Recruitment¶
Odoo keeps all job applicants organized with a preconfigured series of steps and stages that each applicant goes through. Each stage has a specific steps that should be performed. These range from scheduling a phone call, conducting an interview, or sending a job offer, for example. This process is referred to as the applicant flow.
When an applicant applies for a job position, an applicant card is automatically created in Odoo’s Recruitment app for that specific job position. As the applicant progresses through the recruitment pipeline, the recruitment team moves their card from one stage to the next.
Stages can be configured so that an email is automatically sent out using a set, preconfigured template as soon as an applicant’s card enters a stage. These automated emails are defined on each stage in the applicant flow.
The flow described in this document is Odoo’s default configuration, but it can be customized to suit any recruitment process.
Note
Stages apply to all job positions unless marked as job-specific Changes to stages (e.g., additions, deletions) affect all positions unless explicitly scoped.
Settings¶
Before creating a job position in Odoo, configure the necessary settings for the Recruitment app. To view and edit the settings, navigate to . After any changes are made, click the Save button in the top-left corner to save all the changes.
Process¶
The Process section of the settings page specifies what the database can and cannot do during the recruitment process.
Send interview survey¶
Odoo is capable of having a survey sent to an applicant to gather more information about them. Surveys can be thought of as exams, or questionnaires, and can be customized in various ways to provide the recruitment team with valuable insights into the applicant
Enable the Send Interview Survey option to send surveys to applicants. Once enabled, an Interview Survey internal link appears. Click the Interview Survey link to navigate to a list of all created surveys.
This list includes all surveys that were created in the database, not only surveys used in the Recruitment app. If no surveys have been created, the surveys list displays a No Survey Found message, and presents options to create a survey from several preconfigured survey templates.
See also
Note
Enabling the Send Interview Survey option will install the Surveys application once the settings are saved, if not already installed.
Salary package configurator¶
When sending an offer to an applicant, an expiration date can be set on the offer. Enter the number of days an offer is valid for in the days field. After the set amount of days has passed, if the applicant has not accepted the offer, the offer is no longer available.
Résumé display¶
When applicants submit an application, one of the default required fields is a résumé, or CV. All résumés are stored in the Documents application, and are accessible on the applicant’s card.
A résumé has the option to appear on the applicant’s form, which can be viewed by clicking on the applicant’s card. The résumé appears on the right-side of the screen. If this is not enabled, the résumé is accessed via a link in the chatter, where it needs to be clicked to expand and view it, or downloaded.
Enable the Résumé Display option to show the résumé on the applicant’s card by default, and in addition to the document link. When enabled, the résumé appears on the right side of the applicant’s card.
Note
For the résumé to appear on the right-side, the browser window must be in full-screen mode (where the browser spans the entire screen).
If the browser window is set to a size smaller than the entire width of the screen (not full-screen), then the résumé does not appear on the right-side. Instead, the résumé appears in the Files section of the chatter, below the applicant’s card.

