功能表¶
Menus are used to organize your website’s content and help visitors navigate through your web pages effectively. User-friendly and well-structured website menus also play a crucial role in improving search engine rankings.
Odoo allows you to customize the content and appearance of your website’s menu to your needs.
選單編輯器¶
菜单编辑器允许您编辑网站菜单,并添加 常规菜单项目 和 超级菜单。
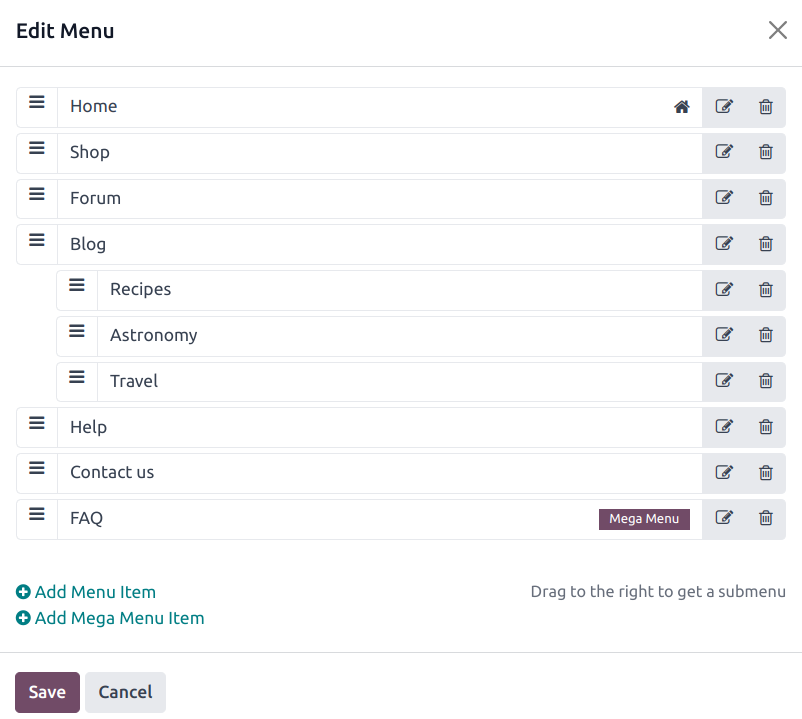
要编辑网站菜单,请访问 网站 ‣ 站点‣ 菜单编辑器。在那里,您可以
rename a menu item or change its URL using the Edit Menu Item icon;
delete a menu item using the Delete Menu Item icon;
move a menu item by dragging and dropping it to the desired place in the menu;
create a regular drop-down menu by dragging and dropping the sub-menu items to the right, underneath their parent menu.

備註
您还可以通过点击 编辑,选择任何菜单项并点击 编辑菜单 图标来访问菜单编辑器。
添加常规菜单项目¶
默认情况下,当 创建 时,页面会作为常规菜单项添加到菜单中。您也可以通过点击 添加菜单项目 在菜单编辑器中添加常规菜单项。在弹出窗口中输入相关页面的 名称 和 URL,然后点击 确认。
小訣竅
在 URL 或电子邮件 字段中,您可以键入 / 搜索网站上的页面,或键入 # 搜索现有的自定义锚点。
添加超级菜单¶
Mega menus are similar to drop-down menus, but instead of a simple list of sub-menus, they display a panel divided into groups of navigation options. This makes them suitable for websites with large amounts of content, as they can help include all of your web pages in the menu while still making all menu items visible at once. Mega menus can also be structured more visually than regular drop-down menus, for example, through layout, typography, and icons.

要创建超级菜单,请进入 网站 ‣ 站点 ‣ 菜单编辑器 并点击 添加超级菜单项目。在弹出窗口中输入超级菜单的 名称,点击 确定,然后点击 保存。
要调整超级菜单的选项和布局,请单击导航栏中的超级菜单,然后单击 编辑。超级菜单由构建模块组成,这意味着您可以使用内嵌格式以及网站生成器中 定制 选项卡中的可用选项,单独定制每个组件。例如,您可以:
edit the text directly in the building block;
选择菜单项,然后点击小预览弹出窗口中的 编辑链接 按钮,即可编辑菜单项的 URL。输入
/在网站上搜索页面,或输入#搜索现有的自定义锚点。
move a menu item by dragging and dropping the related block to the desired position in the mega menu;
delete a menu item by deleting the related block.
小訣竅
您可以通过在网站构建器的:guilabel:定制`选项卡中的 :guilabel:`超级菜单`部分选择所需的:guilabel:`模版`和:guilabel:`大小,以调整超级菜单的整体布局。
Header and navigation bar appearance¶
To customize the appearance of your website’s menu, click Edit, then select the navigation bar or any menu item. You can then adapt the fields in the Header and Navbar sections in the Customize tab in the website builder.