Mise en place d’un réseau de diffusion de contenu (CDN)¶
Déployer avec KeyCDN¶
Ce document vous guidera dans la configuration d’un compte KeyCDN avec votre site web alimenté par Odoo.
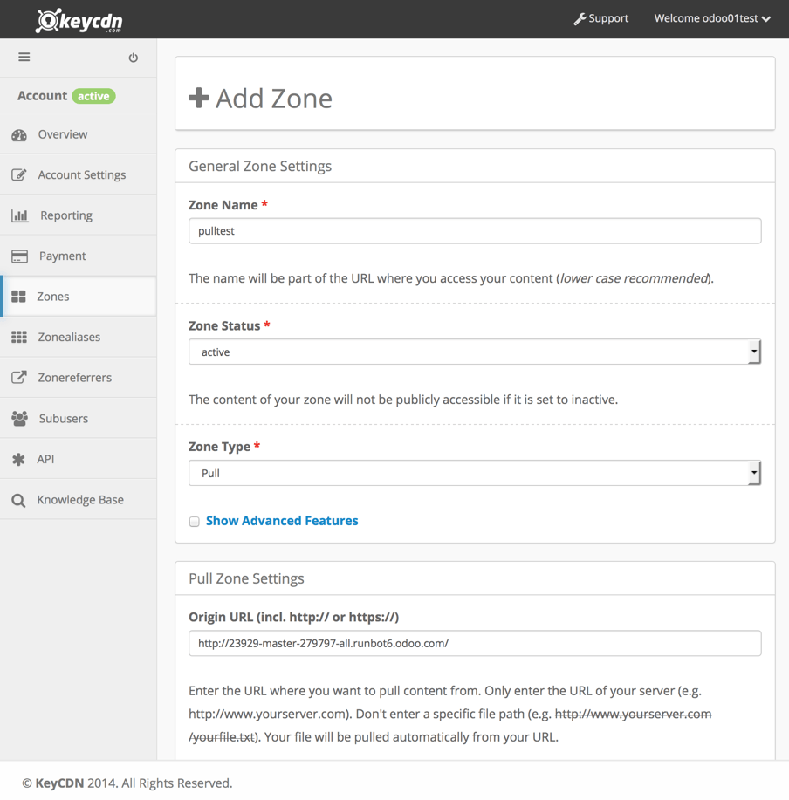
Étape 1 : Créez une zone d’attraction dans le tableau de bord KeyCDN.¶

Lors de la création de la zone, activez l’option CORS dans le sous-menu fonctionnalités avancées. (plus d’informations à ce sujet plus tard)

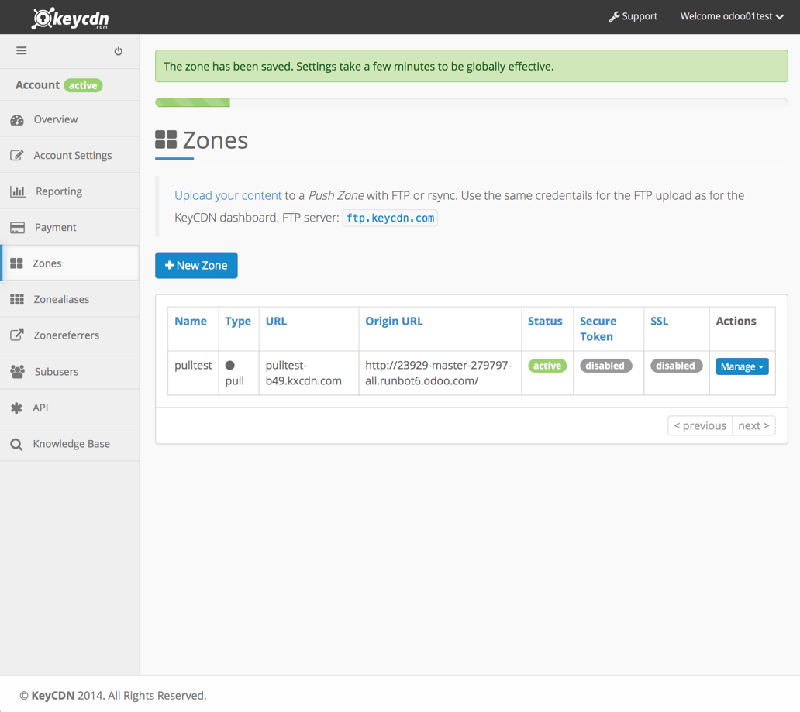
Une fois que c’est fait, vous devrez attendre un peu pendant que KeyCDN explore votre site Web.