In-App Purchases¶
The In-App Purchases section of the Settings menu deals with items that required credits to use, such as SMS text messages, and digitizing résumés.
See also
Send SMS¶
It is possible to send text messages to applicants directly through the Recruitment app. This feature requires credits to use. Click the Manage Service & Buy Credits internal link, and follow the steps to purchase credits.
Résumé digitization (OCR)¶
When an application is submitted using any of the available methods, such as an online application submission, emailing a resume to the job position alias, or creating an applicant record directly from the database, it is possible to have Odoo extract the applicant’s name, phone number, and email address from the résumé and populate the applicant’s form. To do so, enable the Résumé Digitization (OCR) option.
When enabled, additional options appear. Click on the corresponding radio button to select one of the following options:
Do not digitize: this option turns off résumé digitization.
Digitize on demand only: this option only digitizes resumes when requested. A Digitize document buttons appears on applicant cards. When clicked, the résumé is scanned and the applicant’s card is updated.
Digitize automatically: this option automatically digitizes all résumés when they are submitted.
Beneath these options are two additional links. Click the Manage Service & Buy Credits internal link to purchase credits for résumé digitization. Click the View My Services internal link to view a list of all current services, and their remaining credit balances.
For more information on document digitization and IAP’s, refer to the In-app purchase (IAP) documentation.
Note
The Do not digitize option may appear redundant but serves a distinct purpose. Disabling the Résumé Digitization (OCR) option uninstalls the module, while Do not digitize keeps the module installed but inactive—allowing the user to re-enable digitization later without reinstalling the module.
Kanban view¶
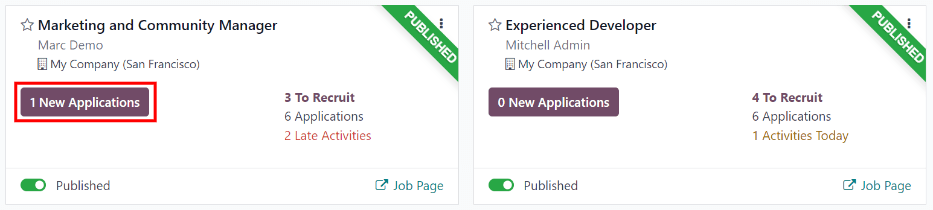
To access the Kanban view for a job position, navigate to the main app dashboard, which is the default view when opening the application. All job positions appear on the main dashboard. Click the (#) New Applications smart button on a job position card to navigate to the Kanban view for all the applicants for that particular job position.

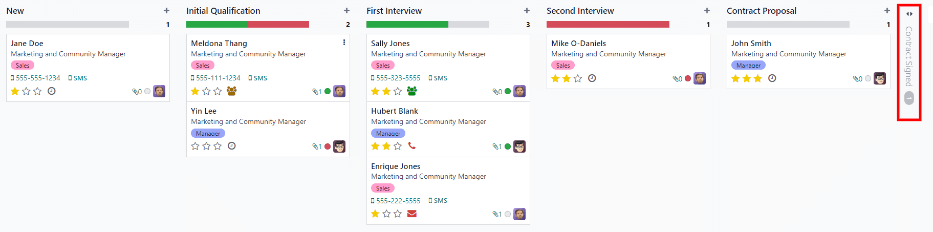
Inside the job application, the Kanban stages appear, with all the applicants populated in their respective columns, indicating what stage they are currently in. In Odoo, six default stages are configured:
The last column, Contract Signed, is folded by default. Folded columns appear gray, and the applicants in it are hidden from view. To expand the folded stage and view the applicant cards for that column, click anywhere on the thin gray column that says the stage name and the column expands, revealing the applicants.

Each stage has a color-coded bar beneath the stage name, providing status information for the applicant’s in that specific stage. The status colors are:
Green: the applicant is ready to move to the next stage.
Red: the applicant is blocked from moving to the next stage.
Gray: the applicant is still in progress in the current stage and is neither ready nor blocked from the next stage.
The status for each card is set manually. To set the status, click on the small circle in the lower-left of the applicant card. A status pop-up window appears. Click on the desired status for the applicant. The status dot on the applicant card as well as the status bar updates.

Tip
The names for the three status colors (In Progress, Ready for Next Stage, and Blocked)
can be modified, if desired.
Customize stages¶
Stages can be modified, added, or deleted to match the particular hiring steps of a business.
New stage¶
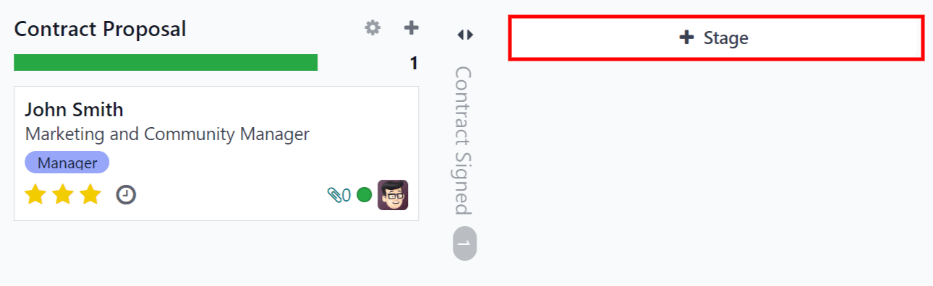
To create a new stage, click on Stage and a new column appears. Enter the title for the new stage in the Stage title field, then click Add. The new column appears, and another new stage is available to create. If no new stages are needed, click anywhere on the screen to exit the new stage creation.

