Visualizzazioni¶
Views are the interface that allows displaying the data contained in a model. One model can have several views, which are simply different ways to show the same data. In Studio, views are organized into four categories: general, multiple records, timeline, and reporting.
Suggerimento
To change the default view of a model, go to .
Nota
You can modify views by using the built-in XML editor. To do so, activate Developer mode, go to the view you want to edit, select the View tab and then click on </> XML.
Importante
If you are editing a view using the XML editor, avoid making changes directly to standard views and inherited views, as those would be reset and would not be kept in case of an update or module upgrade. Always make sure you select the right Studio inherited views. Indeed, when you modify a view in Studio by drag-and-dropping a new field, a specific Studio inherited view and its XPath, the latter which defines which part of the view is modified, are automatically generated.
Viste generali¶
Nota
Le impostazioni descritte di seguito si trovano nella scheda Vista della vista stessa tranne se specificato altrove.
Modulo¶
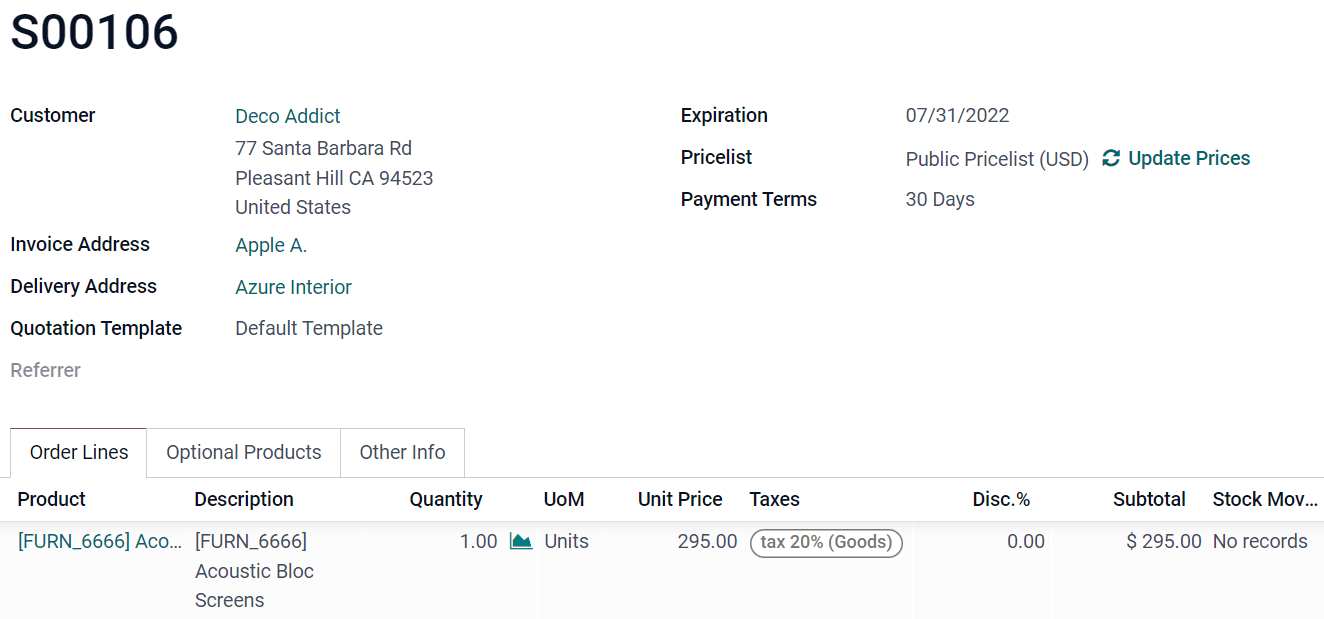
The Form view is used when creating and editing records, such as contacts, sales orders, products, etc.
To structure a form, drag-and-drop the Tabs and Columns element found under the + Add tab.
Per evitare che gli utenti creino, modifichino o eliminino record, deseleziona le opzioni Può creare, Può modificare o Può eliminare.