Note
une nouvelle URL a été générée pour votre zone, dans ce cas c’est « http://pulltest-b49.kxcdn.com ».
Etape 2 : Configurer l’instance odoo avec votre zone¶
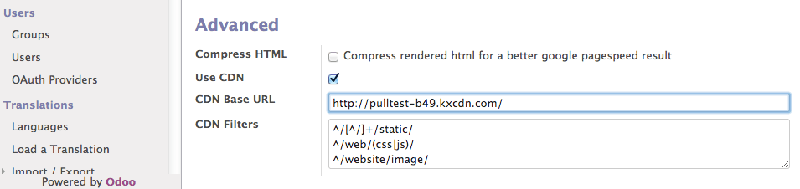
Dans le back-end de Odoo, allez dans le menu Paramètres du site web :, puis activez le support CDN et copiez/collez l’URL de votre zone dans le champ L’URL de base du CDN. Ce champ n’est visible et configurable que si vous avez activé le mode développeur.

Votre site Web utilise désormais le CDN pour les ressources correspondant aux expressions régulières Filtres CDN.
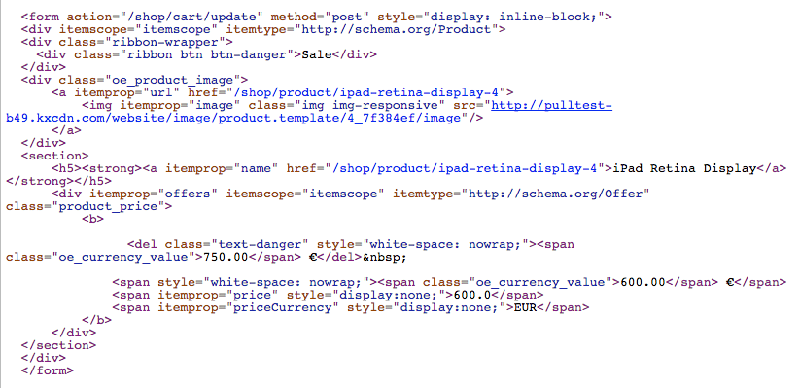
Vous pouvez jeter un coup d’œil au code HTML de votre site web afin de vérifier si l’intégration du CDN fonctionne correctement.

Pourquoi devrais-je activer CORS ?¶
Une restriction de sécurité dans certains navigateurs (Firefox et Chrome au moment de la rédaction) empêche un fichier CSS lié à distance d’aller chercher des ressources relatives sur ce même serveur externe.
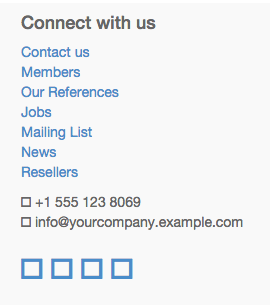
Si vous n’activez pas l’option CORS dans la zone CDN, le problème résultant le plus évident sur un site Web Odoo par défaut sera l’absence d’icônes font-awesome car le fichier de police déclaré dans le CSS font-awesome ne sera pas chargé sur le serveur distant.
Voici ce que vous verriez sur votre page d’accueil dans un tel cas :

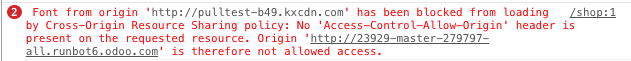
Un message d’erreur de sécurité apparaîtra également dans la console du navigateur :

L’activation de l’option CORS dans le CDN résout ce problème.