Articles editing¶
Add and style content¶
To start adding content, click anywhere on the page. Your cursor is automatically set to write the article's first-level header. Once you are done writing the title, press enter on your keyboard to move to the next line.

ちなみに
Click Untitled on the left side of the top bar to automatically match your h1 (First-level header) title and the article's name. To change the name of your article later, you must do it manually. To do so, click the name on the top bar and proceed to the modification.
Text editor¶
To stylize the text using the text editor, select the text to format.
Then, you can:
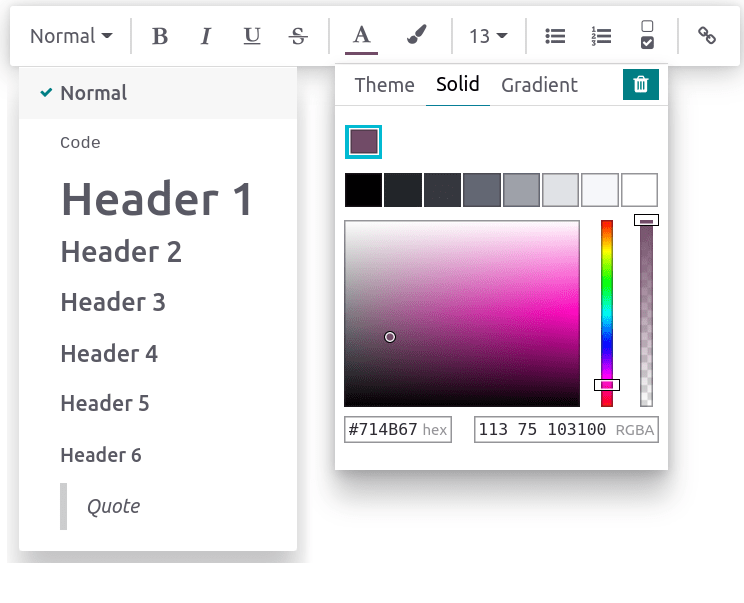
Change the style by clicking Normal. Doing so opens a dropdown menu with multiple styles to choose from (Normal, Code, Header 1 → Header 6, Quote);
Format the text. Click B to put it in bold, I to put it in italic, U to underline, and S to strikethrough;
Change the font color by clicking A or the background color by clicking the pencil icon:
To choose from a predefined theme color, click Theme and select the desired color.
To customize, click Solid and define a color using the wheel, by typing its hex code, or its RGBA values.
To use a gradient, click Gradient, choose a predefined gradient or click Custom to create a personalized gradient.
To change the text's size, click the size number and select the desired size;
Click the lists icons to turn the paragraph into an unordered list, an ordered list, or a checklist;
Click the chain icon to insert or edit an URL link.

