다. 이 필드 유형은 선택 필드 <studio/fields/simple-fields/selection>`로, 기본값을 :guilabel:`우선순위 위젯으로 하여 우선순위 값 4개가 사전 지정되어 있습니다. 따라서, 배지, 배지들, 라디오 및 선택 위젯은 선택 항목에서 설명한 것과 같은 효과를 가져오게 됩니다.
팁
값을 추가하거나 삭제하여 사용할 수 있는 별 개수를 변경하려면 값 수정 을 클릭합니다. 첫 번째 값은 별 0개 (즉, 선택하지 않음)가 되므로 예를 들어 값이 4개인 경우에는 별 3개로 평가하는 시스템이 됩니다.
Example

파일 (binary)¶
The File field is used to upload any type of file, or sign a form (Sign widget).
Image: users can upload an image file, which is then displayed in Form view. This has the same effect as using the Image field.
PDF Viewer: users can upload a PDF file, which can be then browsed from the Form view.
Sign: users can electronically sign the form. This has the same effect as selecting the Sign field.
Example

이미지 (binary)¶
이미지 필드는 이미지를 업로드하고 양식 보기 에 표시하는 데 사용됩니다. 이 필드 유형은 기본적으로 이미지 위젯이 선택되어 있는 파일 필드 <studio/fields/simple-fields/file>`입니다. 따라서 :guilabel:`파일, PDF 뷰어 및 서명 위젯은 파일 에 설명된 내용과 효과가 동일합니다.
팁
To change the display size of uploaded images, select Small, Medium, or Large under the Size option.
사인 (binary)¶
전자 서명 필드는 양식에 전자 서명을 하는 데 사용합니다. 이 필드 유형은 파일 필드 이며 기본값으로 전자 서명 위젯이 선택되어 있습니다. 따라서 파일, 이미지 및 PDF 뷰어 위젯은 :ref:`파일 <studio/fields/simple-fields/file> 에 설명된 내용과 동일하게 작동합니다.
팁
사용자가 서명을 직접 써야 할 때 자동 옵션을 사용할 수 있게 하려면 다음 내용 자동 완성 필드에서 선택합니다 (텍스트 및 관련 필드 모델만 해당). 선택한 필드의 데이터를 사용하여 서명이 자동으로 생성됩니다.
관계형 필드¶
관계형 필드는 다른 모델에 있는 레코드의 데이터를 연결하고 표시할 때 사용합니다.
참고
가능한 경우, 기본 위젯이 아닌 위젯은 아래에 글머리 기호로 표시됩니다.
다대일 (many2one)¶
다대일 필드는 편집 중인 레코드에 다른 레코드 (다른 모델의 레코드)를 연결하는 데 사용됩니다. 연결되면 편집 중인 레코드에 다른 모델의 레코드 이름이 표시됩니다.
Example
판매주문서 모델에서 고객 필드는 연락처 모델과 연결되어 있는 다대일 필드입니다. 이를 통해 여러 개의 판매주문서를 하나 의 연락처(고객)에 연결할 수 있습니다.

팁
연결된 모델에서 새 레코드를 만들지 못하게 하려면 생성 기능 비활성화 를 선택합니다.
팝업창에서 레코드를 열지 못하게 하려면 열기 기능 비활성화 에 표시합니다.
알맞은 레코드만 선택할 수 있게 하려면 도메인 을 클릭하여 필터를 생성합니다.
Badge: displays the value inside a rounded shape, similar to a tag. The value cannot be edited on the UI.
라디오 버튼: 선택할 수 있는 값을 라디오 버튼으로 전부 표시합니다.
일대다 (one2many)¶
The One2Many field is used to display the existing relations between a record on the current model and multiple records from another model.
Example
You could add a One2Many field on the Contact model to look at one customer’s many sales orders.

참고
일대다 필드를 사용하려면 두 모델이 이미 다대일 필드 를 사용하여 연결되어 있어야 합니다. 일대다 관계는 독립적으로는 존재하지 않습니다. 기존 다대일 관계에 역방향으로 검색이 진행됩니다.
줄 (one2many)¶
The Lines field is used to create a table with rows and columns (e.g., the lines of products on a sales order).
팁
열을 수정하려면 줄 필드를 클릭한 다음 목록 보기 편집 을 클릭합니다. 사용자가 줄 추가 를 클릭할 때 나타나는 양식을 편집하려면 대신 양식 보기 편집 을 클릭합니다.
Example

다대다 (many2many)¶
다대다 필드는 다른 모델에 있는 복수의 레코드를 현재 모델에 있는 복수의 레코드에 연결하는 데 사용합니다. 다대다 필드는 다대일 필드 와 같이 guilabel:만들기 비활성화, 열기 비활성화, 도메인 기능을 사용할 수 있습니다.
Example
작업 모델에서 배정 대상 필드는 연락처 모델과 연결되어 있는 다대다 필드입니다. 이를 통해 한 명의 사용자를 여러 개의 작업에 배정하고 여러 명의 사용자를 하나의 작업에 배정할 수 있습니다.

확인란: 확인란을 사용하여 여러 개의 값을 선택할 수 있습니다.
Tags: users can select several values appearing in rounded shapes, also known as tags. This has the same effect as selecting the Tags field.
속성¶
표시하지 않음: UI에서 필드를 표시할 필요가 없으면 표시하지 않음 을 선택합니다. 상황에 따라 필수 필드만 표시되게 하여 UI를 깔끔하게 정리할 수 있습니다.
Example
연락처 모델의 양식 보기에서, 제목 필드는 개인 을 선택한 경우에만 나타납니다. 이 필드는 회사 연락처에서는 크게 사용할 일이 없기 때문입니다.
참고
The Invisible attribute also applies to Studio. To view hidden fields inside Studio, click on a view’s View tab and tick Show Invisible Elements.
Required: If a field should always be completed by the user before being able to proceed, tick Required.
읽기 전용: 필드를 수정할 수 없게 하려면 읽기 전용 을 선택합니다.
참고
You can choose to apply these three properties only for specific records by clicking on Conditional and creating a filter.
라벨: 라벨 은 UI에 있는 필드의 이름입니다.
참고
여기에 있는 이름은 PostgreSQL 데이터베이스에서 사용되는 이름과 다릅니다. 후자를 확인하고 변경하려면 개발자 모드 를 활성화한 후 기술 이름 을 수정합니다.
도움말 도구 설명: 이 항목의 목적에 대해 기재하려면 도움말 도구 설명 아래에 설명 내용을 작성합니다. 제목 위에 마우스를 가져가면 도구 설명 상자 안에 표시됩니다.
자리 표시자: 필드를 작성하는 방법의 예시를 보여주려면 자리 표시자 에 기재합니다. 필드 값 자리에 밝은 회색으로 표시됩니다.
Widget: To change the default appearance or functionality of a field, select one of the available widgets.
Default value: To add a default value to a field when a record is created, use Default value.
Limit visibility to groups: To limit which users can see the field, select a user access group.
