콘텐츠 전송 네트워크 (CDN: content delivery network)를 설정합니다.¶
KeyCDN으로 배포하기¶
CDN 또는 *콘텐츠 배포 네트워크*는 지리적으로 분산된 서버 네트워크로, 빠른 인터넷 콘텐츠 전송을 제공합니다. CDN (콘텐츠 전송 네트워크)`은 빠르고 고품질의 콘텐츠 전송을 보장하며, 특히 콘텐츠가 많은 웹사이트에 유용합니다.
이 문서는 Odoo에서 제공하는 웹사이트를 위해 KeyCDN 계정을 설정하는 과정을 안내합니다.
KeyCDN 현황판에서 전체 영역 생성하기¶
KeyCDN 현황판에서 왼쪽의 메뉴 항목으로 이동하는 것으로 시작합니다. 양식에서 CDN (Content Delivery Network: 콘텐츠 전송 네트워크)`의 :abbr:`URL (Uniform Resource Locator: 통합 자원 식별자)`의 일부로 표시될 :guilabel:`영역 이름 에 값을 입력합니다. 그런 다음 영역 상태`를 :guilabel:`활성화`로 설정하여 영역을 활성화합니다. :guilabel:`영역 유형`의 값을 :guilabel:`가져오기 로 설정한 다음, 마지막으로 :guilabel:` 설정 가져오기` 아래에 원본 URL—이 주소는 전체 Odoo 데이터베이스 :abbr:`URL (Uniform Resource Locator: 통합 자원 식별자)`이어야 함’을 입력합니다.
Example
https://yourdatabase.odoo.com 을 사용하고 yourdatabase 하위 도메인 접두사를 데이터베이스의 실제 이름으로 바꾸세요. 데이터베이스에 있는 Odoo 하위 도메인 대신에 사용자가 지정한 :abbr:`URL (Uniform Resource Locator)`을 사용할 수도 있습니다.

영역 양식 아래의 일반 설정 제목 아래에 있는 전체 설정 표시 버튼을 클릭하여 영역 옵션을 펼치세요. 페이지에 있는 마지막 옵션이어야 합니다. 일반 설정`을 펼친 후에는 :guilabel:`CORS 옵션이 :guilabel:`활성화`로 되어 있는지 확인하세요.
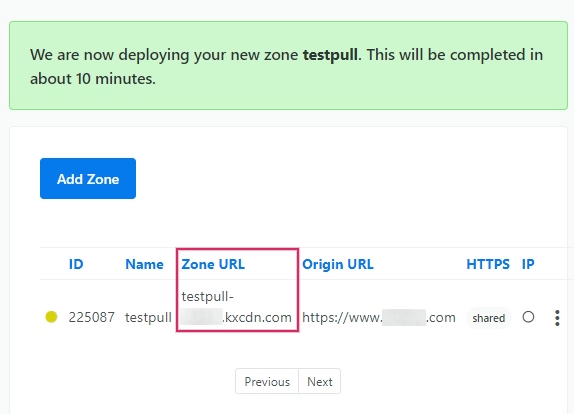
다음으로는, 영역 구성 페이지 하단으로 스크롤을 내려서 변경 사항을 :guilabel:`저장`합니다. KeyCDN이 새로운 영역으로 배포될 것임을 표시합니다. 이 작업은 약 10분 정도 소요됩니다.

참고
영역에 대하여 새로 :guilabel:`영역 URL`이 생성되었습니다 이 예시에서는 ``pulltest-xxxxx.kxcdn.com``입니다. 데이터베이스마다 값이 다를 수 있습니다.
:guilabel:`영역 URL`을 텍스트 에디터에 복사하여 다음 단계에서 사용할 수 있도록 합니다.
새로운 영역으로 Odoo 인스턴스 환경 설정¶
Odoo 웹사이트 앱에서 설정을 활성화하고 이전 단계의 영역 URL 값을 CDN 기본 URL 필드에 복사/붙여넣기합니다. 이 필드는 :ref:`개발자 모드 <developer-mode>`가 활성화된 경우에만 확인 및 환경 설정할 수 있습니다.
참고
CDN Base URL 앞에 *왼쪽 방향 슬래시*가 두 개 (//)있고 CDN Base URL 뒤에는 왼쪽 방향으로 슬래시가 하나 (/)가 있는지 확인합니다.
설정 완료 후 :guilabel:`저장`합니다.

이제 웹사이트에서는 CDN 필터 정규식과 일치하는 리소스에 CDN을 사용하고 있습니다.
Odoo 웹사이트의 HTML에서 이미지의 CDN 통합 여부는 이미지의 URL (Uniform Resource Locators)`을 확인하여 정상적으로 작동하는 것으로 확인됩니다. *CDN 기본 URL* 값은 웹 브라우저의 :guilabel:`체크하기 기능을 사용하여 Odoo 웹사이트에서 확인할 수 있습니다. 개발자 도구 내 네트워크 탭에서 검색하여 해당 기록을 찾습니다.

교차 출처 리소스 공유 (CORS:Cross-Origin Resource Sharing)를 활성화하여 보안 문제 방지¶
일부 브라우저 (예: Mozilla Firefox 및 Google Chrome)에서는 보안 제한으로 인해 원격으로 연결된 CSS 파일이 동일한 외부 서버에서 관련 리소스를 가져오는 것을 금지하고 있습니다.
CORS 옵션이 :guilabel:`CDN 영역`에서 활성화되지 않은 경우, 더 큰 문제는 Font Awesome CSS에 선언된 글꼴 파일은 원격 서버에서 로드되지 않기 때문에 표준 Odoo 웹사이트에서 Font Awesome 아이콘이 없게 된다는 것입니다.
이와 같이 교차 출처 리소스 문제가 발생하는 경우에는 아래의 출력된 내용과 유사한 보안 오류 메시지가 웹 브라우저의 개발자 콘솔에 나타납니다.
교차 출처 리소스 공유 정책에 의해 'http://pulltest-xxxxx.kxcdn.com' 원본 글꼴을 /shop:1 에서 로딩하는 것이 차단되었습니다: 요청된 리소스에 'Access-Control-Allow-Origin' 헤더가 없습니다. 따라서 원본 'http://yourdatabase.odoo.com' 액세스는 허용되지 않습니다.

abbr:CDN (콘텐츠 전송 네트워크) 설정에서 CORS 옵션을 사용 설정하면 문제가 해결됩니다.