Example

Attività¶
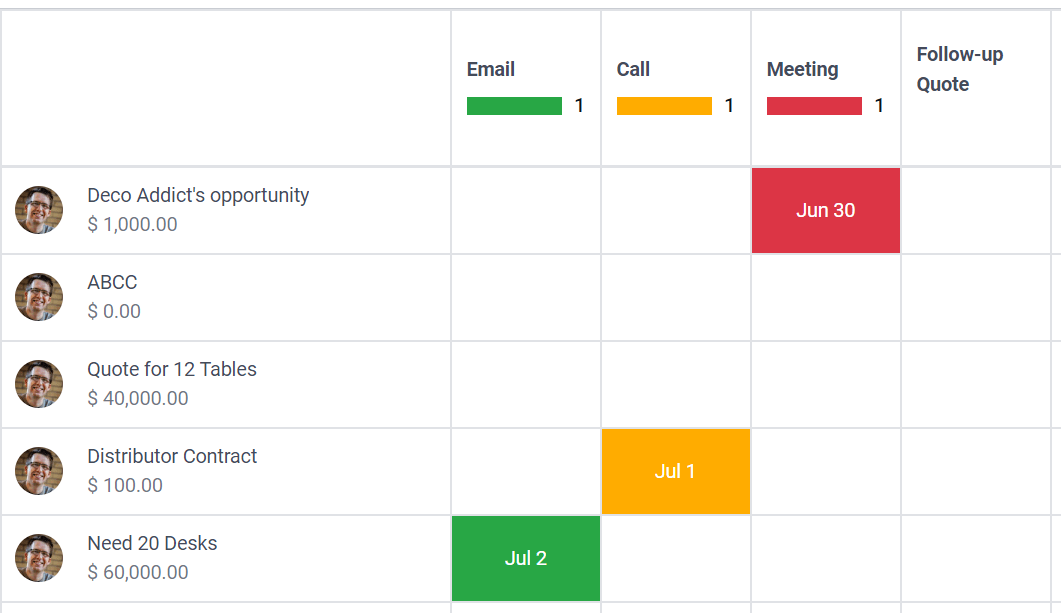
The Activity view is used to schedule and have an overview of activities (emails, calls, etc.) linked to records.
Nota
Questa vista può essere modificata solo con Studio modificando il codice XML.
Example

Ricerca¶
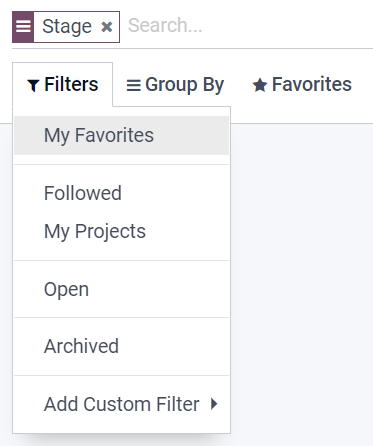
The Search view is added on top of other views to filter, group, and search records.
Per aggiungere Filtri personalizzati e dare loro una struttura utilizzando dei Separatori, apri la sezione + Aggiungi e trascinali e rilasciali nella sezione Filtri.
To add an existing field under the search dropdown menu, go to the + Add tab and drag-and-drop it under Autocompletion Fields.
Example

Viste record multipli¶
Nota
Le impostazioni descritte di seguito si trovano nella scheda Vista della vista stessa tranne se specificato altrove.
kanban¶
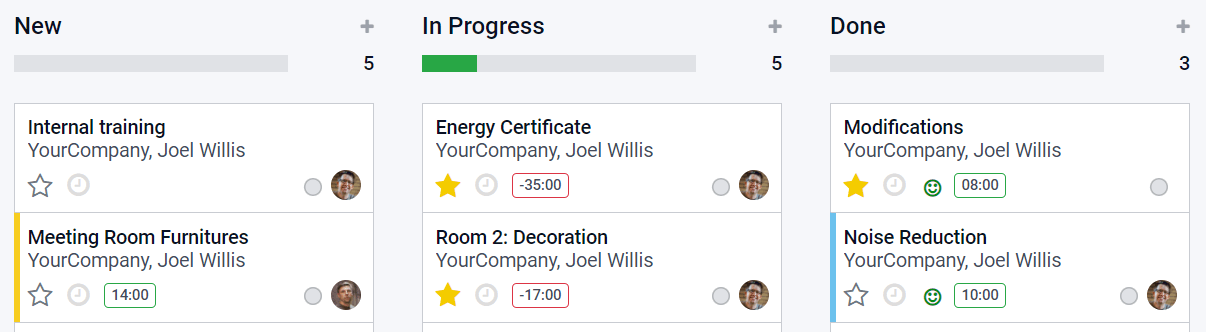
The Kanban view is often used to support business flows by moving records across stages or as an alternative way to display records inside cards.
