Reportistica in PDF¶
With Studio, you can edit existing PDF reports (e.g., orders and quotations) or create new ones.
Importante
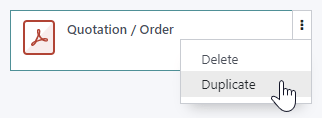
To edit a standard PDF report, it is strongly recommended to duplicate it and make changes to the duplicated version, as changes made to standard reports will be overwritten after an Odoo upgrade. To duplicate a report, go to . Hover the mouse pointer on the top right corner of the report, click the vertical ellipsis icon (⋮), and then select Duplicate.

Layout predefinito¶
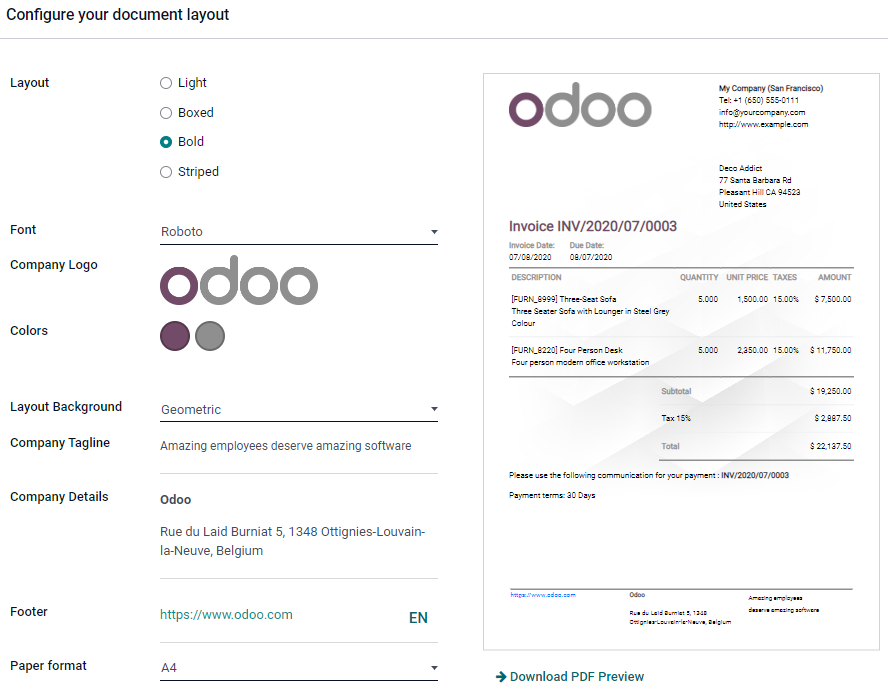
The default layout of reports is managed outside Studio. Go to . Layout settings apply to all reports but only to the current company.
Suggerimento
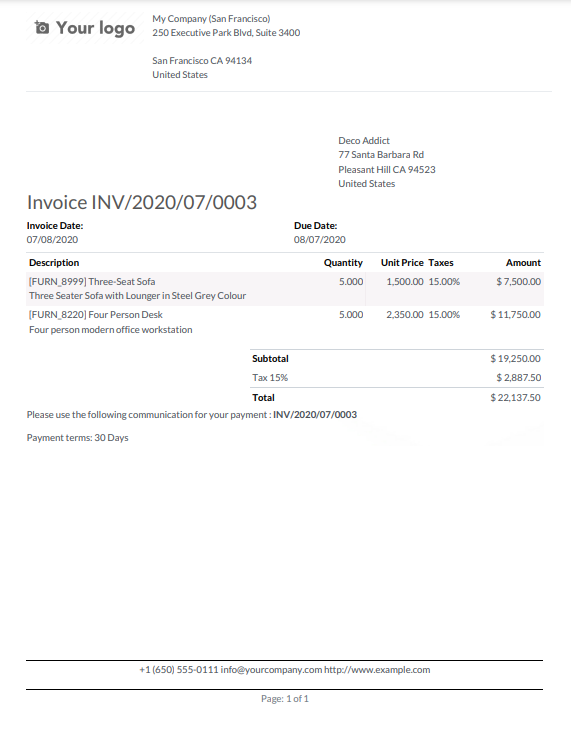
Use Download PDF Preview to view how the different settings affect the layout of a sample invoice.
Struttura¶
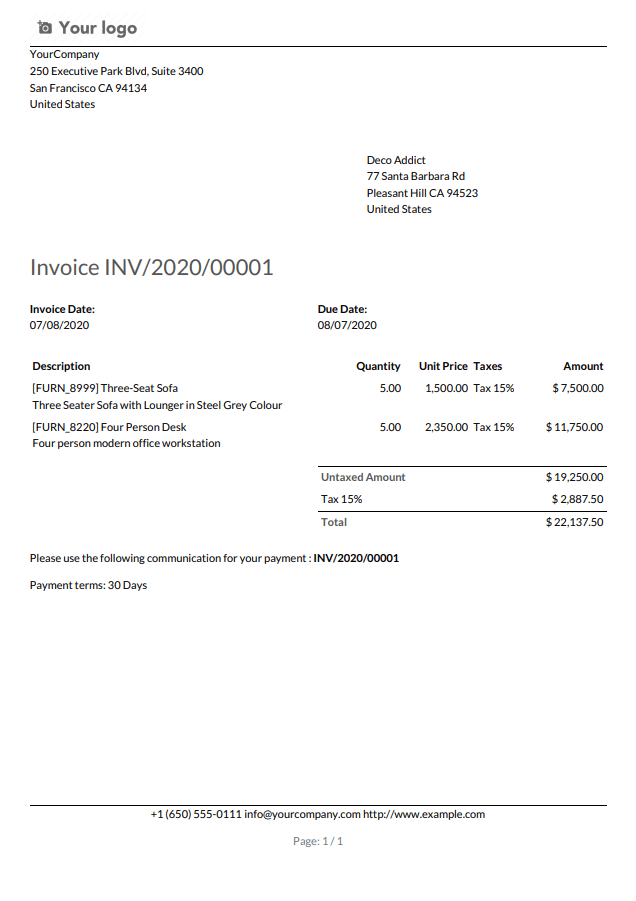
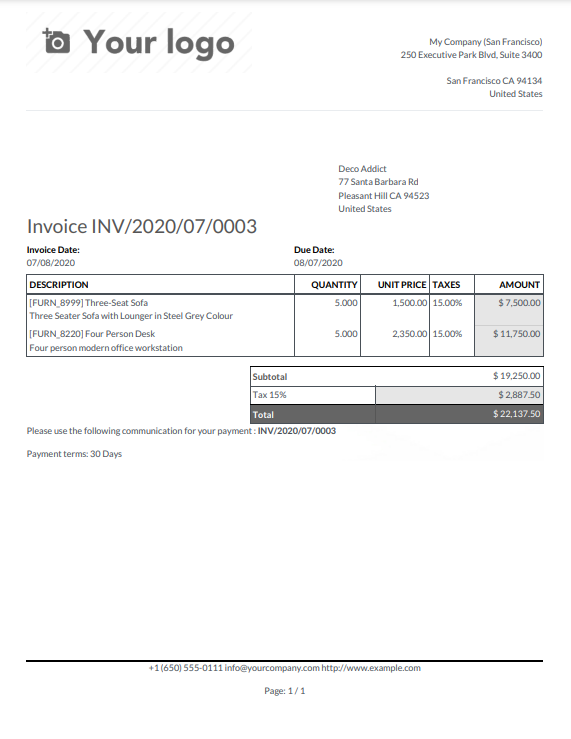
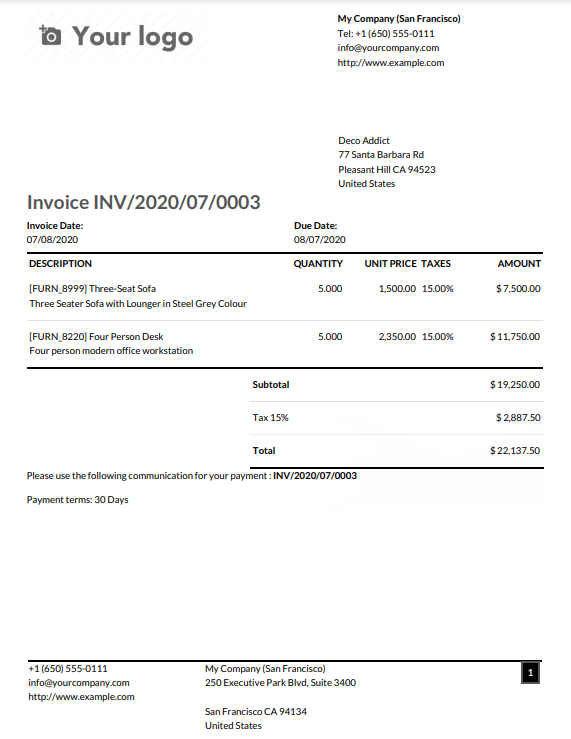
Four layouts are available.




