PDF reports¶
With Studio, you can edit existing PDF reports (e.g., invoices, quotations, etc.) or create new ones.
Default layout¶
The default layout of reports is managed outside Studio. Go to , then, in the Companies section of the main page, click Configure Document Layout. Layout settings are company-specific but apply to all reports.
Tip
You can see how the different settings affect the report layout in the report preview on the right side of the Configure your document layout window. When creating or editing a report, you can see a preview of the report by clicking Print preview on the left side of the screen.
Use the following settings:
Layout: Seven layouts are available:







Background: The following backgrounds are available:
Blank: Nothing is displayed.
Demo logo: A demo logo is displayed in the background.
Custom: Upload a custom background image.
Text: Eight fonts are available: Lato, Roboto, Open Sans, Montserrat, Oswald, Raleway, Tajawal (which supports Arabic and Latin scripts), and Fira Mono. Go to the Google Fonts website to preview them.
Company logo: Click the Edit button to upload or change the logo. This adds the logo to the company’s record on the Company model, which you can access by going to and then clicking Update Info in the Companies section.
Colors: Change the primary and secondary colors used to structure reports. The default colors are automatically generated based on the colors of the logo.
Address: The company name and address are displayed in the header of external reports. You can add multiple lines of text.
Tagline: This is displayed in the header of external reports using the Light, Striped, Bubble, Wave and Folder layouts and in the footer of external reports using the Boxed and Bold layouts. You can add multiple lines of text.
Paper format: This defines the default paper size of reports. You can select A4 (21 cm x 29.7 cm) and US Letter (21.59 cm x 27.54 cm). This can also be defined for individual reports in the Paper format field in Studio.
Note
Other paper formats may be available depending on which apps or modules you have installed, for example, label sheets for the Inventory app or event badges for the Events app.
Creating new PDF reports¶
To create a new report for a model, (e.g., sales orders) access the model, click the (Toggle Studio) button, then click Reports. Click New and, in the popup window that opens, select the type of report. This is solely used to determine what is displayed in the header and footer:
Once you have created the report, you can start editing it.
Editing PDF reports¶
To access the reports available for a model, access the model, click the (Toggle Studio) button, then click Reports. Select an existing report to open it.
Alternatively, you can also open Studio, click Reports, and search for a specific report or model.
Important
It is strongly recommended to duplicate the standard report and make changes in the duplicated version. To duplicate a report, hover the mouse pointer on the top right corner of the report, click the (vertical ellipsis) icon, and then select Duplicate.

Options¶
Once you have selected or created a report, you can use the options in the left part of the screen to:
Change the Report name: The new name is applied everywhere (in Studio, in the Print menu under the (gear) icon in the form view, and in the PDF file name).
Modify the Paper format: If no value is selected, the format defined in the default layout is used.
Show in print menu: to add the report to the Print menu in the form view.
Reload from attachment: to save the report as an attachment on the record the first time it is generated and reload the original version of the report any subsequent time. This is legally required for invoices and is mainly used in this case.
Limit visibility to groups: to limit the availability of the PDF report to specific user groups.
Edit sources: to modify the report directly in the XML file.
Reset report: to discard all changes made to the report and reset it to its standard version.
Print preview: to generate and download a report preview.
Report editor¶
The report editor allows you to modify the content and formatting of the report.
Tip
You can Undo or Redo changes using the related buttons or the shortcuts
CTRL+ZandCTRL+Y.Changes are saved automatically when you leave the report or manually using the Save button.
You can reset the report to its standard version by clicking the Reset report button in the left part of the screen.
Important
Editing the header and footer of a report impacts all standard and custom reports.
Conditional blocks¶
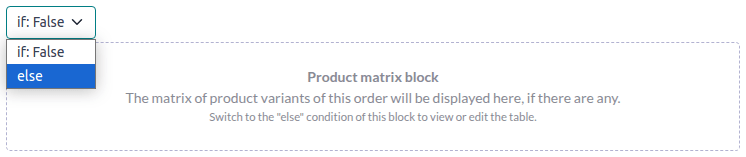
The dashed rectangles represent conditional blocks (if/else statements). These are used to show/hide content based on specific conditions. Click on the block to view the conditions.

Select a value to preview its corresponding output and edit it if necessary.