Nota
Se la vista Kanban esiste, viene utilizzata per impostazione predefinita per mostrare dati su dispositivi mobili al posto della vista elenco.
Per impedire agli utenti di creare nuovi record, deseleziona Può creare.
Per creare record direttamente dalla vista, in modo minimalistico, abilita l’opzione Creazione rapida.
To change the way records are grouped by default, select a new group under Default Group by.
Example

Elenco¶
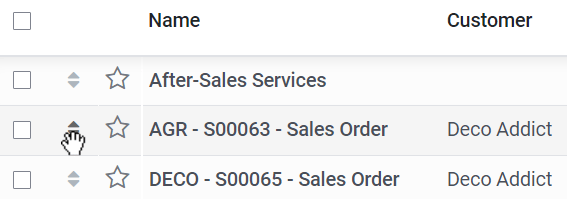
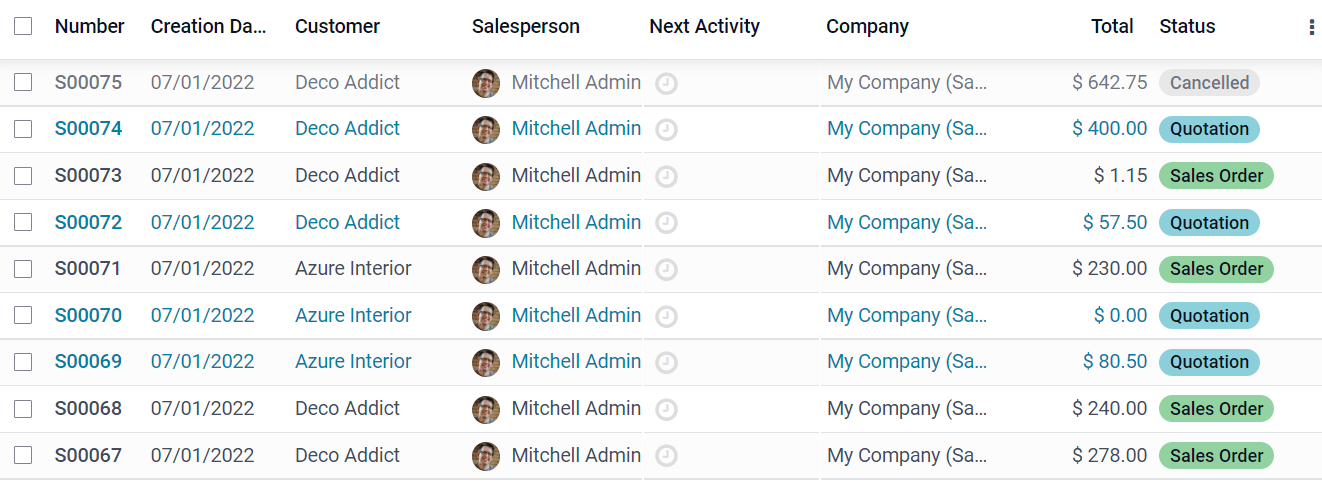
The List view is used to overview many records at once, look for records, and edit simple records.
Per evitare che gli utenti creino, modifichino o eliminino record, deseleziona le opzioni Può creare, Può modificare o Può eliminare.
To create and edit records directly within the view, select either New record on top or New record at the bottom under Editable.
Nota
Questo impedisce agli utenti di aprire record nella vista modulo dalla vista elenco.
