Modèles d’email¶
Les modèles d’email sont des emails enregistrés qui sont utilisés régulièrement pour envoyer des emails à partir de la base de données. Ils permettent à l’utilisateur d’envoyer des communications de qualité, sans avoir à composer le même texte à plusieurs reprises.
La création de différents modèles adaptés à des situations spécifiques permet donc aux utilisateurs de choisir le bon message pour le bon public. Cela augmente la qualité du message et le taux d’engagement global.
Note
Les modèles d’email dans Odoo utilisent QWeb ou XML, ce qui permet de modifier les emails dans leur rendu final et de rendre les personnalisations plus robustes, sans avoir à modifier le code. Ceci signifie qu’Odoo peut utiliser une interface graphique utilisateur (GUI) pour modifier les emails, ainsi que le code en backend. Lorsque l’email reçu est lu par le programme de l’utilisateur final, différents formats et graphiques apparaîtront dans le rendu final de l’email.
Accédez aux modèles d’email en mode développeur en allant aux .
Modifier les modèles d’email¶
La fonction powerbox peut être utilisée pour travailler avec les modèles d’email. Cette fonction permet de modifier directement la mise en forme et le texte dans un modèle d’email, ainsi que d’ajouter des liens, des boutons, des options de prise de rendez-vous ou des images.
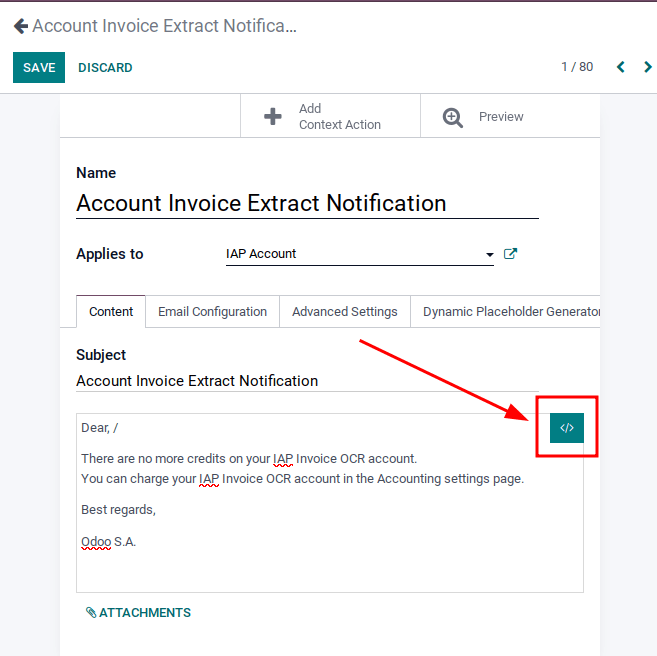
Le code XML/HTML du modèle d’email peut également être modifié directement à l’aide de l’icône </>.
Les Placeholders dynamiques (texte qui fait référence à des champs dans Odoo pour remplir automatiquement les informations dans le modèle) peuvent être utilisés pour les champs de Configuration de l’email, le Sujet et la Langue.
Powerbox¶
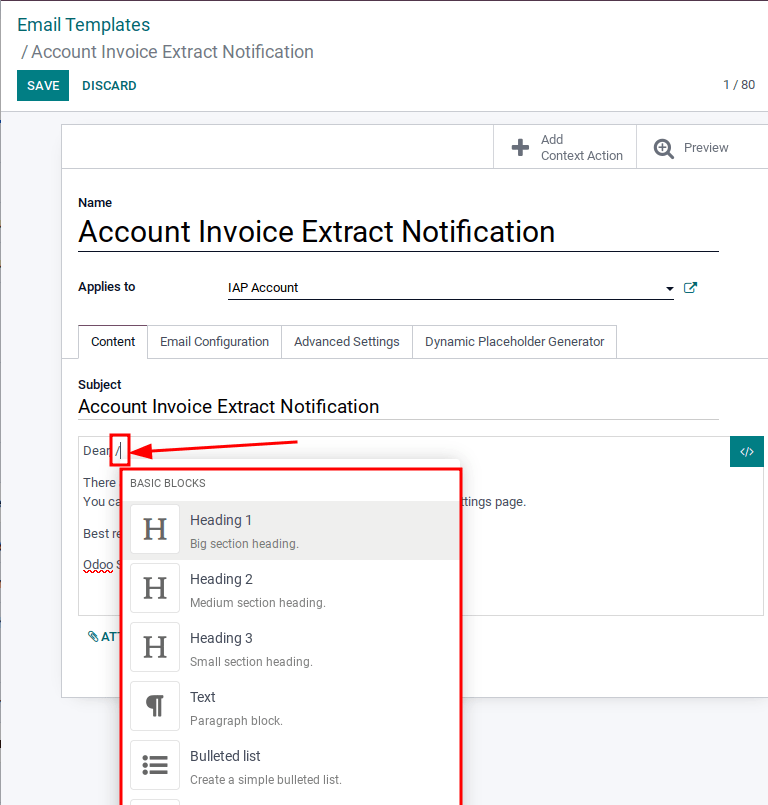
La fonction powerbox est un éditeur de texte enrichi avec différentes options de formatage, de mise en page et de texte. Elle peut également être utilisée pour ajouter les fonctions XML/HTML dans un modèle d’email. La fonction powerbox est activée en tapant une barre oblique / dans le corps du modèle d’email.