Note
Conditions can only be edited in the XML.
Other content¶
There are two types of text content in reports:
Static text, i.e., the text that is not highlighted in blue, which can be modified directly in the editor.
Dynamic text, i.e., the text that is highlighted in blue, which is replaced by field values when the report is generated, e.g., the sales order number or the quotation date.
You can add content (e.g., fields, lists, tables, images, banners, etc.) to the report using
commands. Type / to open the powerbox, then type the
command’s name or select it from the list.
To add static text to the report, type the text where you want it.
For more advanced changes, you can edit the report in the XML directly.
Add a field¶
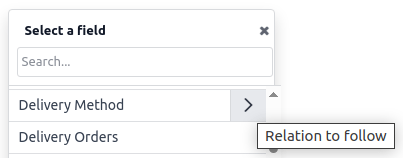
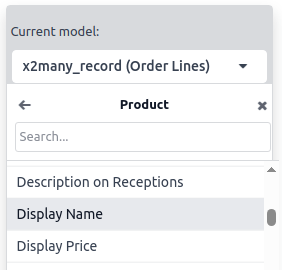
To add a field, type / and select the Field command. In the list that opens, select
or search for the field; click the right arrow next to the field name to access the list of related
fields if needed. Then, specify the default value that will be shown if the field is not completed
in the record and press Enter.

Add or edit a table¶
There are two types of tables in reports:
Static tables, which are used to display static text or fields. For this type of table, you define the number of columns and rows when adding the table.
Dynamic tables, which are used to display data from relational fields. For this type of table, you only define the number of columns when adding the table. The number of rows in the generated report will be determined by the number of records in the related model that are linked with the current model.
Example
In a sales order report, a dynamic table is used to show the order lines related to the sales order. If the sales order contains 10 order lines, the table in the generated report has 10 rows; if it contains two order lines, the table has two rows.
Add or edit a static table¶
To add a static table, type / and select the Table command. Determine the number of
columns and rows for the table. Once the table has been added, you can start editing it.
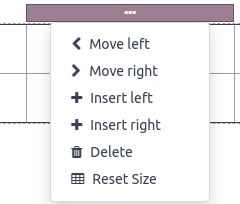
You can insert, move and delete columns and rows using the table tools. Position the cursor on top of the column or to the left of the row then click the purple rectangle and select an option.

To resize a column, drag the column border to the desired position; reset all columns to their standard size by selecting Reset Size from the table tools.
Add the field of your choice in a cell or add static text by typing.
Tip
To add text in a structured way without using a table, you can use columns. Add columns by
typing / and selecting the appropriate command: 2 columns, 3 columns or
4 columns.
Add or edit a dynamic table¶
Note
Only relations of type
one2manyormany2manycan be displayed as dynamic tables.An existing dynamic table in a standard report has a more complex structure than a dynamic table you add yourself. For such tables, it is possible to insert or delete columns; it is not possible to move columns or to insert, move or delete rows.
To add a dynamic table, type / and select the Dynamic Table command. In the list that
opens, select or search for the relation the table will be based on and press Enter. Once the
table has been added, you can start editing it.
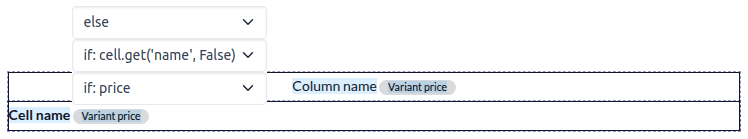
You can insert, move and delete columns using the table tools, as for a static table. It is also possible to insert static rows that will appear above or below the generated rows.
To add a field to a cell, delete any placeholder text then add the field of your choice. The dialog box that opens shows the source object for the field (e.g., the Order Lines model) and the list of available fields.