Per modificare vari record insieme, spunta Abilita modifica massiva.
Per modificare il modo in cui i record vengono ordinati per impostazione predefinita, seleziona uno dei campi disponibili nella sezione Ordina per.
Suggerimento
To add a drag handle icon to reorder records manually, add an Integer field with the Handle widget.

Example

Mappa¶
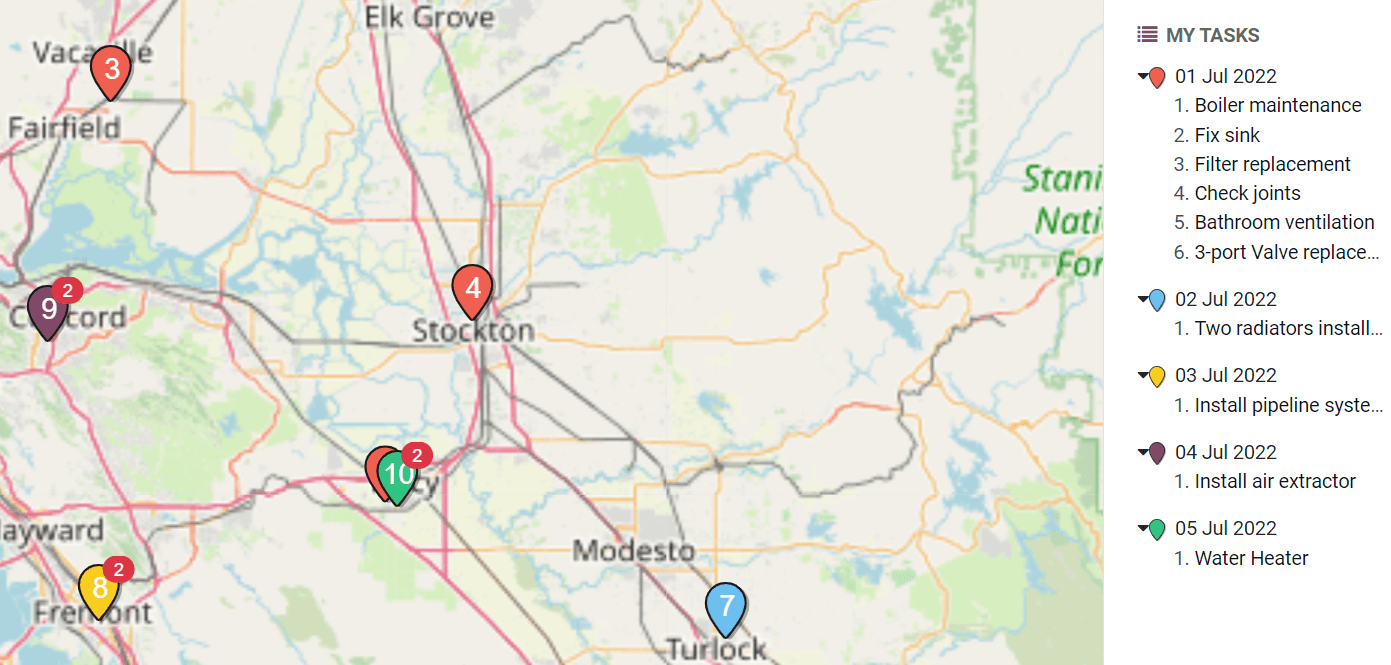
The Map view is used to display records on a map. For example, it is used in the Field Service app to plan an itinerary between different tasks.
Nota
Per attivare la vista, è necessario collegare un campo Molti a uno al modello Contatto perché l’indirizzo del contatto viene utilizzato per posizionare i record sulla mappa.
Per scegliere quale tipo di contatto bisogna usare sulla mappa, selezionalo nel campo Contatto.
To hide the name or the address of the record, tick Hide name or Hide Address.
Per aggiungere informazioni da altri campi, selezionale nei Campi aggiuntivi.
Per avere un suggerimento di percorso tra i vari record, spunta Abilita itinerario e scegli quale campo dovrebbe essere usato per ordinare i record per il percorso.