Lorsque vous tapez une barre oblique / dans le corps d’un modèle d’email, un menu déroulant avec les options suivantes s’affiche :
Blocs de base
Titre 1 : Titre d’une section important.
Titre 2 : Moyen titre de section.
Titre 3 : Petit titre de section.
Texte : Bloc de paragraphe.
Liste à puces: Créer une simple liste à puces.
Liste numérotée : Créer une liste avec numérotation.
Check-list : Suivre les tâches grâce à une check-list.
Tableau : Insérer un tableau.
Changer de direction : Changer la direction du texte.
Séparateur : Insérer une ligne horizontale de séparation.
Citation : Ajouter une section de citation.
Code : Ajouter une section de code.
Rendez-vous : Ajouter un rendez-vous spécifique.
Calendrier : Programmer un rendez-vous.
Navigation
Lien : Ajouter un lien.
Bouton : Ajouter un bouton.
Médias
Image : Insérer une image.
Astuce
Pour utiliser l’une de ces options, cliquez sur la fonction souhaitée dans le menu déroulant de la boîte à outils. Pour mettre en forme un texte existant à l’aide d’une option liée au texte (par ex. Titre 1, Changer de direction, etc.), mettez le texte en surbrillance, tapez la clé d’activation (barre oblique) /, et sélectionnez l’option souhaitée dans le menu déroulant.

Éditeur de code XML/HTML¶
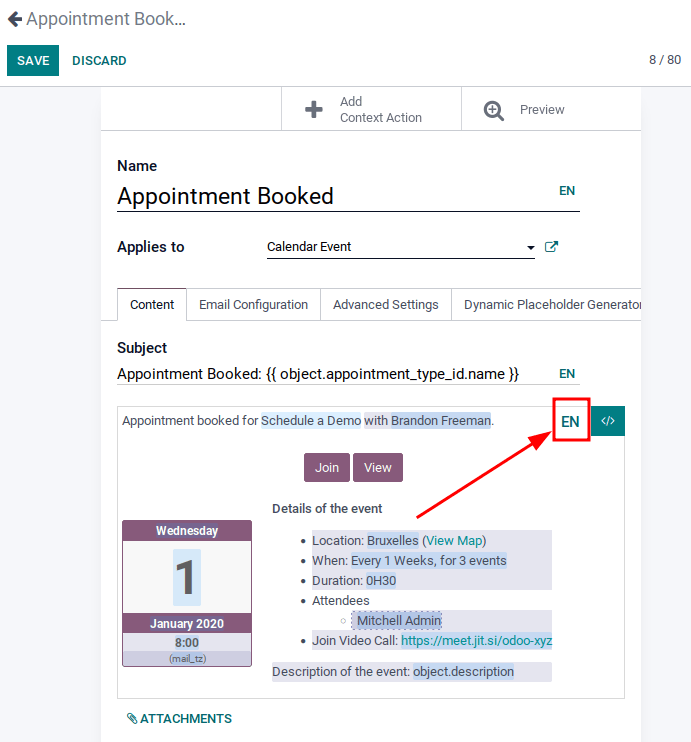
Pour accéder à l’éditeur XML/HTML d’un modèle d’email, activez d’abord le mode développeur. Cliquez ensuite sur l’icône </> dans le coin supérieur droit du modèle et modifiez le XML/HTML. Pour revenir à l’éditeur de texte standard, cliquez à nouveau sur l’icône </>.

