目录¶
电子商务目录相当于您的实体店货架:它可以让客户看到您所提供的产品。清晰的分类、可用的选项、排序和导航线可以帮助您有效地构建目录。
产品目录分类¶
在 Odoo 中,您的电子商务有一个**特定的类别模型**。在您的产品中使用电子商务类别可以在电子商务页面上添加导航菜单。访客可以使用该菜单,查看选择类别下的所有产品。
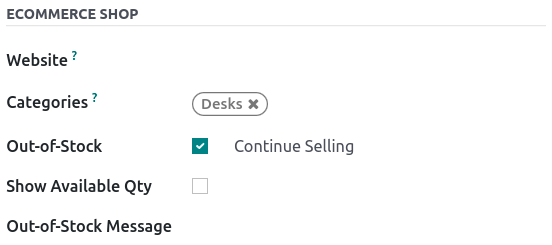
请进入 ,选择要修改的产品,点击 销售 选项卡,并在 电子商务商店 下选择要修改的 类别。

注解
一个产品可以出现在多个电子商务类别下。
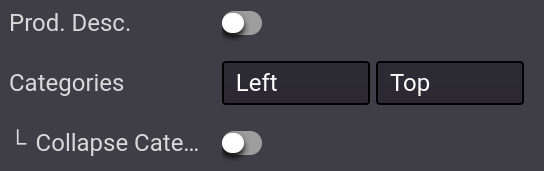
当您的产品类别配置完成后,进入您的**主店铺页面**,点击 。在 类别 选项中,您既可以在 左侧`启用菜单,也可以在 :guilabel:`顶部`启用菜单,还可以同时启用两个菜单。如果您选择了 :guilabel:`左侧 类别,则会出现 可折叠类别递归 选项,允许渲染可折叠的 左侧 类别菜单。

参见
浏览¶
电子商务分类是组织和分割产品的首要工具。但是,如果您需要在目录中进行额外的分类,您可以激活各类**筛选器**,如属性或排序方式搜索。
属性¶
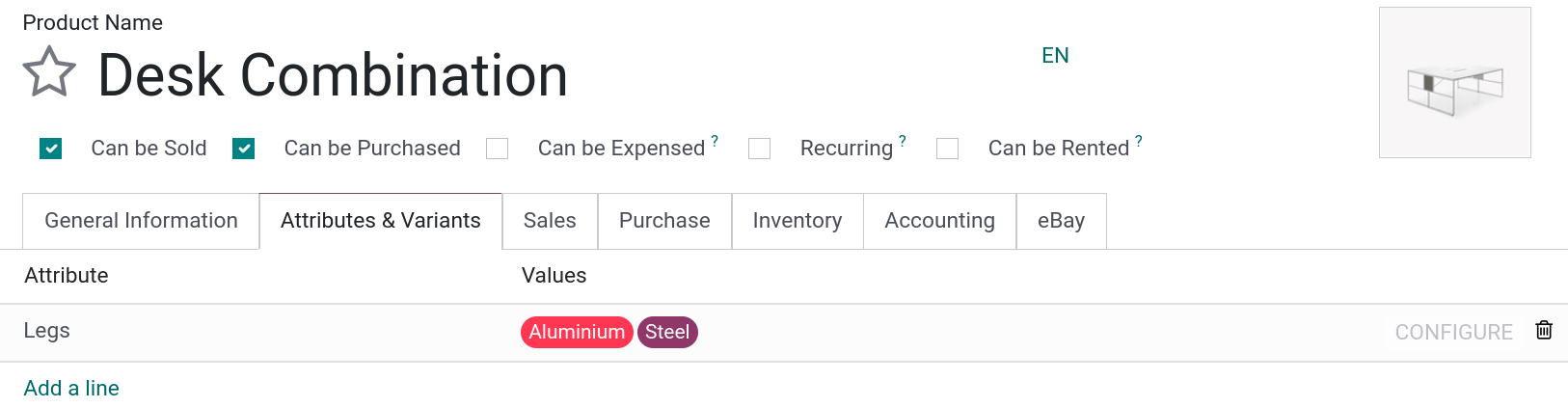
属性指产品的**特征,如**颜色**或**材料**,而变体则是属性的不同组合。 :guilabel:`属性和变体`可在:menuselection:`网站–>电子商务–>产品`下找到,选择您的产品,然后进入:guilabel:`属性和变体`选项卡。
参见