To format a whole paragraph, type / anywhere in the text. Doing so opens the powerbox, which
allows:
Changing a paragraph into lists (unordered, ordered, checklists).
Changing a paragraph into a header (1 → 6), normal text,
code, or quotes.
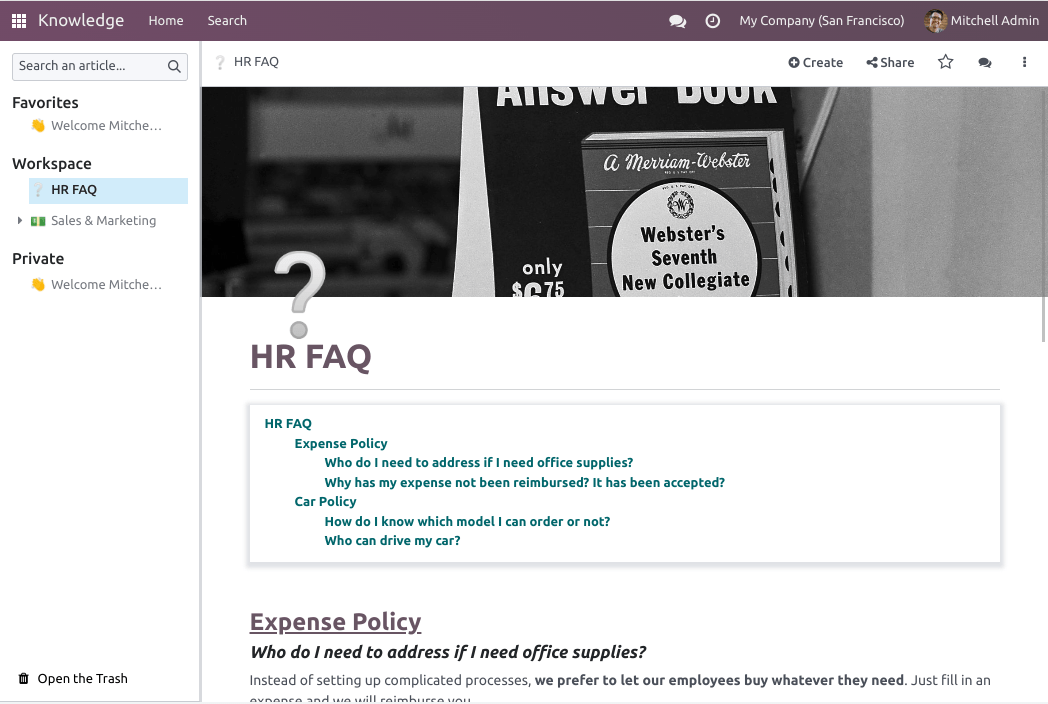
Cover pictures¶
You can customize your article by adding a cover picture and an icon. Hover above the h1 title and click Add Cover. A pop-up window opens to set a cover picture.
If your database and your Unsplash account are associated, the cover picture is automatically selected based on the article's name. To modify it, hover over the picture to make the buttons appear, click Change Cover, and select another image.
Retrieve images from different sources:
Search the Unsplash database.
Enter a picture's URL.
Upload an image from a computer.
To remove the cover, hover over it to make the buttons appear and click Remove Cover.
注釈
To associate Unsplash with your database, please refer to Unsplash.
The articles are responsive, and so are the cover pictures. As a result, the images cannot be repositioned manually to fit a particular screen, as they automatically resize depending on the device.
アイコン¶
To add an icon, hover above the h1 title and click Add Icon. Doing this sets a random emoji automatically. To change it, click it and select one from the emoji window. To remove it, proceed equally and click the red-circled x.
注釈
The emoji is also displayed before the corresponding article in the side panel hierarchic tree.
Click the emoji on the side panel to change it without opening the related article.
コマンド¶
To use a command, type / and open the powerbox. Type the command's name or select from
multiple features to insert blocks, images, files, etc. Some of them, such as /Image or /Article
are common to all the apps, but others are inherent to the knowledge app and cannot be found or used
in any other application.
List of commands¶
Commands are divided into multiple categories depending on their use.
コマンド |
試用 |
|---|---|
箇条書きリスト |
箇条書きリストを作成します。 |
番号付きリスト |
段落番号でリストを作成。 |
チェックリスト |
チェックリストで作業を追跡。 |
表 |
表を挿入。 |
セパレータ |
水平方向の罫線を挿入。 |
引用 |
Blockquoteセクションを追加。 |
コード |
コードセクションを追加。 |
2列 |
二列に変換。 |
3列 |
三列に変換。 |
4列 |
四列に変換。 |
コマンド |
試用 |
|---|---|
見出し1 |
大セクション見出し。 |
見出し2 |
中セクション見出し。 |
見出し3 |
小セクション見出し。 |
方向を切り替え |
テキスト方向を変更。 |
テキスト |
段落ブロック。 |
コマンド |
試用 |
|---|---|
Image |
画像を挿入。 |
記事 |
Link an article. |
コマンド |
試用 |
|---|---|
リンク |
リンクを追加。 |
ボタン |
ボタンを追加。 |
予約 |
Add a specific appointment. |
Calendar |
Schedule an appointment. |
コマンド |
試用 |
|---|---|
3つ星 |
3星以上の評価を挿入。 |
5つ星 |
5星以上の評価を挿入。 |
コマンド |
試用 |
|---|---|
Table of Content |
Add a table of content with the article's headings. |
Index |
Show the first level of nested articles. |
Outline |
Show all nested articles. |
Item Kanban |
Insert a kanban view of article items. |
Item List |
Insert a list view of article items. |
File |
Embed a file that can be downloaded. |
Template |
Add a template section that can be inserted in messages, terms & conditions, or description in other applications. |
コマンド |
試用 |
|---|---|
署名 |
自分の署名を挿入。 |
他のアプリからのコンテンツ¶
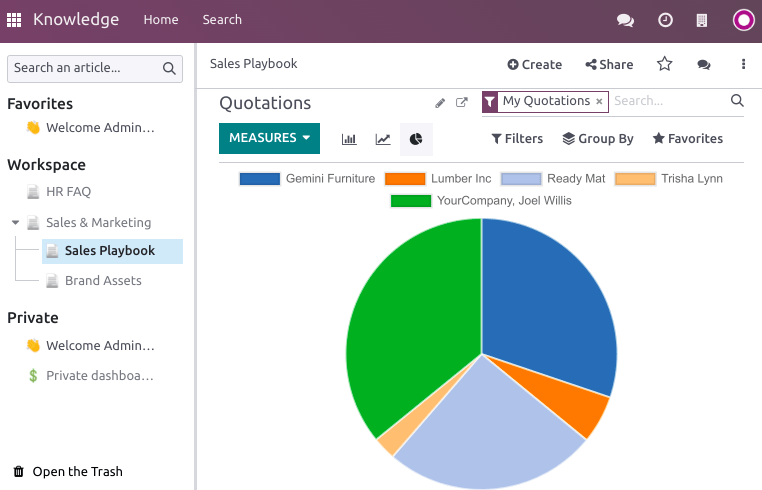
Knowledge allows to retrieve content views from other applications. To do so, go to the targeted app and create the desired view. Then, click and select an article. The view is inserted at the bottom of the selected article.
Example
To retrieve the view below, we created it by going to and inserted it by clicking and selecting the Sales Playbook article.

重要
Users who do not have access to the view will not be able to access it in Knowledge even though they have access to the article containing the view.