Content guidelines¶
Pour donner à la communauté la meilleure documentation possible, nous avons répertorié ici quelques conseils et astuces qui feront briller votre contenu sous son meilleur jour! Bien que nous vous encourageons à adopter votre propre style d’écriture, certaines règles s’appliquent toujours pour donner au lecteur plus de clarté et de compréhension.
Note
We strongly recommend contributors to carefully read the other documents related to this section of the documentation. Good knowledge of the ins and outs of RST writing is required to write and submit your contribution. Note that it also affects your writing style itself.
Style d’écriture¶
Ecrire de la documentation est assez différent de la rédaction pour un blog ou un autre support. Les lecteurs sont plus susceptibles de parcourir le contenu en diagonale jusqu’à ce qu’ils aient trouvé les informations qu’ils recherchent. Gardez à l’esprit que la documentation utilisateur est un lieu pour informer et décrire, non pour convaincre et promouvoir.
Cohérence¶
La cohérence est la clé.
Assurez-vous que votre style d’écriture reste cohérent. Si vous modifiez un texte existant, essayez de faire correspondre le ton et la présentation, ou réécrivez-le pour qu’il corresponde à votre propre style.
Temps grammaticaux¶
En anglais, les descriptions et les instructions nécessitent l’utilisation du présent, tandis que le futur n’est approprié que lorsqu’un événement spécifique doit se produire ultérieurement. Cette logique peut être différente dans d’autres langues.
- Bon exemple (présent) :Screenshots are automatically resized to fit the content block’s width.
- Mauvais exemple (futur) :When you take a screenshot, remember that it will be automatically resized to fit the content block’s width.
Utilisation des paragraphes¶
Un paragraphe comprend plusieurs phrases liées par une idée partagée. Ils comportent généralement de deux à six lignes.
In English, a new idea implies a new paragraph, rather than having a line break as it is common to do in some other languages. Line breaks are useful for layout purposes but shouldn’t be used as a grammatical way of separating ideas.
Pour plus d'infos
Titles and headings¶
To write good titles and headings:
Soyez concis.
Avoid sentences, unnecessary verbs, questions, and titles starting with « how to. »
Don’t use pronouns in your titles, especially 2nd person (your).
Use sentence case. This means you capitalize only:
the first word of the title or heading
the first word after a colon
proper nouns (brands, product and service names, etc.)
Note
Most titles and headings generally refer to a concept and do not represent the name of a feature or a model.
Do not capitalize the words of an acronym if they don’t entail a proper noun.
Verbs in headings are fine since they often describe an action.
Example
Titles (H1)
Quotation templates
Lead mining
Resupply from another warehouse
Synchronize Google Calendar with Odoo
Batch payments: SEPA Direct Debit (SDD)
Digitize vendor bills with optical character recognition (OCR)
Headings (H2, H3)
Project stages
Email alias
Confirm the quotation
Generate SEPA Direct Debit XML files to submit payments
Document structure¶
Use different heading levels to organize your text by sections and sub-sections. Your headings are not only displayed in the document but also on the navigation menu (only the H1) and on the « On this page » sidebar (all H2 to H6).
H1: Page title
Your page title gives your reader a quick and clear understanding of what your
content is about.
Le contenu de cette section décrit le contenu à venir d’un point de vue business, et ne doit pas mettre l’accent sur Odoo, car il s’agit de documentation et non de marketing. Start first with a lead paragraph, which helps the reader make sure that they’ve found the right page, then explain the business aspects of this topic in the following paragraphs. |
||
H2: Section title (configuration)
Cette première section H2 concerne la configuration de la fonctionnalité ou les prérequis pour atteindre un objectif spécifique. Pour ajouter un chemin, assurez-vous d’utiliser la directive spécialisée
:menuselection: (voir lien ci-dessous).Exemple :
To do so, go to
:menuselection:`App name --> Menu --> Sub-menu`, and
enable the XYZ feature. |
||
H2: Section title (main sections)
Créez autant de sections principales que vous avez d’actions ou de fonctionnalités à distinguer. Le titre peut commencer par un verbe, mais essayez d’éviter d’utiliser « Créer … ».
|
||
H3 : sous-section
Les sous-sections sont parfaites pour évaluer des points très spécifiques. Le titre peut prendre la forme d’une question, le cas échéant.
|
||
H2 : Section suivante |
||
Pour plus d'infos
Organizing the documentation¶
When writing documentation about a given topic, try to keep pages within the same folder organized.