Avertissement
L’éditeur XML/HTML doit être utilisé avec précaution, car il s’agit du code dans le backend du modèle. La modification du code peut entraîner la rupture du modèle d’email immédiatement ou lors de la mise à niveau de la base de données.
Placeholders dynamiques¶
Les placeholders dynamiques font référence à certains champs dans la base de données Odoo pour produire des données uniques dans le modèle d’email.
Example
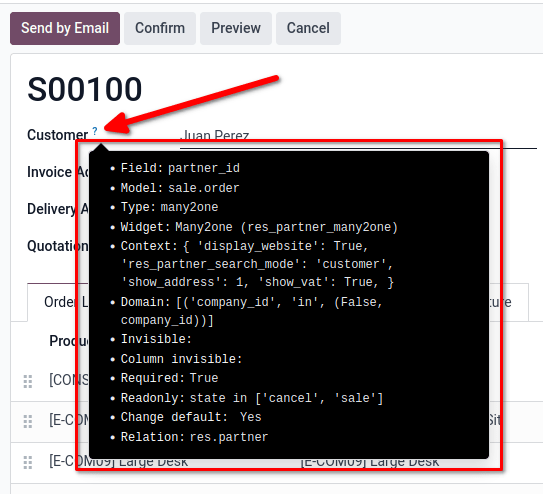
De nombreuses entreprises aiment personnaliser leurs emails avec un élément d’information personnalisé sur le client pour attirer son attention. Ceci peut être réalisé dans Odoo en faisant référence à un champ dans un modèle en insérant un placeholder dynamique. Par exemple, le nom d’un client peut être référencé dans l’email à partir du champ Client sur le modèle du Bon de commande. Le placeholder dynamique de ce champ est : {{ object.partner_id }}.
Les placeholders dynamiques sont codés pour afficher des champs de la base de données. Les placeholders dynamiques peuvent uniquement être utilisés dans les champs qui figurent dans l’onglet Configuration de l’email, le Sujet de l’email et la Langue.
Les placeholders dynamiques peuvent être utilisés dans les champs suivants d’un modèle d’email :
Sujet (onglet Contenu)
De (onglet Configuration de l’email)
À (Emails) (onglet Configuration de l’email)
À (Partenaires) (onglet Configuration de l’email)
CC (onglet Configuration de l’email)
Répondre à (onglet Configuration de l’email)
Langue (onglet Paramètres avancés)
Le Générateur de placeholder dynamique, qui est le dernier onglet du modèle d’email, crée des placeholders pour les champs susmentionnés. Les placeholders dynamiques peuvent également être insérés dans le code HTML, mais cette tâche n’est pas du ressort de l’Assistance d’Odoo.
Pour utiliser le Générateur de placeholder dynamique, allez à l’onglet Générateur de placeholder dynamique. Sélectionnez le champ auquel le placeholder dynamique doit faire référence dans le menu déroulant Champ. Si un Sous-modèle ou un Sous-champ doit être précisé, définissez-les en sélectionnant le menu déroulant correspondant. Ces champs devraient être définis automatiquement après avoir configuré le Champ, même si ces chambres resteront vides dans certains cas. Le placeholder dynamique apparaît dans le champ Expression du placeholder. Copiez et collez l’expression du placeholder dans le champ approprié dans les onglets du modèle d’email, comme indiqué dans la liste à puces ci-dessus.
Note
Chaque combinaison unique de Champs, Sous-modèles et Sous-champs crée un placeholder dynamique différent. Considérez le comme une combinaison avec le champ en cours de création.
Pour rechercher les champs disponibles, il suffit de cliquer sur le menu déroulant à côté de Champ et d’en sélectionner un ou de cliquer sur Recherche avancée pour sélectionner tous les champs disponibles du modèle pour lequel le modèle d’email a été créé.
Pour plus d'infos
Astuce
Ces champs sont également accessibles en mode développeur. Sur un formulaire de contact (ou tout autre formulaire permanent dans Odoo), allez à l’information qui doit être référencée dans le placeholder dynamique et survolez le nom du champ. Une boîte d’informations sur le backend s’affichera avec le nom du Champ spécifique d’Odoo dans le backend. Recherchez ce champ dans le menu déroulant Champ du modèle d’email.