Example

Viste sequenza temporale¶
Nota
Quando attivi per la prima volta una delle viste linea del tempo, è necessario selezionare quali campi di tipo Data o Data e ora verranno utilizzati per definire quando i record iniziano e finiscono per visualizzarli sulla vista. È possibile modificare il Campo data inizio e il Campo data fine dopo aver attivato la vista.
Le impostazioni descritte di seguito si trovano nella scheda Vista della vista stessa tranne se specificato altrove.
Calendario¶
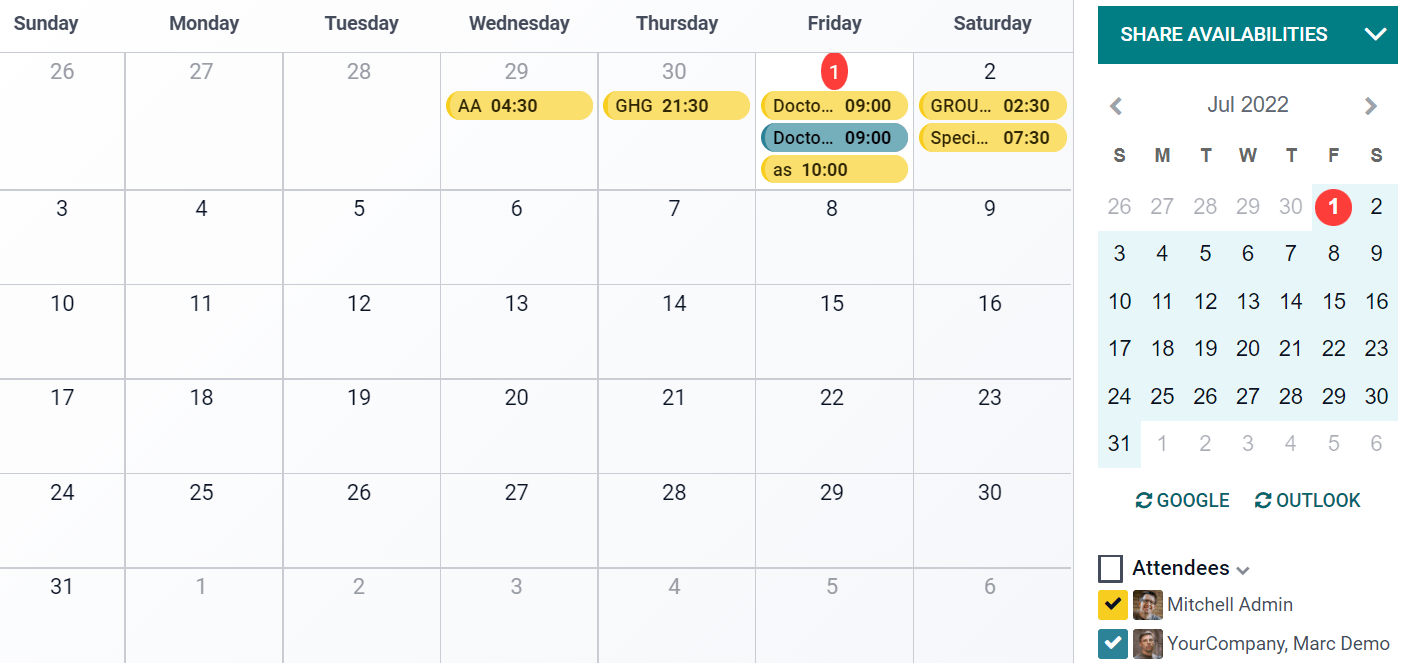
The Calendar view is used to overview and manage records inside a calendar.
Per creare record direttamente dalla vista invece di aprire la Vista modulo, attiva l’opzione Creazione rapida.
Nota
Questo funziona solo su modelli specifici che possono essere creati rapidamente utilizzando solo un nome. Tuttavia, la maggior parte dei modelli non supportano la creazione rapida ed è necessario aprire la vista Modulo per completare i campi richiesti.
Per colorare i record sul calendario, seleziona un campo nella sezione Colore. Tutti i record che condividono lo stesso valore per quel campo vengono mostrati utilizzando lo stesso colore.
