Reportes en PDF¶
Con Studio puedes editar reportes existentes en PDF (como facturas, cotizaciones, entre otros) y crear nuevos.
Diseño predeterminado¶
El diseño predeterminado de los reportes no se gestiona desde Studio. Ve a y haz clic en Configurar diseño del documento en la sección Empresas de la página principal. La configuración del diseño es específica de la empresa, pero se aplica a todos los reportes.
Truco
Del lado derecho de la ventana Configura el diseño de tu documento puedes ver cómo los distintos ajustes afectan al diseño del reporte en la vista previa del mismo. Al crear o editar un reporte puedes previsualizarlo al hacer clic en Vista previa de impresión en el lado izquierdo de la pantalla.
Usa los siguientes ajustes:
Diseño: Hay siete diseños disponibles:







Fondo: Los fondos disponibles son los siguientes:
Vacío: No aparece nada.
Logo de demostración: El logo de demostración aparece en el fondo.
Personalizado: Sube una imagen de fondo personalizada.
Texto: Las ocho fuentes disponibles son Lato, Roboto, Open Sans, Montserrat, Oswald, Raleway, Tajawal (que es compatible con caracteres árabes y latinos) y Fira Mono. Ve al sitio web de Google Fonts para previsualizarlas.
Logotipo de la empresa: Haz clic en el botón Editar para subir o modificar el logo. Esta acción agrega el logotipo al registro de la empresa al modelo Empresa. Para acceder al mismo, ve a , dirígete a la sección Empresas y luego haz clic en Actualizar información.
Colores: Cambia los colores primarios y secundarios utilizados para estructurar los reportes. El sistema genera los colores predeterminados de forma automática con los colores del logotipo.
Dirección: El nombre y la dirección de la empresa aparecen en el encabezado de los reportes externos. Puedes agregar varias líneas de texto.
Lema: Aparece en el encabezado de los reportes externos que usan los diseños «claro», «rayado», «burbuja», «ola» o «carpeta», y en el pie de página de los reportes externos que usan los diseños «con tabla marcada» y «negrita». Puedes agregar varias líneas de texto.
Formato del papel: Define el tamaño predeterminado del papel para los reportes. Puedes seleccionar A4 (21 cm x 29.7 cm) y Carta EE. UU. (21.59 cm x 27.54 cm). También puedes usar Studio para elegir una opción en el campo Formato de papel de cada reporte.
Nota
Es posible que haya otros formatos de papel disponibles según las aplicaciones o módulos que hayas instalado, como hojas de etiquetas para la aplicación Inventario o gafetes de eventos para la aplicación Eventos.
Crear nuevos reportes en PDF¶
Para crear un nuevo reporte para un modelo (por ejemplo, órdenes de venta), ve al modelo, haz clic en el botón (Activar Studio) y luego en Reportes. Haz clic en Nuevo y, en la ventana emergente que se abrirá, selecciona el tipo de reporte. Las siguientes opciones solo sirven para determinar qué aparecerá en el encabezado y en el pie de página:
Una vez que hayas creado el reporte podrás comenzar a editarlo.
Editar reportes en PDF¶
Para acceder a los reportes disponibles para un modelo, ve al modelo, haz clic en el botón (Activar Studio) y después haz clic en Reportes. Selecciona uno de los reportes existentes para abrirlo.
También puedes abrir Studio, hacer clic en Reportes y buscar un reporte o modelo específico.
Importante
Te recomendamos que dupliques el reporte estándar y hagas los cambios en la versión duplicada. Para duplicar un reporte, coloca el cursor sobre la esquina superior derecha del mismo, haz clic en el icono (tres puntos verticales) y luego selecciona Duplicar.

