Câmpuri și widget-uri¶
Câmpurile compun structura unei baze de date. Dacă vă imaginați un model ca o tabelă sau un tabel, câmpurile sunt coloanele unde datele sunt stocate în înregistrări (adică rândurile). Câmpurile definesc de asemenea tipul de date stocate în ele. Modul în care sunt prezentate și forma datelor în UI este definit de widget-ul lor.
Din punct de vedere tehnic, există 15 tipuri de câmpuri în Odoo. Cu toate acestea, puteți alege din 20 de câmpuri în Studio, deoarece unele tipuri de câmpuri sunt disponibile de mai multe ori cu un widget implicit diferit.
Câmpuri simple¶
Câmpurile simple conțin valori de bază, cum ar fi text, numere, fișiere, etc.
Notă
Widget-urile non-implicite, sunt prezentate mai jos.
Text (char)¶
Câmpul Text este utilizat pentru text scurt care conține orice caracter. O singură linie de text este afișată la completarea câmpului.
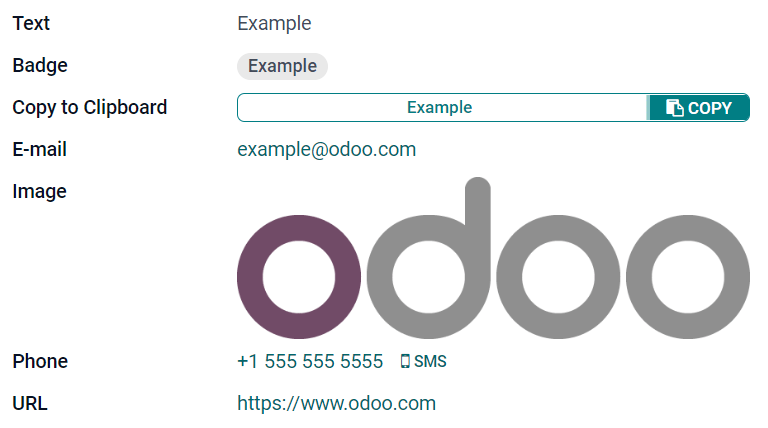
Etichetă: afișează valoarea într-o formă rotunjită, similar cu o etichetă. Valoarea nu poate fi editată în UI, dar o valoare implicită poate fi setată.
Copiază în Clipboard: utilizatorii pot copia valoarea apăsând pe un buton.
E-mail: valoarea devine un link mailto (email către).
Imagine: afișează o imagine folosind un URL. Valoarea nu poate fi editată manual, dar o valoare implicită poate fi setată.
Notă
Aceasta funcționează diferit decât selectarea câmpului Imagine direct, deoarece imaginea nu este stocată în Odoo atunci când utilizați un câmp Text cu widget-ul Imagine. De exemplu, poate fi util dacă doriți să economisiți spațiu pe disc.
Telefon: valoarea devine un link tel.
Sfat
Bifați Activează SMS pentru a adăuga o opțiune de a trimite un SMS direct din Odoo lângă câmp.
URL: valoarea devine un URL pe care se poate face clic.
Example

Text Multilinie (text)¶
Câmpul Text Multilinie este utilizat pentru text mai lung care conține orice tip de caracter. Două linii de text sunt afișate în UI la completarea câmpului.
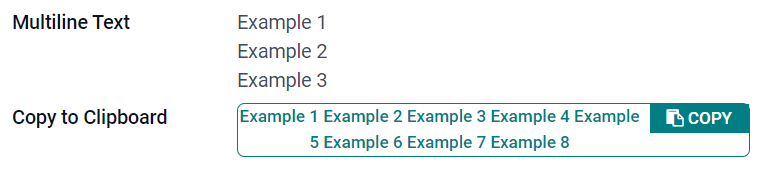
Copiază în Clipboard: utilizatorii pot copia valoarea apăsând pe un buton.
Example