Nota
Dato che il numero di colori è limitato, lo stesso colore potrebbe essere assegnato a più valori.
Per mostrare eventi che durano tutta la giornata all’inizio del calendario, seleziona il camo Casella di controllo che specifica se l’evento dura tutto il giorno.
Per scegliere la scala temporale predefinita utilizzata per visualizzare gli eventi, seleziona Giorno, Settimana, Mese o Anno nella sezione Modalità di visualizzazione predefinita.
Nota
You can also use Delay Field to display the duration of the event in hours by selecting a Decimal or Integer field on the model which specifies the duration of the event. However, if you set an End Date Field, the Delay Field will not be taken into account.
Example

Coorte¶
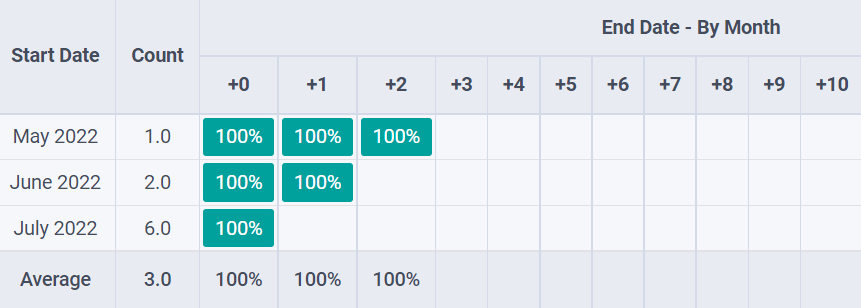
The Cohort view is used to examine the life cycle of records over a time period. For example, it is used in the Subscriptions app to view the subscriptions” retention rate.
Per visualizzare un valore (ad es. il valore aggregato di un determinato campo) sulla vista per impostazione predefinita, seleziona un campo Misura.
Per scegliere la fascia oraria da utilizzare di default per raggruppare i risultati, seleziona Giorno, Settimana, Mese o Anno nella sezione Intervallo.
Per modificare la modalità coorte, seleziona Ritenzione la percentuale di record che rimangono in un periodo di tempo, parte dal 100% e diminuisce con il passare del tempo oppure Disdetta la percentuale di record in uscita in un periodo di tempo, inizia con lo 0% e aumenta con il passare del tempo.
Per modifica il modo in cui la Linea del tempo avanza, seleziona sia In avanti (da 0 a +15) o Indietro (da -15 a 0). Spesso viene utilizzata l’opzione In avanti.
Example

Gantt¶
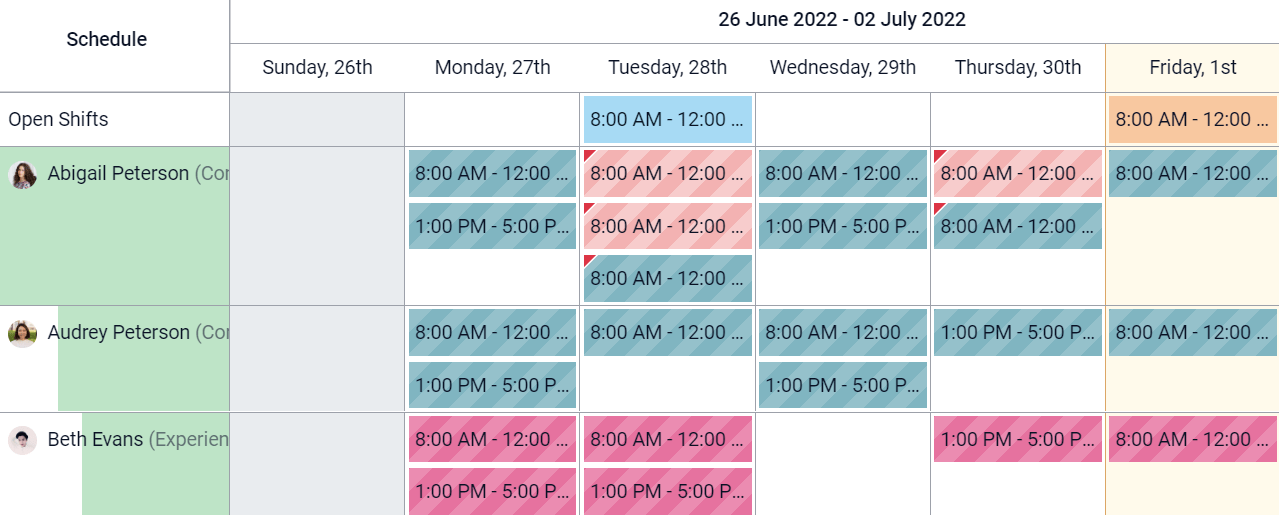
The Gantt view is used to forecast and examine the overall progress of records. Records are represented by a bar under a time scale.