Opciones¶
Una vez que hayas seleccionado o creado un reporte podrás usar las opciones ubicadas en la parte izquierda de la pantalla para:
Cambiar el nombre del reporte: El nuevo nombre se aplicará en todas partes (en Studio, en el menú Imprimir del icono (engranaje) en la vista de formulario y en el nombre del archivo PDF).
Modificar el formato de papel: Si no hay ningún valor seleccionado, el sistema usará el formato definido en el diseño predeterminado.
Mostrar en el menú de impresión: Para agregar el reporte al menú Imprimir en la vista de formulario.
Volver a cargar desde archivo adjunto: Para guardar el reporte como un archivo adjunto en el registro la primera vez que se genera y volver a cargar la versión original del reporte después. Esto es obligatorio de forma legal para las facturas y por lo general se utiliza para este caso.
Limitar visibilidad a grupos: Para limitar la disponibilidad del reporte en PDF a grupos de usuarios específicos.
Editar fuentes: Para modificar el reporte directo desde el archivo XML.
Restablecer reporte: Para descartar todos los cambios realizados en el reporte y restablecerlo a su versión estándar.
Vista previa de impresión: Para generar y descargar una vista previa del reporte.
Editor de reportes¶
El editor de reportes te permite modificar el contenido y el formato de tus reportes.
Truco
Puedes deshacer o rehacer los cambios con sus respectivos botones o con los comandos
CTRL+ZyCTRL+Y.Los cambios se guardan en automático al salir del reporte, pero también puedes guardarlos de forma manual con el botón Guardar.
Puedes restablecer el reporte a su versión estándar si haces clic en el botón Restablecer reporte que está ubicado en la parte izquierda de la pantalla.
Importante
Editar el encabezado y el pie de página de un reporte afectará todos los reportes estándar y personalizados.
Bloques condicionales¶
Los rectángulos punteados representan bloques condicionales (sentencias if-else) y estos se utilizan para mostrar u ocultar contenido según condiciones específicas. Haz clic en el bloque para ver las condiciones.

Selecciona un valor para previsualizar el resultado correspondiente y edítalo si es necesario.

Nota
Solo es posible editar las condiciones en el XML.
Otro contenido¶
Hay dos tipos de contenido de texto en los reportes:
Texto estático, es decir, el texto que no aparece en azul y que es posible modificar desde el editor.
Texto dinámico, es decir, el texto que aparece en azul que se reemplaza con los valores de los campos al generar el reporte. Por ejemplo, el número de la orden de venta o la fecha de la cotización.
Puedes usar los comandos para agregar contenido (como campos, listas, tablas, imágenes, mensajes y otros elementos) a tus reportes. Escribe / para abrir la paleta de comandos y después escribe el nombre del comando o usa la lista para seleccionarlo.
Para agregar texto estático solo deberás escribirlo en donde sea necesario.
Puedes editar el reporte directamente en el XML si necesitas realizar cambios más avanzados.
Agregar un campo¶
Para agregar un campo, escribe / y selecciona el comando Campo. Aparecerá una lista, allí elige o busca el campo, haz clic en la flecha derecha ubicada junto al nombre del campo para acceder a la lista de campos relacionados en caso de que sea necesario. Especifica el valor predeterminado que aparecerá si el campo no se completa en el registro y luego presiona Enter.

Agregar o editar una tabla¶
Los reportes pueden tener dos tipos de tablas:
Las tablas estáticas sirven para mostrar texto o campos estáticos. Es necesario definir el número de columnas y filas al insertar este tipo de tablas.
Las tablas dinámicas sirven para mostrar los datos de los campos relacionales. Para este tipo de tabla solo necesitas definir el número de columnas al insertarla. El número de filas en el reporte generado dependerá de la cantidad de registros del modelo relacionado que estén vinculados al modelo actual.
Example
Un reporte de orden de ventas utiliza una tabla dinámica para mostrar las líneas relacionadas con la orden de venta. Si la orden de venta contiene 10 líneas, la tabla en el reporte generado tendrá 10 filas; si contiene dos líneas, la tabla tendrá dos filas.
Agregar o editar una tabla estática¶
Escribe / para agregar una tabla estática y selecciona el comando Tabla. Determina el número de columnas y filas de la tabla. Una vez que la insertes podrás empezar a editarla.
Puedes usar las herramientas de la tabla para insertar, mover o eliminar columnas y filas. Coloca el cursor en la parte superior de una columna o a la izquierda de una fila, luego haz clic en el rectángulo morado y elige una de las opciones.