Întregi (integer)¶
Câmpul Integer este utilizat pentru toate numerele întregi (pozitive, negative, sau zero, fără zecimale).
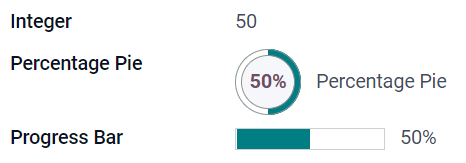
Grafic al proporțiilor: afișează valoarea într-un cerc procentual, de obicei pentru o valoare calculată. Valoarea nu poate fi editată în UI, dar o valoare implicită îi poate fi setată.
Bară de progres: afișează valoarea lângă o bară procentuală, de obicei pentru o valoare calculată. Câmpul nu poate fi editat manual, dar o valoare implicită îi poate fi setată.
Mâner: afișează o pictogramă de mâner pentru a ordona înregistrările manual în Vizualizarea listă.
Example

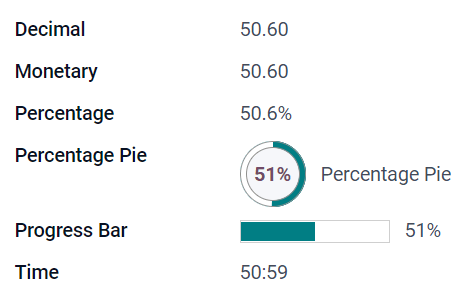
Zecimal (float)¶
Câmpul Zecimal este utilizat pentru toate numerele zecimale (pozitive, negative, sau zero, cu zecimale).
Notă
Numerele zecimale sunt afișate în UI (Interfața cu Utilizatorul) cu două zecimale după virgulă, dar sunt stocate în baza de date cu o precizie mai mare.
Monetar: este similar cu utilizarea Câmpului Monetar. Este recomandat să se utilizeze câmpul monetar, deoarece oferă mai multe funcționalități.
Procentaj: afișează un caracter procent
%după valoare.Grafic al proporțiilor: afișează valoarea într-un cerc procentual, de obicei pentru o valoare calculată. Câmpul nu poate fi editat manual, dar o valoare implicită îi poate fi setată.
Bară de progres: afișează valoarea lângă o bară procentuală, de obicei pentru o valoare calculată. Câmpul nu poate fi editat manual, dar o valoare implicită îi poate fi setată.
Timp: valoarea trebuie să urmeze formatul hh:mm, cu un maxim de 59 minute.
Example

Monetar (monetary)¶
Câmpul Monetar este utilizat pentru toate valorile monetare.
Notă
Când adăugați prima dată un câmp monetar, vă este solicitat să adăugați un câmp monedă dacă nu există deja unul pe model. Odoo vă întreaba să adăugați câmpul Monedă pentru dvs. Odată adăugat, adăugați câmpul Monetar din nou.
Example

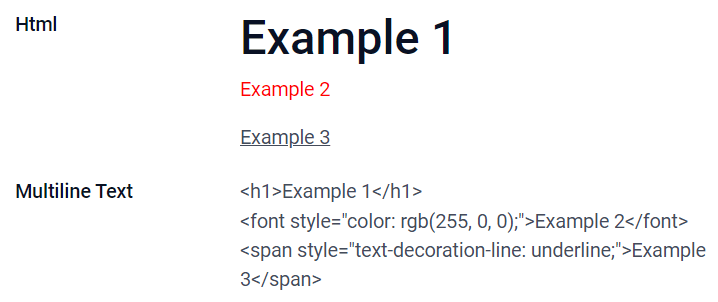
Html (html)¶
Câmpul Html este utilizat pentru a adăuga text care poate fi editat folosind editorul HTML al Odoo.
Text Multilinie: dezactivează editorul HTML al Odoo pentru a permite editarea HTML brut.
Example

Dată calendaristică (date)¶
Câmpul Dată calendaristică este utilizat pentru a selecta o dată pe un calendar.
Zile rămase: numărul de zile rămase înainte ca data selectată să fie afișată (de exemplu, În 5 zile), în funcție de data curentă.
Example

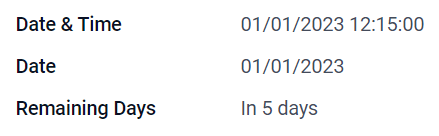
Dată și oră (datetime)¶
Câmpul Dată și oră este utilizat pentru a selecta o dată pe un calendar și o ora anume. Timpul curent al utilizatorului este utilizat automat dacă nu este setat.
Dată: este utilizat pentru a înregistra timpul fără a-l afișa pe UI (Interfața cu Utilizatorul).
Zile rămase: afișează numărul de zile rămase înainte ca data selectată să fie afișată (de exemplu, În 5 zile), în funcție de data și ora curenta.
Example