Per evitare che gli utenti creino o modifichino record, deseleziona le opzioni Può creare o Può modificare.
Per riempire le celle in grigio ogni volta che un record non deve essere creato in quel punto (ad es., su week-end per i dipendenti), spunta Visualizza indisponibilità.
Nota
Il modello sottostante deve supportare questa funzionalità e non può essere fatto con Studio. È supportato per le app Progetti, Ferie, Pianificazione e Produzione.
Per mostrare una riga con il totale in basso, spunta Visualizza riga totali.
Per minimizzare più record in una sola riga, spunta Comprimi primo livello.
Per scegliere in che modo i record sono raggruppati nelle righe di default (ad es., per dipendente o per progetto), seleziona un campo in Raggruppa per predefinito.
Per definire la scala temporale predefinita per visualizzare i record, seleziona Giorno, Settimana, Mese o Anno nella sezione Scala predefinita.
Per colorare i record sulla vista, seleziona un campo nella sezione Colore. Tutti i record che condividono lo stesso valore per quel campo vengono mostrati utilizzando lo stesso colore.
Nota
Dato che il numero di colori è limitato, lo stesso colore potrebbe essere assegnato a più valori.
Per specificare con quale grado di precisione ogni scala temporale deve essere divisa per, seleziona Quarto d’ora, Mezz’ora, od Ora nel campo Precisione giorno, Mezza giornata o Giorno nel campo Precisione settimana e Precisione mese.
Example

Viste rendiconto¶
Nota
Le impostazioni descritte di seguito si trovano nella scheda Vista della vista stessa tranne se specificato altrove.
pivot¶
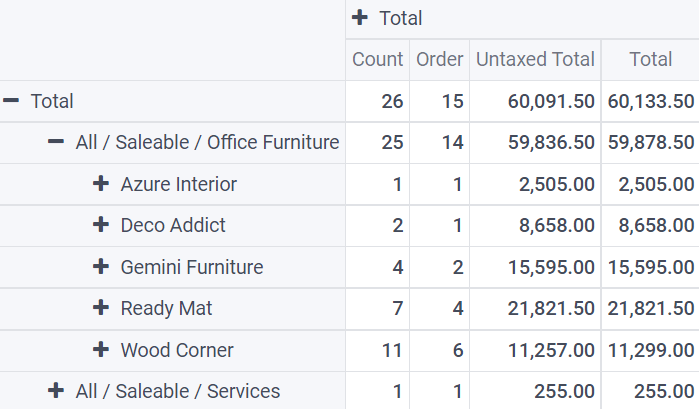
The Pivot view is used to explore and analyze the data contained in records in an interactive manner. It is especially useful to aggregate numeric data, create categories, and drill down the data by expanding and collapsing different levels of data.
Per accedere a tutti i record i cui dati sono raggruppati in una cella, spunta Accedi ai record dalla cella.
Per dividere i dati in varie categorie, seleziona uno o più campi in Raggruppamento colonne, Raggruppamento riga - Primo livello o Raggruppamento riga - Secondo livello.
Per aggiungere vari tipi di dati da misurare utilizzando la vista, seleziona un campo in Misure.
Per mostrare un numero di record che compongono i dati aggregati in una cella, spunta Mostra conteggio.
Example

Grafico¶
The Graph view is used to showcase data from records in a bar, line, or pie chart.