For most topics, a single page should do the job. Place it in the appropriate section of the documentation (e.g., content related to the CRM app go under ) and follow the document structure guidelines.
For more complex topics, you may need several pages to cover all their aspects. Usually, you will find yourself adding documentation to a topic that is already partially covered. In that case, either create a new page and place it at the same level as other related pages or add new sections to an existing page. If you are documenting a complex topic from scratch, organize your content between one parent page (the TOC page) and several child pages. Whenever possible, write content on the parent page and not only on the child pages. Make the parent page accessible from the navigation menu by using the show-content metadata directive.
Images¶
L’ajout de quelques images pour illustrer votre texte aide les lecteurs à comprendre et à mémoriser votre contenu. Cependant, évitez d’ajouter trop d’images : il n’est pas nécessaire d’illustrer toutes les étapes et fonctionnalités, et cela peut surcharger votre page.
Important
Don’t forget to compress your PNG files with pngquant.
Captures d’écran¶
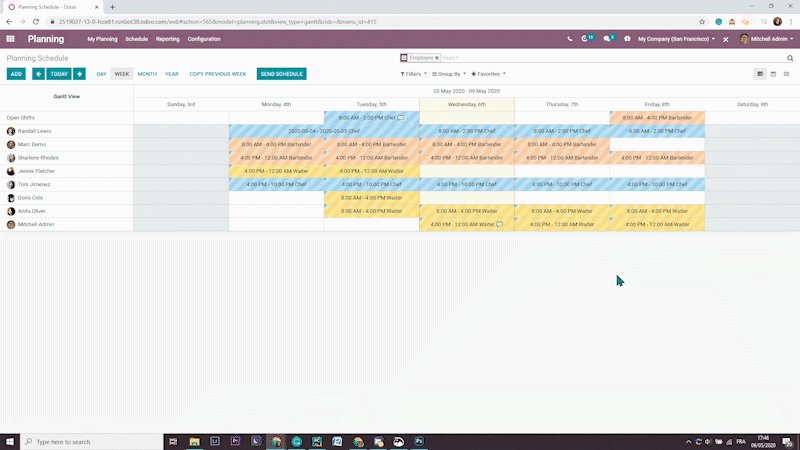
Les captures d’écran sont automatiquement redimensionnées pour s’adapter à la largeur du bloc de contenu. Cela implique que les captures d’écran ne peuvent pas être trop larges, sinon elles apparaîtront très petites à l’écran. Par conséquent, nous vous recommandons d’éviter de prendre des captures d’écran d’un affichage plein écran de l’application, à moins que cela ne soit pertinent.
Quelques conseils pour améliorer vos captures d’écran :
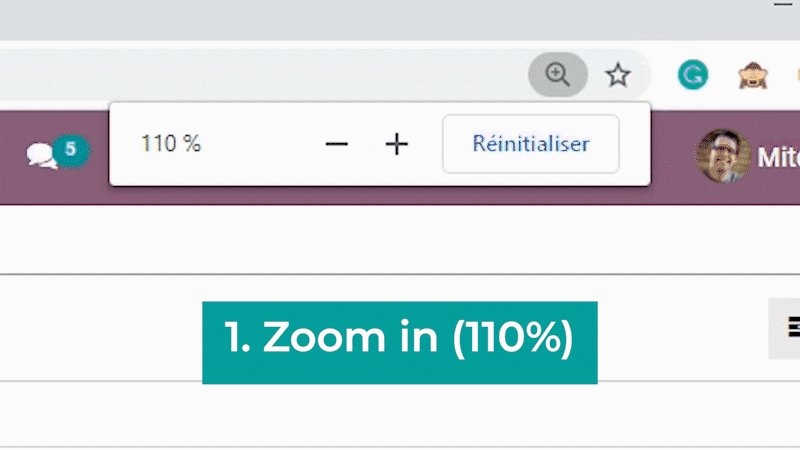
Zoomez dans votre navigateur. Nous recommandons un zoom de 110% pour de meilleurs résultats.