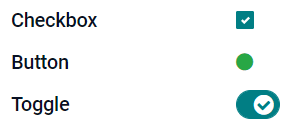
Bifă (boolean)¶
Câmpul Bifă este utilizat atunci când o valoare trebuie să fie adevărată sau falsă, indicată prin bifarea sau debifarea unui câmp.
Buton: afișează un buton radio. Widget-ul funcționează fără a trebui să treci în modul de editare.
Comutator: afișează un buton de comutare. Widget-ul funcționează fără a trebui să treci în modul de editare.
Example

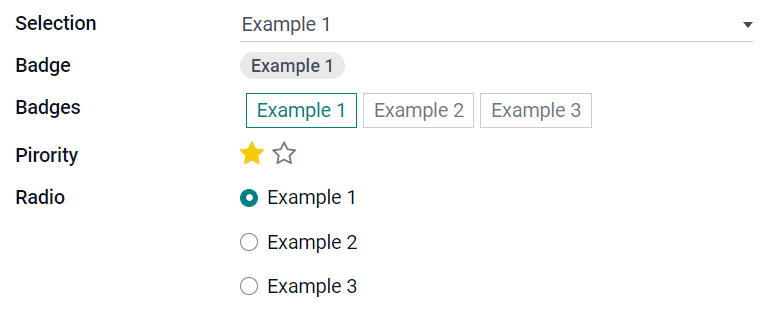
Selcție (selection)¶
Câmpul Selcție este utilizat atunci când utilizatorii trebuie să selecteze o singură valoare dintr-un grup de valori predefinite.
Etichetă: afișează valoarea într-o formă rotunjită, similar cu o etichetă. Valoarea nu poate fi editată în UI, dar o valoare implicită poate fi setată.
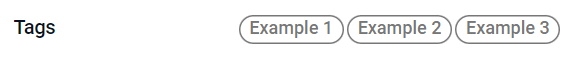
Etichete: afișează toate valorile selectabile simultan în interiorul formelor dreptunghiulare, organizate orizontal.
Prioritate: afișează simboluri de tip stea în loc de valori, care pot fi folosite pentru a indica un nivel de importanță sau de satisfacție, de exemplu. Acest lucru are aceeași efect ca și selectarea câmpului Prioritate, deși, pentru acesta, patru valori de prioritate sunt deja predefinite.
Radio: afișează toate valorile selectabile simultan ca butoane radio.
Sfat
În mod implicit, butoanele radio sunt organizate vertical. Bifați afișează orizontal pentru a schimba modul în care sunt afișate.
Example

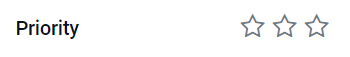
Prioritate (selection)¶
Câmpul Prioritate este utilizat pentru a afișa un sistem de evaluare cu trei stele, care poate fi utilizat pentru a indica un nivel de importanță sau de satisfacție. Acest tip de câmp este un Câmp de selecție cu widget-ul Prioritate selectat în mod implicit și patru valori de prioritate predefinite. În consecință, widget-urile Etichetă, Etichete, Radio, și Selcție au același efecte ca și cele descrise în Selcție.
Sfat
Pentru a modifica numărul de stele disponibile prin adăugarea sau eliminarea valorilor, faceți clic pe Editează valorile. Rețineți că prima valoare este egală cu 0 stele (adică, de exempu, atunci când nu este făcută nicio selecție), astfel încât având patru valori rezultă într-un sistem de evaluare cu trei stele.
Example