Pour plus d'infos
Avertissement
La personnalisation des modèles d’email n’est pas du ressort de l’assistance d’Odoo.
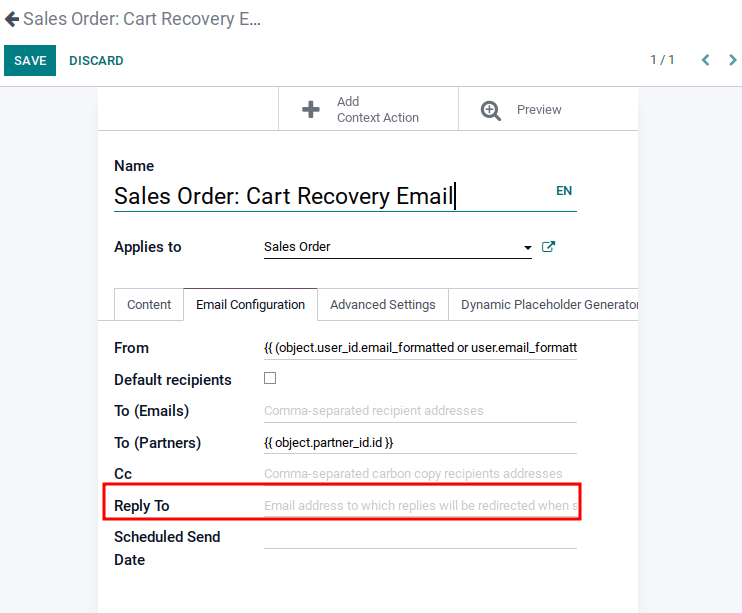
Réponse par défaut aux modèles d’email¶
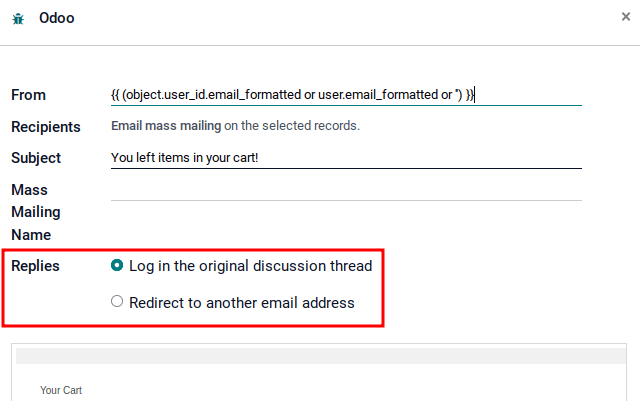
Dans l’onglet Configuration de l’email d’un modèle d’email, il y a un champ Répondre à. Ajoutez dans ce champ les adresses email auxquelles les réponses sont redirigées lors de l’envoi d’emails en masse à l’aide de ce modèle.
Astuce
Ajoutez plusieurs adresses email en ajoutant une virgule , entre les adresses ou les placeholders dynamiques.

Le champ Répondre à est uniquement utilisé pour les envois en masse. Les emails en masse peuvent être envoyés dans presque toutes les applications Odoo qui ont une option d’affichage de liste.
Pour envoyer des emails en masse, dans la vue de liste, cochez les cases à côté des enregistrements souhaités où les emails doivent être envoyés, cliquez sur le bouton Action (représenté par une icône d’engrenage ⚙️), et sélectionné l’option d’email souhaitée dans le menu déroulant Action. Les options d’email peuvent varier en fonction de la vue de liste et de l’application.
S’il est possible d’envoyer un email, une fenêtre contextuelle de composition d’email s’ouvre, avec des valeurs qui peuvent être définies et personnalisées. Cette option sera disponible dans le menu déroulant Action sur les pages où les emails peuvent être envoyés en masse—par exemple, sur la page Clients de l’application CRM. Cette action se produit dans toute la base de données Odoo.

Emails transactionnels et URLs correspondantes¶
Dans Odoo, plusieurs événements peuvent déclencher l’envoi d’emails automatisés. Ces emails sont appelés des emails transactionnels et contiennent parfois des liens pointant vers la base de données Odoo.
Par défaut, les liens générés par la base de données utilisent la clé dynamique web.base.url définie dans les paramètres système. Pour plus d’informations à ce sujet, consultez paramètres système.
Si l’application Site Web n’est pas installée, la clé web.base.url sera toujours le paramètre par défaut utilisé pour générer tous les liens.