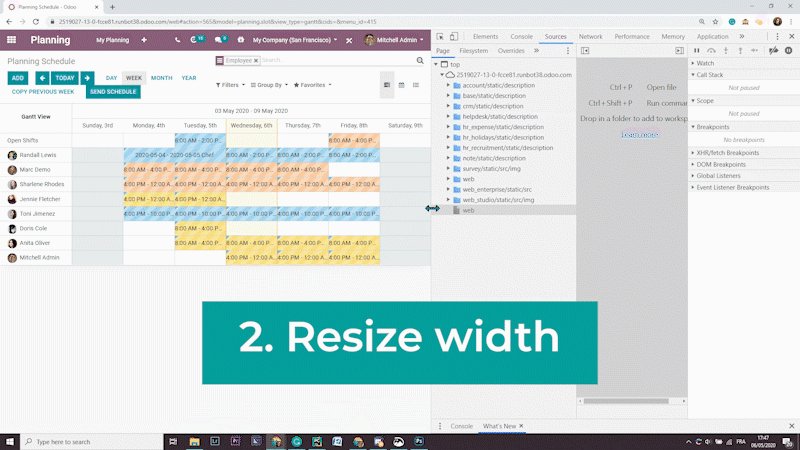
Redimensionnez la largeur de votre navigateur, soit en redimensionnant la fenêtre elle-même, soit en ouvrant les outils de développement du navigateur (appuyez sur la touche `` F12``) et en redimensionnant la largeur.
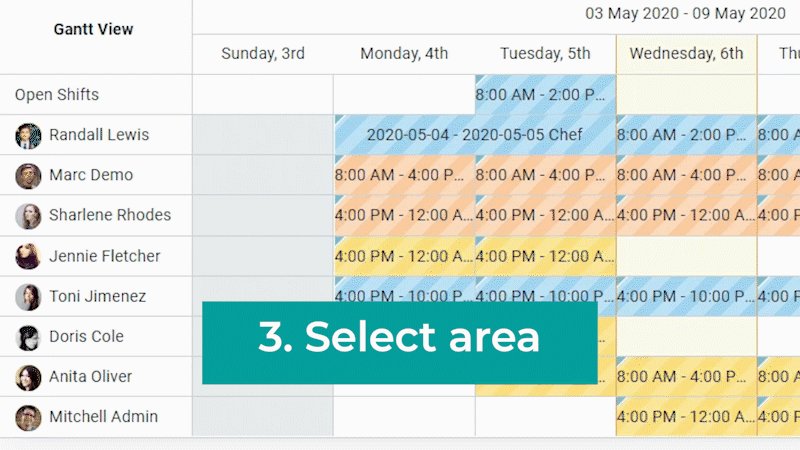
Sélectionnez la zone appropriée, plutôt que de conserver la fenêtre complète.
Si nécessaire, vous pouvez modifier la capture d’écran pour supprimer les champs inutiles et affiner encore plus l’affichage d’Odoo.

Note
Le redimensionnement de la largeur de la fenêtre est l’étape la plus importante à réaliser car la conception réactive d’Odoo redimensionne automatiquement tous les champs pour qu’ils correspondent à la largeur de la fenêtre.
Media files¶
A media filename:
is written in lower-case letters
is relevant to the media’s content. (E.g.,
screenshot-tips.gif.)separates its words with a hyphen
-(E.g.,awesome-filename.png.)
Each document has its own folder in which the media files are located. The folder’s name must be the same as the document’s filename.
For example, the document doc_filename.rst refers to two images that are placed in the
folder doc_filename.
├── section
│ └── doc_filename
│ │ └── screenshot-tips.gif
│ │ └── awesome-filename.png
│ └── doc_filename.rst
Note
Previously, image filenames would mostly be named with numbers (e.g., feature01.png) and
placed in a single media folder. While it is advised not to name your new images in that
fashion, it is also essential not to rename unchanged files, as doing this would double the
weight of renamed image files on the repository. They will eventually all be replaced as the
content referencing those images is updated.