要启用**属性筛选**,请进入您的**主商店页面**,点击:menuselection:编辑-->自定义选项卡,然后选择:guilabel:左侧、顶部`或两者均选。此外,您还可以启用 :guilabel:`价格筛选器。
注解
:guilabel:`价格筛选器`独立于**属性**工作,因此可根据需要单独启用。
小技巧
即使不使用产品变体,也可以使用**属性筛选器**。为产品添加属性时,请确保每个属性只指定*一*个值。如果无法组合,Odoo 不会创建变体。
按条件搜索¶
可以允许用户使用搜索栏手动**分类目录**。在您的**主商店页面**,点击:menuselection:编辑-->自定义选项卡;您可以启用或禁用:guilabel:排序-->选项以及:guilabel:`布局`按钮。您还可以选择 :guilabel:`按排序方式 按钮的 默认排序。默认排序适用于*所有*类别。
**排序**选项有:
精选
最新到货
名称 (A-Z)
价格 - 从低到高
价格 - 从高到低
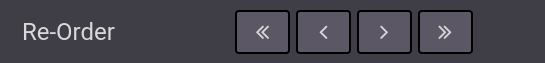
此外,您还可以**手动编辑**产品的目录顺序,方法是进入**商店主页面**并点击产品。在 自定义 部分的 产品 栏下,您可以点击箭头重新排列顺序。<< >> 将产品向**最**右或**最**左移动,< >`将产品向右或向左移动*一*行。还可以在 :menuselection:`网站 --> 电子商务 --> 产品 中更改产品目录的顺序,并在列表中拖放产品。

页面设计¶
类别页面¶
您可以使用网站创建工具自定义分类页面的布局。
重要
编辑分类页面的布局是全局性的;编辑一个分类布局会影响*所有*分类页面。
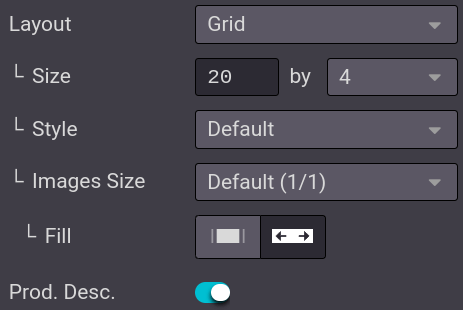
要执行此操作,请进入 。在这里,您可以选择布局、显示产品的列数等。通过 产品描述 按钮,可以在分类页面的产品图片下方看到产品描述。

小技巧
您可以选择网格的大小,但要注意,显示太多产品可能会影响性能和页面加载速度。
产品亮点¶
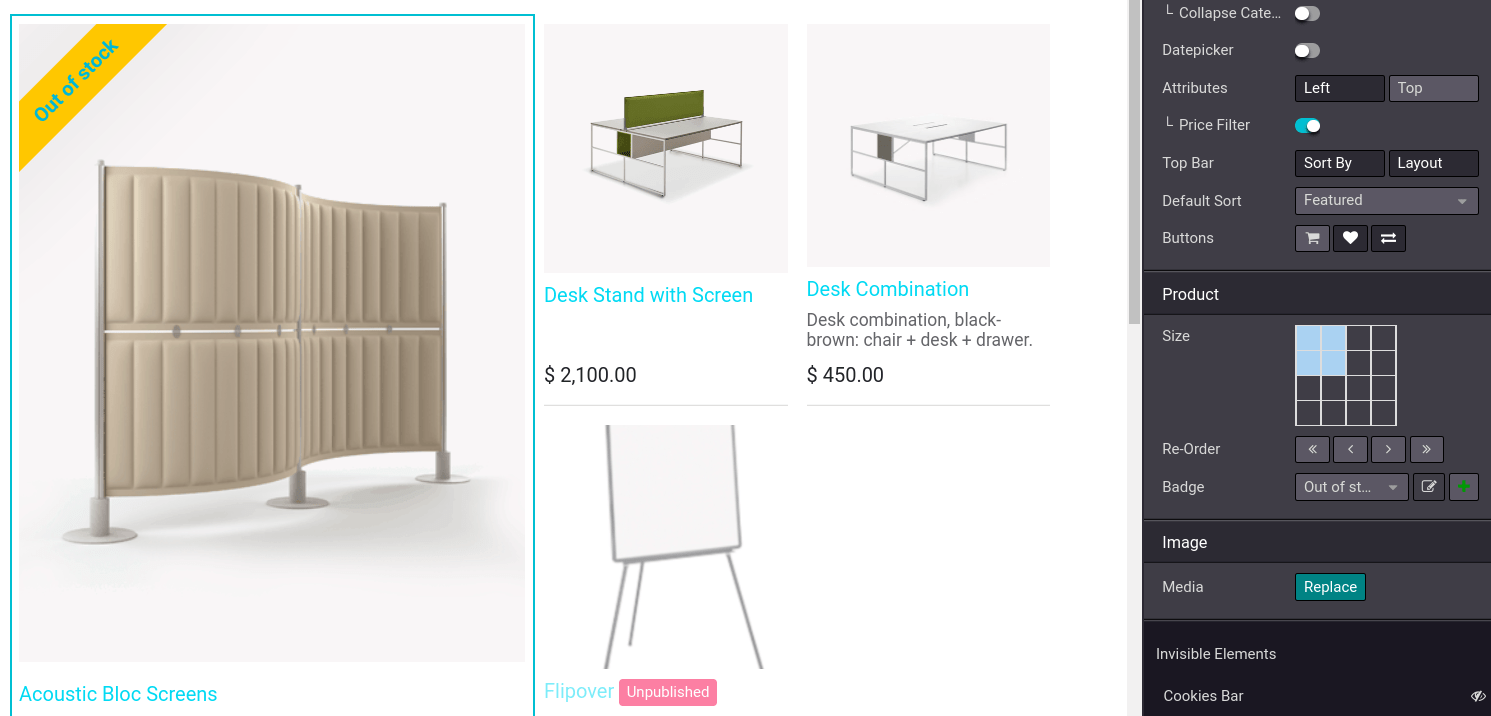
您可以高亮显示产品,使其在类别或产品页面上更加醒目。在您选择的页面上,进入 并点击要突出显示的产品。在 产品 部分,您可以通过点击网格来选择产品图片的大小,还可以添加**丝带**或 徽章。这将在产品图片上显示一个横幅,如:
销售;
售罄;
缺货;
New.
或者,您可以在 **产品的模板**上激活 开发者模式 ,并在 销售 标签下,更改或创建 Ribbon 字段中的功能区。
注解
开发者模式 仅适用于希望使用高级工具的资深用户。不建议普通用户使用**开发者模式**。