Modify stage¶
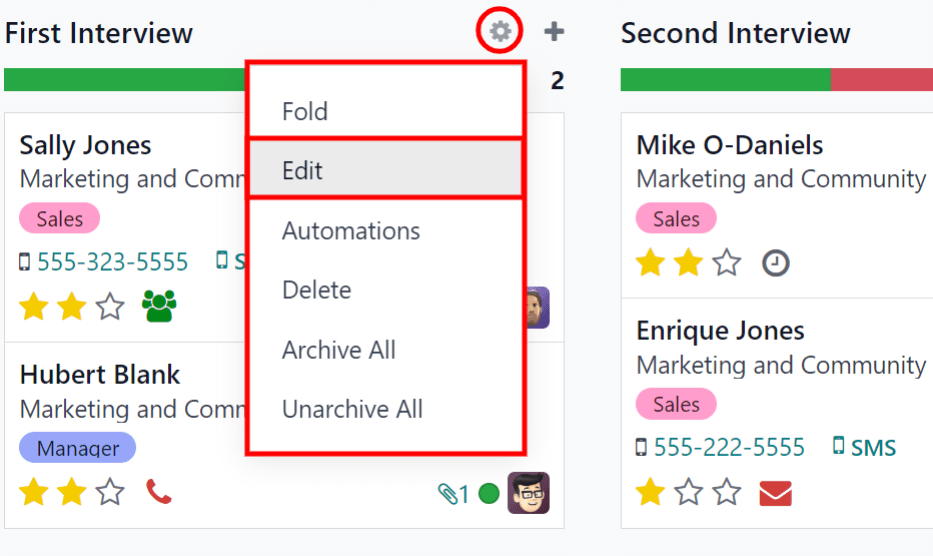
To modify the settings of a stage, hover over the name of the stage, and a (Settings) icon appears in the upper right hand side of the stage. Click on the (Settings) icon and a menu appears. Then click on the Edit option. An Edit: (Stage) form appears. Make any desired modifications to the form, then click Save & Close when done.