Per modificare il grafico predefinito, seleziona Barra, Riga o Torta sotto Tipo.
Per scegliere una dimensione dati predefinita (categoria), seleziona un campo sotto Prima dimensione e se necessario, un altro per Seconda dimensione.
Per selezionare un tipo di dati predefinito da misurare utilizzando la vista, seleziona un campo in Misura.
Solo per grafici a barre e righe: per ordinare le varie categorie di dati in base ai valori, seleziona Crescente (dal più basso al più alto) o Decrescente (dal più alto al più basso) nella sezione Ordinamento.
Solo per grafici a barre e a torta: per accedere a tutti i record i cui dati sono raggruppati in una categoria del grafico, spunta Accedi ai record dal grafico.
Solo per grafici a barre: quando usi due dimensioni di dati (categorie), mostra le due colonne una sopra all’altra di default spuntando Grafico impilato.
Example

Dashboard¶
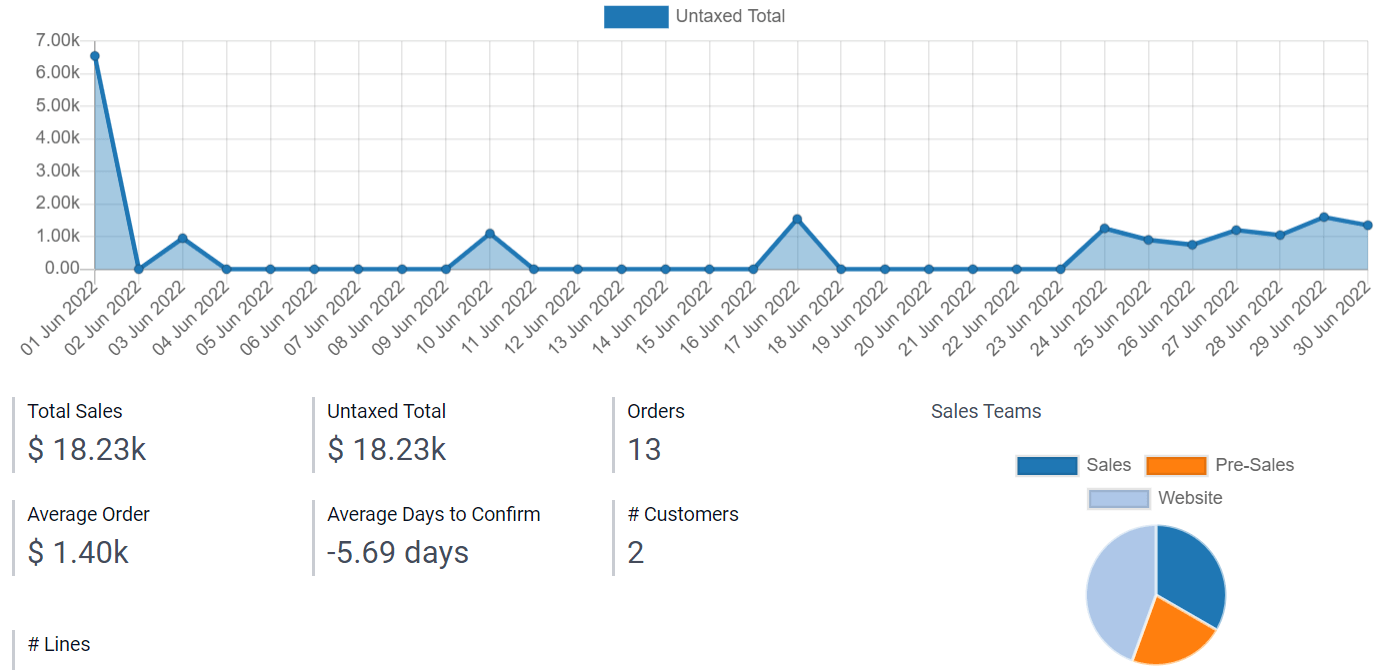
The Dashboard view is used to display multiple reporting views and key performance indicators. Which elements are displayed on the view depends on the configuration of the other reporting views.
Example