Fișier (binary)¶
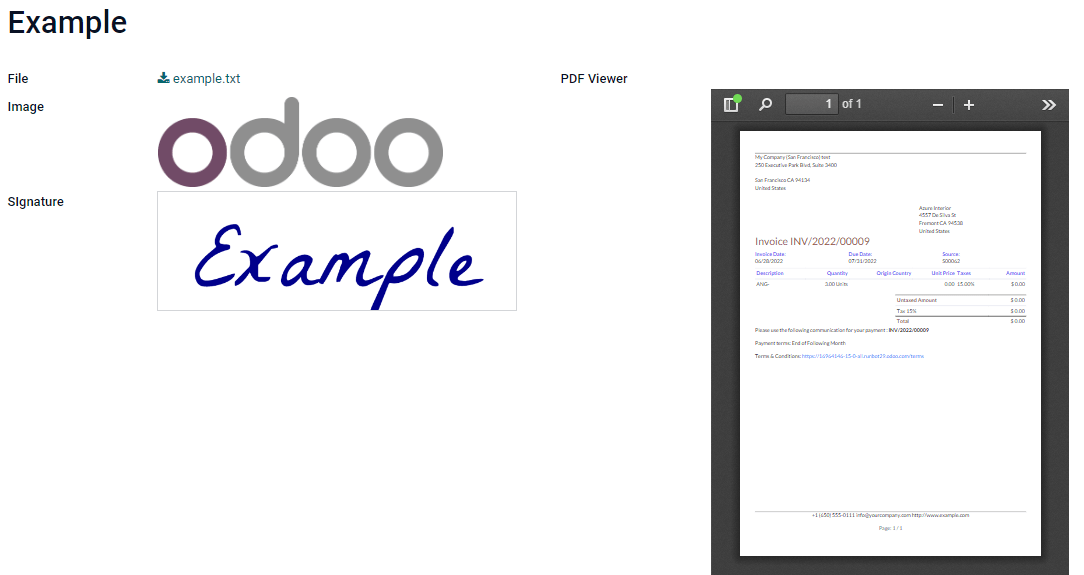
Câmpul Fișier este utilizat pentru a încărca orice tip de fișier, sau pentru a semna un formular (Semnează widget).
Imagine: utilizatorii pot încărca un fișier imagine, care este apoi afișat în Vizualizare formular. Acest lucru are același efect ca utilizarea Câmpului imagine.
PDF Viewer: utilizatorii pot încărca un fișier PDF, care poate fi apoi vizualizat din Vizualizare formular.
Semnătură: utilizatorii pot semna electronic formularul. Acest lucru are același efect ca selectarea Câmpului semnătură.
Example

Imagine (binary)¶
Câmpul Imagine este utilizat pentru a încărca o imagine și pentru a o afișa în Vizualizare formular. Tipul de câmp este un Câmp fișier cu widget-ul Imagine selectat în mod implicit. În consecință, widget-urile Fișier, PDF Viewer, și Semnătură au același efecte ca și cele descrise în Fișier.
Sfat
Pentru a modifica dimensiunea afișării imaginilor încărcate, selectați Mic, Mediu, sau Mare sub opțiunea Dimensiune.
Semnătură (binary)¶
Câmpul Semnătură este utilizat pentru a semna electronic formularul. Tipul de câmp este un Câmp fișier cu widget-ul Semnătură selectat în mod implicit. În consecință, widget-urile Fișier, Imagine, și PDF Viewer au același efecte ca și cele descrise în Fișier.
Sfat
Pentru a da utilizatorilor opțiunea Auto când trebuie să deseneze semnătura, selectați unul dintre câmpurile disponibile Auto-completează cu (Text, Many2One, și Câmp Relaționat doar pe model). Semnătura este generată automat folosind datele din câmpul selectat.
Câmpuri relaționale¶
Câmpurile relaționale sunt utilizate pentru a lega și afișa datele din înregistrări de pe alt model.
Notă
Widget-urile non-implicite, sunt prezentate mai jos.
Many2One (many2one)¶
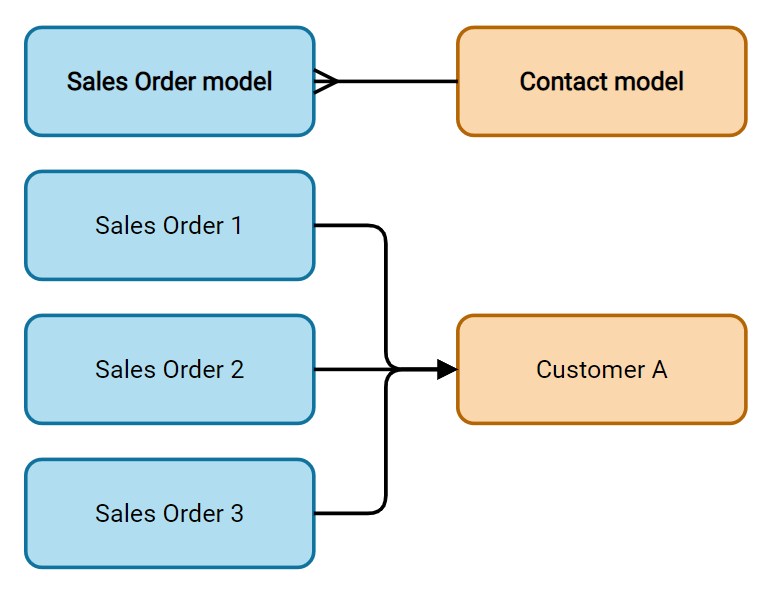
Câmpul Many2One este utilizat pentru a lega o altă înregistrare (de pe alt model) cu înregistrarea care este editată. Numele înregistrării din alt model este apoi afișat în înregistrarea care este editată.
Example
Pe modelul Comandă de Vânzare, câmpul Client este un câmp Many2One care indică modelul Contact. Acest lucru permite multe comenzi de vânzare să fie legate de un contact (client).