Important
La clé web.base.url ne peut avoir qu’une seule valeur, ce qui signifie que dans un environnement de base de données multi-sites/sociétés, même s’il y a un nom de domaine spécifique pour chaque site web, les liens générés pour partager un document (ou les liens dans un email transactionnel) peuvent rester les mêmes, quel(le) que soit le site web/la société associé(e) à l’envoi de l’email/du document.
Example
Si la Valeur du paramètre système web.base.url est https://www.mycompany.com et il y a deux sociétés distinctes dans Odoo avec des URLs de site web différentes : https://www.mycompany2.com et https://www.mycompany1.com, les liens créés par Odoo pour partager un document ou pour envoyer un email transactionnel, proviennent du domaine : https://www.mycompany.com, quelle que soit la société qui a envoyé le document ou l’email.
Ce n’est pas toujours le cas, car certaines applications Odoo (eCommerce par exemple) ont un lien établi dans la base de données avec l’application Site Web. Dans ce cas, si un domaine spécifique est précisé pour le site web, l’URL générée dans le modèle d’email utilise le domaine défini sur le site web correspond de la société.
Example
Lorsqu’un client fait un achat sur un site d”eCommerce d’Odoo, la commande a un lien établi avec ce site web. Par conséquence, les liens dans l’email de confirmation envoyé au client utilise le nom de domaine de ce site web particulier.
Note
Un document partagé à l’aide de l’application Documents utilisera toujours la clé web.base.url, car le document partagé n’est associé à aucun site web en particulier. Ceci signifie que l’URL sera toujours la même (la valeur de la clé web.base.url), quelle que soit la société à partir de laquelle le document a été partagé. C’est une limitation connue.
For more information about how to configure domains, check out the domain name documentation.
Mise à jour des traductions dans les modèles d’email¶
Dans Odoo, les modèles d’email sont automatiquement traduits pour tous les utilisateurs dans la base de données pour toutes les langues installées. Il ne devrait pas être nécessaire de modifier les traductions. Si toutefois les traductions doivent être modifiées pour une raison particulière, c’est possible.
Avertissement
Comme toute modification du code, gardez à l’esprit que les modifications de traduction qui ne sont pas faites correctement (par exemple, des modifications conduisant à une mauvaise syntaxe) peuvent casser le modèle et par conséquent, afficher un modèle vide.
Pour modifier les traduction, activez d’abord le mode développeur. Cliquez ensuite sur le modèle d’email sur le bouton Modifier et cliquez sur le bouton de langue, représenté par les initiales de la langue en cours d’utilisation (par ex. EN pour l’anglais).

Note
S’il n’y a qu’une seule langue installée et activée dans la base de données ou si l’utilisateur n’a pas des droits d’accès d’administration, le bouton de langue n’apparaît pas.
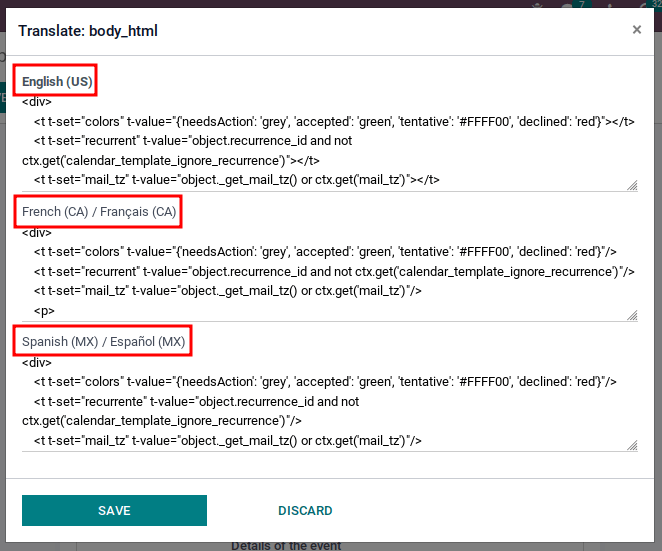
Une fenêtre contextuelle avec les différentes langues installées dans la base de données s’ouvre. Il est possible de modifier les traductions dans cette fenêtre contextuelle. Lorsque les modifications souhaitées ont été effectuées, cliquez sur le bouton Enregistrer pour enregistrer les modifications.

Note
Lors de la modification des traductions, la langue par défaut de la base de données apparaît en gras.