Carattere¶
Seven fonts are available. Click on the links below to preview them on Google Fonts.
Company logo¶
Upload an image file to add a Company Logo.
Nota
This adds the logo to the company’s record on the Company model, which you can access by going to .
Colori¶
Change the primary and secondary colors used throughout reports to highlight important elements. The default colors are automatically generated based on the colors of the logo.
Layout background¶
Change the Layout Background of the report:
vuoto, non viene visualizzato nulla
geometrico, sullo sfondo viene visualizzata un’immagine con forme geometriche
Custom: use a custom background image by uploading one.
Slogan aziendale¶
The Company Tagline is displayed on the header of External reports. You can add multiple lines of text.
Company details¶
The Company Details are displayed on the header of External reports. You can add multiple lines of text.
Formato carta¶
Use the Paper format field to change the paper size of reports. You can either select A4 (21 cm x 29.7 cm) or US Letter (21.59 cm x 27.54 cm).
Suggerimento
You can change the Paper format on individual reports. Open the app containing the report, then go to .

Esterno¶
The header displays the company Company logo and several values set on the Company model: the Company Name, Phone, Email, and Website.
Suggerimento
To change a company’s information, go to .

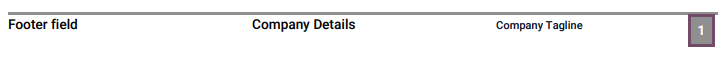
The footer displays the values set on the Piè di pagina, Company details, and Slogan aziendale fields, as well as the page number.

Interno¶
The header displays the user’s current date and time, Company Name, and page number.
There is no footer.
Vuoto¶
There is neither a header nor a footer.
Add tab¶
After opening an existing report or creating a new one, go to the Add tab to add or edit elements. The elements are organized into four categories: Blocco, in linea, Tabella, and Colonna.
Blocco¶
Block elements start on a new line and occupy the full width of the page.
Suggerimento
You can set an element’s width by selecting it and going to the Options tab.
Text: add any text using small font size by default.
Title Block: add any text using larger font size by default.
Image: add an image. You can either upload one from your device, add one from an URL, or select one already existing on your database.
Field: dynamically add a field’s value.
Field & Label: to dynamically add a field’s value and label.
Address Block: to dynamically add the values, if any, of a contact’s (
res.partnermodel): Name, Address, Phone, Mobile, and Email.
in linea¶
Inline elements are used around other elements. They do not start on a new line and the width adapts to length of the content.
Suggerimento
You can set an element’s width and margins by selecting it and going to the Options tab.
Text: add any text using small font size by default.
Field: dynamically add a field’s value.
Tabella¶
Table elements are used together to create a data table.
Data table: create a table and dynamically add a first column displaying the Name values of a Many2Many or One2Many field on your model.

Field Column: add a new column to the table displaying the values of a Related Field to the one used to create the Data table.
Text in Cell: add any text within an existing table cell.
Field in Cell: add, within an existing table cell, the values of a Related Field to the one used to create the Data table.
Subtotal & Total: add an existing Total field’s value. If a Taxes field exists, the untaxed and taxes amounts are added before the total amount.
Colonna¶
Columns are used to add multiple blocks elements on the same line.
Two Columns: add any text in two different columns.
Three Columns: add any text in three different columns.
Report tab¶
Several configuration options are available under the Report tab.
Name: change the report name. The new name is applied everywhere (in Studio, under the Print button, and for the PDF file name).
Paper format: change the paper size of the report.
Add in print: add the report under the 🖶 Print button available on the record.
Limit visibility to groups: limit the availability of the PDF report to specific user groups.
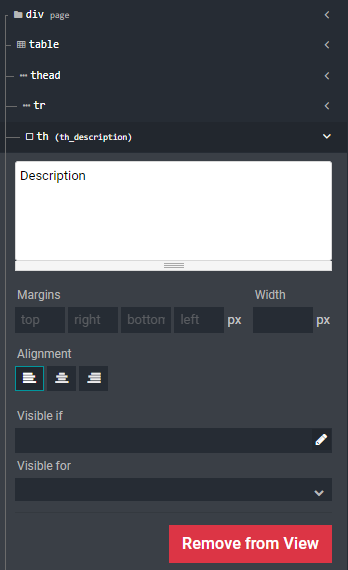
Options tab¶
Select an element on the report to access the element’s options and edit it.

Nota
You can select and edit multiple elements at the same time by clicking on the different sections
or divisions (e.g., div, table, etc.).
Below are presented some of the most common options:
Margins: add spacing at the top, right, bottom, and left of the element.
Width: set the element’s maximum width.
Visible if: set under which condition(s) the element should be displayed.
Visible for: set for which users groups the element should be displayed.
Remove from View: remove the element from the report’s view.
Text decoration: bold, italicize, and underline the font.
Alignment: align the element to the left, center, or right of the report.
Font style: use one of the default font styles.
Colors: change the font’s color and the background color.
Nota
You may need to select a section or division above the element you want to edit to see some of the options described above.