Sfat
Pentru a preveni utilizatorii din a crea o nouă înregistrare în modelul legat, bifați Dezactivează crearea.
Pentru a preveni utilizatorii din a deschide înregistrări într-o fereastră pop-up, bifați Dezactivează deschiderea.
Pentru a ajuta utilizatorii să selecteze doar înregistrarea potrivită, faceți clic pe Domeniu pentru a crea un filtru.
Etichetă: afișează valoarea într-o formă rotunjită, similară cu o etichetă. Valoarea nu poate fi editată în interfața utilizatorului.
Radio: afișează toate valorile selectabile simultan ca butoane radio.
One2Many (one2many) (Unul către mai multe)¶
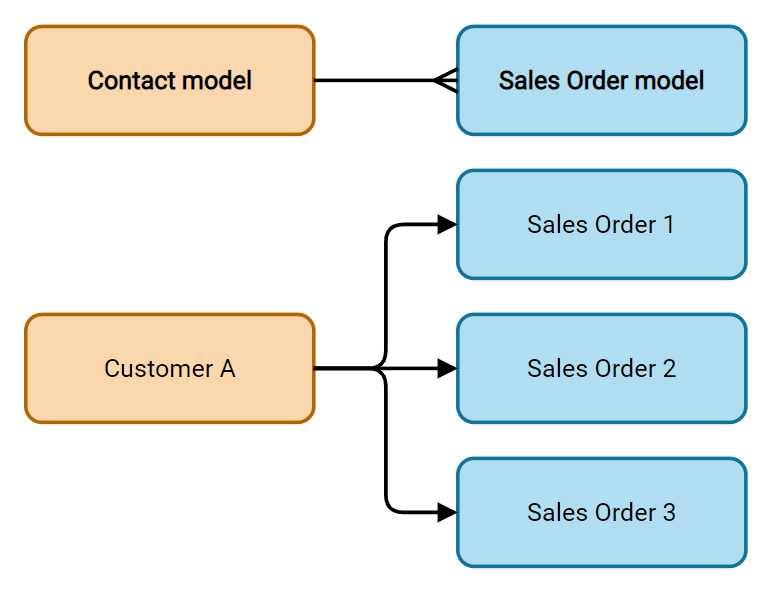
Câmpul One2Many este utilizat pentru a afișa relațiile existente între o înregistrare de pe modelul curent și mai multe înregistrări de pe alt model.
Example
Aveți posibilitatea să adăugați un câmp One2Many pe modelul Contact pentru a vedea mai multe comenzi de vânzare ale unui client.