其他功能¶
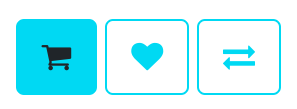
您可以访问并启用附加功能按钮,如**添加到购物车**、比较列表**或**愿望清单。为此,请进入您的**主商店页面**,在:guilabel:`产品页面`类别的末尾,点击您希望使用的功能按钮。将鼠标悬停在产品图片上时,所有三个按钮都会出现。
添加到购物车: 添加一个按钮到 将产品加入购物车;
对比清单: 添加一个按钮,可根据价格、变体等对产品进行**比较**;
愿望清单按钮:添加一个按钮,将产品添加到**愿望清单**。


新增内容¶
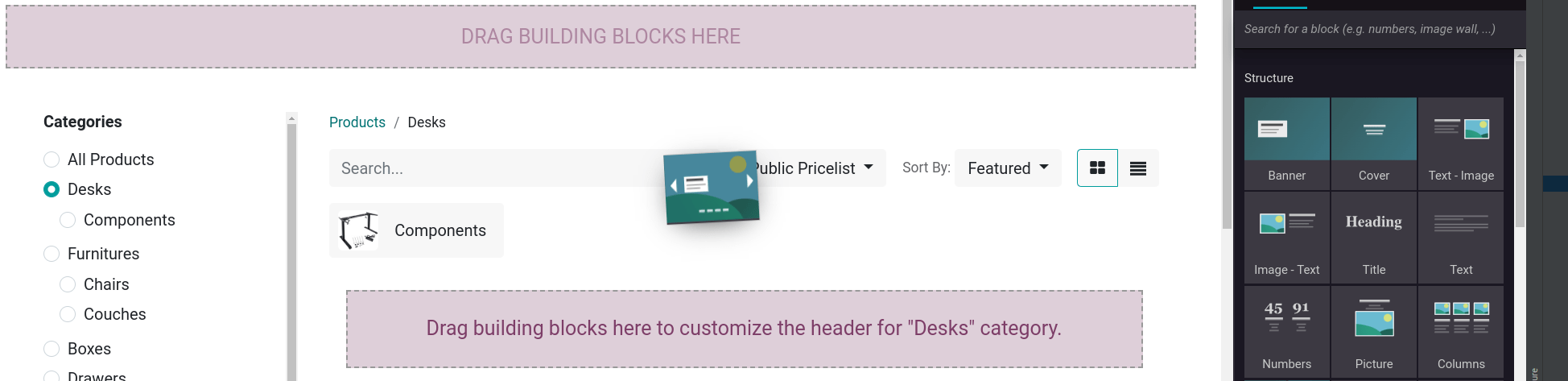
您可以使用**内容模块**在分类页面上添加内容,模块种类从 结构 到 动态内容 不等。当**拖放**模块时,页面上会定义并突出显示使用模块的特定区域。

如果在产品列表**顶部**下拉一个内容模块,就会创建一个专门针对**该**类别的新类别标题。
如果在页面**顶部**或**底部**放置一个内容模块,它就会在**所有**分类页面上显示出来。
小技巧
在电子商务分类页面添加内容有利于**搜索引擎**战略。使用与产品或电子商务类别相关的**关键词**可提高有机流量。此外,每个类别都有自己的特定 URL,可以被指向并被搜索引擎收录。