Replace the Column name label by the label of your choice.
Note
The default row automatically iterates over the field’s content, generating a row on the report for each field value (e.g., one row per order line).
Formatting¶
To format text in the report, select it, then format it using the options in the text editor.
Editing the report’s XML¶
Warning
Modifying the XML directly may result in report issues during upgrades. If this happens, simply copy your changes from the old database into your upgraded database.
To edit the report’s XML, click Edit sources in the left pane.
Examples¶
To change how data is presented in your report, you can modify a field’s default widget manually. In the example below, the order date shows the date and time by default, while the unit price defaults to a precision of two decimal places.
<div class="oe_structure"> <span t-field="doc.date_order"/> <span t-field="doc.price_unit"/> </div>
By using t-options, in this case the widget option, these fields can be modified to show
only the date and a precision of four decimal places, respectively:
<div class="oe_structure"> <span t-field="doc.date_order" t-options="{'widget': 'date'}"/> <span t-field="doc.price_unit" t-options="{'widget': 'float', 'precision': 4}"/> </div>
If you want to show/hide content based on specific conditions, you can manually add if/else
control statements in the report XML.
For example, if you want to hide a custom data table if there are no tags, you can use the t-if
attribute to define the condition, which is then evaluated as True or False. The table will
not be displayed if there are no tags in the quotation.
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
If you want to display another block in case the t-if statement is evaluated as False, you
can specify it using the t-else statement. The t-else block must directly follow the t-if
block in the document structure. There is no need to specify any condition in the t-else
attribute. As an example, let’s show a quick message explaining that there are no tags on the
quotation:
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
<div class="text-muted" t-else="">No tag present on this document.</div>
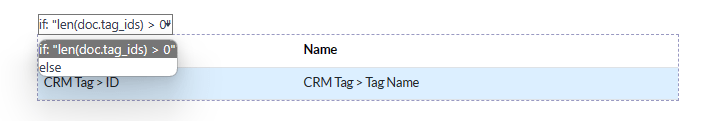
By using the t-if/t-else notation, the report editor recognizes that these sections are
mutually exclusive and should be displayed as conditional blocks:

You can switch conditions using the editor to preview their output:

If you wish to have multiple options, you can also use t-elif directives to add intermediary
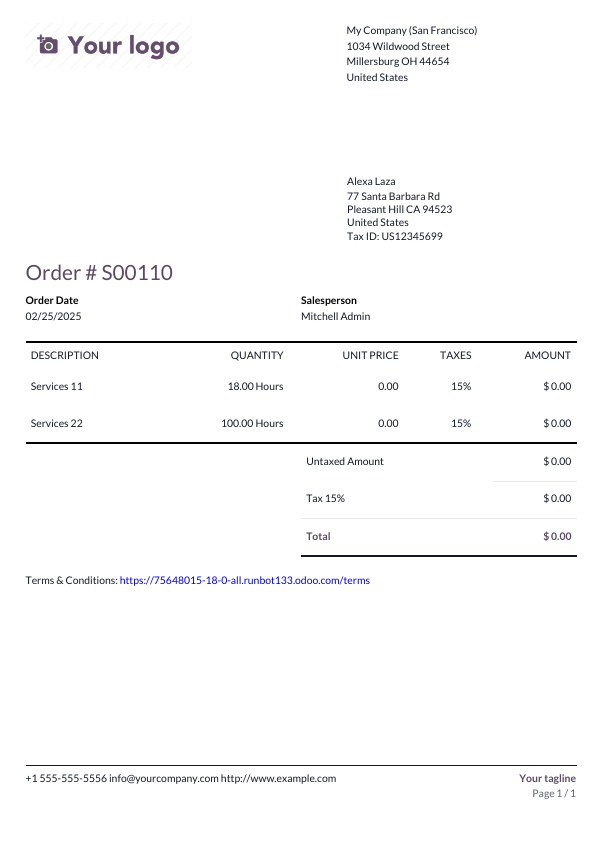
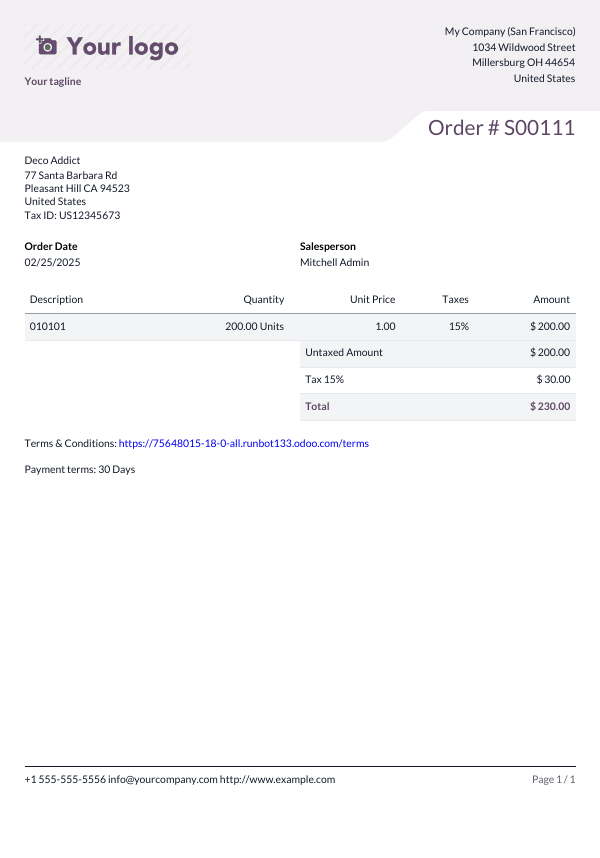
conditions. For example, this is how the title of sales order reports changes based on the
condition of the underlying document.
<h2 class="mt-4">
<span t-if="env.context.get('proforma', False) or is_pro_forma">Pro-Forma Invoice # </span>
<span t-elif="doc.state in ['draft','sent']">Quotation # </span>
<span t-else="">Order # </span>
<span t-field="doc.name">SO0000</span>
</h2>
The title Pro-Forma Invoice is used depending on some contextual conditions. If these
conditions are not met and the state of the document is either draft or sent, then
Quotation is used. If none of those conditions are met, the report’s title is Order.
Working with images in a report can be challenging, as precise control over image size and
behavior is not always obvious. You can insert image fields using the report editor
(by using the Field command), but inserting them in XML
using the t-field directive and accompanying t-options attributes provides better sizing and
positioning control.
For example, the following code outputs the field image_128 of the line’s product as a
64px-wide image (with an automatic height based on the image’s aspect ratio).
<span t-field="line.product_id.image_128" t-options-widget="image" t-options-width="64px"/>
The following options are available for image widgets:
width: width of the image, usually in pixels or CSS length units (e.g.,rem) (leave empty for auto-width).height: height of the image, usually in pixels or CSS length units (e.g.,rem) (leave empty for auto-height).class: CSS classes applied on theimgtag; Bootstrap classes are available.alt: alternative text of the imagestyle: style attribute; it allows you to override styles more freely than with Bootstrap classes.
These attributes must contain strings, i.e., text enclosed within quotes within quotes, e.g.,
t-options-width="'64px'" (or, alternatively, a valid Python expression).
Note
The image widget cannot be used on an img tag. Instead, set the t-field directive on a
span (for inline content) or div (for block content) node.
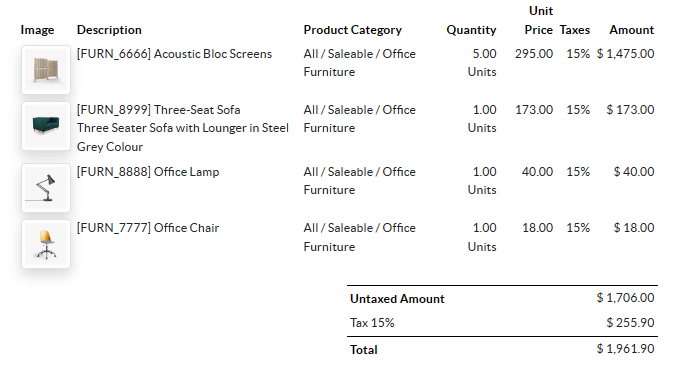
For example, let’s add a column with the product image in the quotation table:
<table class="table table-sm o_main_table table-borderless mt-4">
<thead style="display: table-row-group">
<tr>
<th>Image</th>
<th name="th_description" class="text-start">Description</th>
<th>Product Category</th>
<th name="th_quantity" class="text-end">Quantity</th>
<th name="th_priceunit" class="text-end">Unit Price</th>
[...]
<t t-foreach="lines_to_report" t-as="line">
<t t-set="current_subtotal" t-value="current_subtotal + line.price_subtotal"/>
<tr t-att-class="'bg-200 fw-bold o_line_section' if line.display_type == 'line_section' else 'fst-italic o_line_note' if line.display_type == 'line_note' else ''">
<t t-if="not line.display_type">
<td>
<span t-field="line.product_template_id.image_128"
t-options-widget="'image'"
t-options-width="'64px'"
t-options-class="'rounded-3 shadow img-thumbnail'"
/>
</td>
<td name="td_name"><span t-field="line.name">Bacon Burger</span></td>
<td t-out="line.product_id.categ_id.display_name"/>
The t-options-width attribute restricts the image width to 64 pixels, and the Bootstrap classes
used in t-options-class create a thumbnail-like border with rounded corners and a shadow.