Notă
Pentru a utiliza un câmp One2Many, cele două modele trebuie să fi fost legate deja folosind un câmp Many2One. Relațiile One2Many nu există independent: o căutare inversă este efectuată asupra relațiilor Many2One existente.
Linii (one2many)¶
Câmpul Linii este utilizat pentru a crea o tabelă cu rânduri și coloane (de exemplu, linii de produse pe o comandă de vânzare).
Sfat
Pentru a modifica coloanele, faceți clic pe câmpul Linii și apoi Editați vizualizarea de tip lista. Pentru a edita formularul care apare atunci când un utilizator face clic pe Adăugați o linie, faceți clic pe Editați vizualizarea formularului.
Example

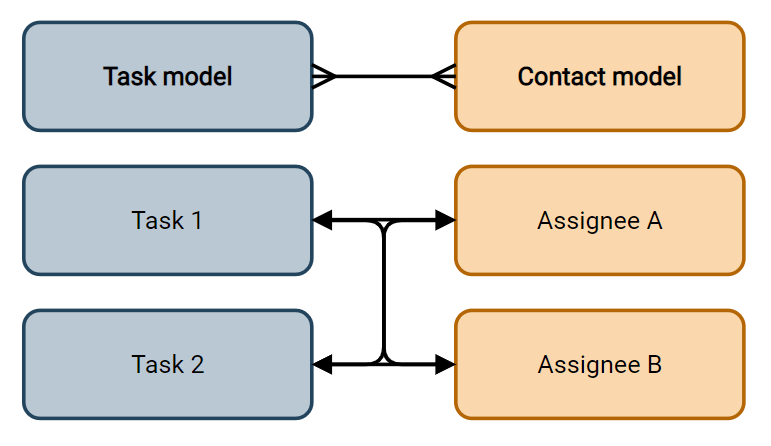
Many2Many (many2many)¶
Câmpul Many2Many este utilizat pentru a lega mai multe înregistrări de pe alt model la mai multe înregistrări de pe modelul curent. Câmpurile Many2Many pot folosi Dezactivați crearea, Dezactivați deschiderea, Domeniu, la fel ca și câmpurile Many2One.
Example
Pe modelul Task, câmpul Atribuiți este un câmp Many2Many care indică modelul Contact. Acest lucru permite unui singur utilizator să îi fie atribuite mai multe sarcini și mai mulți utilizatori să fie atribuiți unei singure sarcini.

Casete de selectare: utilizatorii pot selecta mai multe valori folosind casetele de selectare.
Etichete: utilizatorii pot selecta mai multe valori care apar în forme rotunde, numite etichete. Acest lucru are același efect ca și selectarea câmpului Etichete.
Proprietăți¶
Invizibil: Când nu este necesar ca utilizatorii să vadă un câmp pe interfața utilizatorului, bifați Invizibil. Acest lucru ajută la curățarea interfeței prin afișarea doar a câmpurilor esențiale în funcție de o situație specifică.
Example
Pe vizualizarea Formular a modelului Contact, câmpul Titlu apare doar atunci când este selectat Individual, deoarece acest câmp nu ar fi util pentru un contact de tip Companie.
Notă
Atributul Invizibil se aplică și în Studio. Pentru a vizualiza câmpurile ascunse în interiorul Studio, faceți clic pe fila Vizualizare a unei vizualizări și bifați Afișați Elementele Invizibile.
Necesar: Dacă un câmp trebuie completat întotdeauna de către utilizator înainte de a putea continua, bifați Necesar.
Doar citire: Dacă utilizatorii nu ar trebui să poată modifica un câmp, bifați Doar citire.
Notă
Puteți alege să aplicați aceste trei proprietăți doar pentru înregistrări specifice prin făcând clic pe Condițional și prin crearea unui filtru.
Etichetă: Eticheta este numele câmpului pe interfața utilizatorului.
Notă
Acesta nu este același nume ca cel folosit în baza de date PostgreSQL. Pentru a vizualiza și a schimba acesta, activați Modul dezvoltator și editați Nume Tehnic.
Ajutor Tooltip: Pentru a explica scopul unui câmp, scrieți o descriere sub Ajutor Tooltip. Este afișat într-o casetă tooltip când treci cu mouse-ul peste eticheta câmpului.
Placeholder: Pentru a oferi un exemplu de cum ar trebui completat un câmp, scrieți-l sub Placeholder. Este afișat în gri deschis în locul valorii câmpului.
Widget: Pentru a schimba aspectul sau funcționalitatea implicită a unui câmp, selectați unul dintre widget-urile disponibile.
Valoare implicită: Pentru a adăuga o valoare implicită unui câmp când o înregistrare este creată, utilizați Valoare implicită.
Limitați vizibilitatea la grupuri: Pentru a limita care utilizatori pot vedea câmpul, selectați un grup de acces utilizator.