Para cambiar el tamaño de una columna, arrastra su borde a la posición deseada. Elige la opción Restablecer tamaño en las herramientas de la tabla para restaurar todas las columnas a su tamaño estándar.
Agrega el campo que quieras a una de las celdas o escribe algo para agregar texto estático.
Truco
Puedes usar columnas para agregar texto estructurado sin usar una tabla. Escribe / para agregar tus columnas y selecciona el comando 2 columnas, 3 columnas o 4 columnas según corresponda.
Agregar o editar una tabla dinámica¶
Nota
Solo las relaciones de tipo
one2manyomany2manypueden aparecer como tablas dinámicas.Una tabla dinámica existente en un reporte estándar tiene una estructura más compleja que una tabla dinámica que agregas por tu cuenta. En estas tablas puedes insertar o eliminar columnas, pero no puedes mover columnas ni insertar, mover o eliminar filas.
Para agregar una tabla dinámica, escribe / y selecciona el comando Tabla dinámica. Esta acción abrirá una lista en la que deberás seleccionar o buscar la relación en la que se basará la tabla y luego presionar Enter. Después de agregar la tabla podrás comenzar a editarla.
Puedes usar las herramientas de la tabla para insertar, mover y eliminar columnas al igual que en las tablas estáticas. También puedes insertar filas estáticas que aparecerán arriba o abajo de las filas generadas.
Para agregar un campo a una celda, elimina cualquier texto que aparezca como marcador de posición y luego agrega el campo que quieras. El cuadro de diálogo que se abre muestra el objeto de origen del campo (por ejemplo, el modelo Líneas de la orden) y la lista de campos disponibles.

Cambia el nombre de la columna por cualquiera de tu elección.
Nota
La fila predeterminada recorre el contenido del campo de forma automática y genera una fila en el reporte por cada valor del campo (por ejemplo, una fila por cada línea de la orden).
Formato¶
Para darle formato al texto en el reporte, selecciónalo y usa las opciones del editor de texto.
Editar el XML de un reporte¶
Advertencia
Modificar el XML podría ocasionar errores en los reportes durante las actualizaciones. Si esto ocurre, solo copia tus cambios de la base de datos anterior en la base de datos actualizada.
Haz clic en Editar fuentes en el panel izquierdo para editar el XML del reporte.
Ejemplos¶
Para cambiar la visualización de los datos en tu reporte, puedes modificar el widget predeterminado del campo de forma manual. En el siguiente ejemplo, la fecha de la orden muestra la fecha y la hora de forma predeterminada, mientras que el precio unitario se redondeará a dos espacios decimales en automático.
<div class="oe_structure"> <span t-field="doc.date_order"/> <span t-field="doc.price_unit"/> </div>
Al usar t-options, en este caso la opción widget, es posible modificar estos campos para que solo muestren la fecha y el redondeo sea de cuatro espacios decimales respectivamente:
<div class="oe_structure"> <span t-field="doc.date_order" t-options="{'widget': 'date'}"/> <span t-field="doc.price_unit" t-options="{'widget': 'float', 'precision': 4}"/> </div>
Si quieres mostrar u ocultar contenido según condiciones específicas, puedes agregar declaraciones de control if/else de forma manual al XML del reporte.
Por ejemplo, si quieres ocultar una tabla de datos personalizada en caso de que no haya etiquetas, puedes utilizar el atributo t-if para definir la condición. Esta se evaluará como True o False y la tabla no aparecerá si la cotización no tiene etiquetas.
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
Si quieres mostrar otro bloque en caso de que la declaración t-if se evalúe como False, puedes especificarlo con la declaración t-else. El bloque t-else debe estar inmediatamente después del bloque t-if en la estructura del documento. No es necesario que especifiques alguna condición en el atributo t-else. Como ejemplo, veamos cómo mostrar un mensaje rápido que explique que la cotización no tiene etiquetas:
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
<div class="text-muted" t-else="">No tag present on this document.</div>
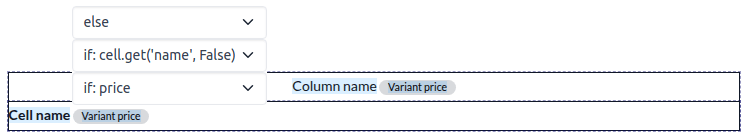
Al utilizar la notación t-if/t-else, el editor de reportes reconoce que estas secciones se excluyen entre sí y deben aparecer como bloques condicionales:

Puedes alternar entre condiciones con el editor para previsualizar los resultados:

Si quieres tener varias opciones, también puedes usar las directivas t-elif para agregar condiciones intermedias. En el siguiente ejemplo, el título de los reportes de las órdenes de venta cambia según la condición del documento correspondiente.
<h2 class="mt-4">
<span t-if="env.context.get('proforma', False) or is_pro_forma">Pro-Forma Invoice # </span>
<span t-elif="doc.state in ['draft','sent']">Quotation # </span>
<span t-else="">Order # </span>
<span t-field="doc.name">SO0000</span>
</h2>
El título Factura proforma se utiliza en función de algunas condiciones contextuales. Si estas condiciones no se cumplen y el estado del documento es draft o sent, entonces se utiliza Cotización. Si ninguna de esas condiciones se cumple, el título del reporte es Orden.
Trabajar con imágenes en un reporte puede ser complicado, ya que es difícil controlar su tamaño de forma precisa y su comportamiento no siempre es evidente. Puedes insertar campos de imagen con el editor de reportes (con el comando Campo), pero insertarlas en XML con la directiva t-field y sus respectivos atributos t-options ofrece un mejor control del tamaño y la posición.
Por ejemplo, el siguiente código muestra el campo image_128 del producto de la línea como una imagen de 64 píxeles de ancho (con una altura automática según la relación de aspecto de la imagen).
<span t-field="line.product_id.image_128" t-options-widget="image" t-options-width="64px"/>
Las siguientes opciones están disponibles para los widgets de imagen:
width: El ancho de la imagen. Suele estar en píxeles o unidades de longitud CSS (por ejemplo,rem) (deja el campo vacío para definir el ancho de forma automática).height: La altura de la imagen. Suele estar en píxeles o unidades de longitud CSS (por ejemplo,rem) (deja el campo vacío para definir la altura de forma automática).class: Las clases CSS aplicadas a la etiquetaimg. Puedes utilizar las clases de Bootstrap.alt: El texto alterno de la imagen. Sirve para describirla.style: El atributo de estilo. Te permite modificar los estilos con más libertad que con las clases de Bootstrap.
Estos atributos deben contener cadenas, es decir, texto entrecomillado dentro de otras comillas, por ejemplo, t-options-width="'64px'" (o una expresión Python válida).
Nota
No puedes utilizar el widget de imagen en una etiqueta img. Usa la directiva t-field en los nodos span (para el contenido en línea) o div (para el contenido en bloques).
En el siguiente ejemplo agregaremos una columna con la imagen del producto a la tabla de la cotización:
<table class="table table-sm o_main_table table-borderless mt-4">
<thead style="display: table-row-group">
<tr>
<th>Image</th>
<th name="th_description" class="text-start">Description</th>
<th>Product Category</th>
<th name="th_quantity" class="text-end">Quantity</th>
<th name="th_priceunit" class="text-end">Unit Price</th>
[...]
<t t-foreach="lines_to_report" t-as="line">
<t t-set="current_subtotal" t-value="current_subtotal + line.price_subtotal"/>
<tr t-att-class="'bg-200 fw-bold o_line_section' if line.display_type == 'line_section' else 'fst-italic o_line_note' if line.display_type == 'line_note' else ''">
<t t-if="not line.display_type">
<td>
<span t-field="line.product_template_id.image_128"
t-options-widget="'image'"
t-options-width="'64px'"
t-options-class="'rounded-3 shadow img-thumbnail'"
/>
</td>
<td name="td_name"><span t-field="line.name">Bacon Burger</span></td>
<td t-out="line.product_id.categ_id.display_name"/>
El atributo t-options-width restringe el ancho de la imagen a 64 píxeles y las clases de Bootstrap utilizadas en t-options-class crean un borde similar a una miniatura con las esquinas redondeadas y una sombra.