Edit stage form¶
The Edit: (Stage) form is where the stage’s settings are configured. The only required field is the Stage Name.
The fields to be populated or modified are:
Stage Name: Type in a name for the stage.
Email Template: Select an email template to be used from the drop-down menu. If a template is selected, when the applicant card enters the stage, an email is automatically sent to the applicant using the selected template.
Folded in Kanban: Check the box to have the stage appear folded (hidden) at all times in the default view.
Hired Stage: Check the box if this stage indicates that the applicant is hired. When an applicant’s card enters this stage, the card displays a Hired banner in the upper right corner. If this box is checked, this stage is used to determine the hire date of an applicant.
Job Specific: If the stage only applies to specific job positions, select the job positions from the drop-down menu. Multiple job positions can be selected.
Show in Referrals: Check the box if this stage should be seen in the Referrals application, and allow the referrer to accrue points when a referral of theirs reaches this stage. If this is active, a Points field appears. Enter the amount of referral points the employee receives when an applicant enters this stage. The Referrals app must be installed in order to use this option.
Points: If Show in Referrals is enabled, this field appears. Enter the number of points the employee earns when an applicant moves to this stage.
Tooltips section: There are three preconfigured status labels (colored circles) for each applicant’s card, indicating its status. These colors are displayed at the top of each stage to reflect the statuses of the applicants in the stage. The names for the label can be modified, but the label itself (the color) cannot. The default names and labels are: In Progress (gray), Blocked (red), and Ready for Next Stage (green).
Requirements: Enter any internal notes for this stage explaining any requirements of the stage.
Delete stage¶
If a stage is no longer needed, the stage can be deleted. To delete a stage, hover over the name of the stage, and a (Settings) icon appears. First, click on the (Settings) icon to reveal a drop-down menu, then click Delete. A Confirmation pop-up warning appears, asking Are you sure you want to delete this column? Click Delete to delete the column.
Important
If there are applicants currently in the stage being deleted, an error pops up when attempting to delete the stage. The records currently in the stage to need to be either deleted, archived, or moved to a different stage before the stage can be deleted.
Email templates¶
To communicate with the applicant, Odoo has several preconfigured email templates that can be used. The preconfigured email templates and when to use them are as follows:
Recruitment: Applicant Acknowledgement: this template is used to let the applicant know that their application was received. This email is automatically sent out once the applicant is in the New stage.
Recruitment: Interest: this template is used to let the applicant know that their application caught the recruiter’s attention, and they have been shortlisted for either a phone call or an interview.
Recruitment: Not interested anymore: this template is used when an applicant communicates that they are no longer interested in the position, and thanks them for their time and consideration.
Recruitment: Refuse: this template is used when an applicant is no longer being considered for the position.
Recruitment: Schedule Interview: this template is used to let the applicant know that they have passed the Initial Qualification stage, and they will soon be contacted to set up an interview with the recruiter. This email is automatically sent out once the applicant is in the Initial Qualification stage.
Note
Email templates can be created, modified, and deleted to suit the needs of a business. For more information on email templates, refer to the Email templates document.
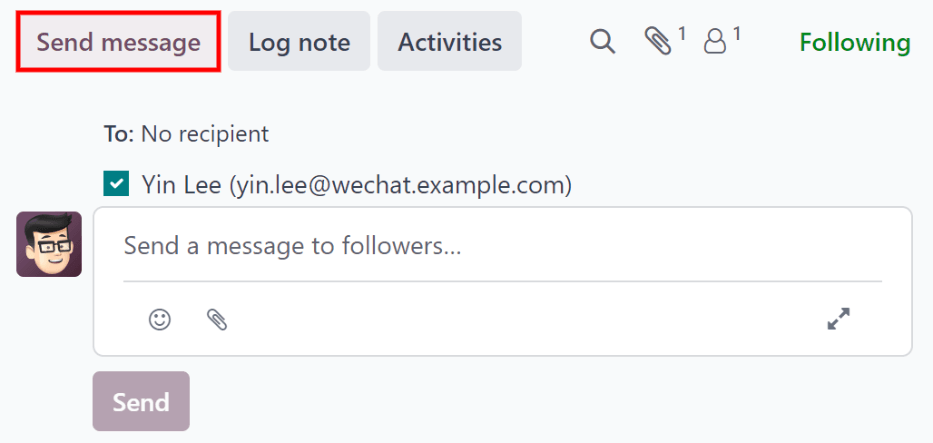
To manually send an email, click Send message in the chatter. A text box appears, as well as the applicant’s email address.

Click the (Full composer) icon in the bottom right corner of the
Send Message tab in the chatter. A Compose Email pop-up window loads, with
the To and Subject pre-populated. The applicant’s email address is entered
in the To field, and the Subject is (Job Position). The email body is
empty by default.
To use a preconfigured email template, click the (vertical elipsis) button in the bottom of the window. Select the email template to use from the drop-down menu.
Preconfigured email templates may contain dynamic placeholders so unique information can be populated in the email for a more personalized message to the applicant. Several preconfigured email templates are available to choose from. Depending on the template selected, the email subject or body may change.
Note
Only the email templates that are configured for the model load. Other email templates come preconfigured in Odoo, but if they are not configured for the recruitment application, they do not appear in the list of available templates.
If any attachments need to be added, click the (paperclip) button at the bottom of the window. Navigate to the file to be attached, then click Open to attach it. To delete an attachment, click the (delete) icon to the right of the attachment.
If any changes need to be made to the email, edit the body of the email. If the edits should be saved to be used in the future, the email can be saved as a new template. Click the (vertical elipsis) button in the bottom of the window, and select Save as Template. Options are presented to either overwrite an existing template, or save a new template. Click on an existing template name to overwrite that template, or click Save as Template to save a new template. A Create a Mail Template pop-up window loads. Enter a name for the template in the Template Name field, then click Save.
To send the email, click Send and the email is sent to the applicant. The email then appears in the chatter.

See also