產品¶
Odoo 电子商务 允许您直接从网站应用程序中 添加产品 和管理您的 产品页面。它还允许您添加 产品变体 和 数字文件,翻译 产品页面内容,管理库存,以及启用 产品比较。
加入產品¶
建立產品¶
要在前台创建产品,点击右上角的 + 新建,然后点击 产品。输入 产品名称、销售价格、本地交易的默认 客户税 和 保存。然后,您可以更新产品的详细信息、添加图片和 个性化 产品页面。当您 保存 时,产品页面将自动发布。
小訣竅
您也可以从后台创建产品,方法是进入 并点击 新建。
从前台创建的产品会自动 发布 ,而从后台创建的产品则不会。要发布产品,请点击 访问网站 智能按钮访问产品页面,然后将 未发布 切换为 已发布。
匯入產品¶
要使用 XLSX 或 CSV 文件 导入产品数据,请前往 )图标,然后选择 导入记录 <essentials/export_import_data/import-data>。
小訣竅
要发布**大批次**产品,请按照以下步骤操作:
转到 。
移除 已发布 筛选器,并切换到 列表 视图。
点击 )图标并启用 已发布。
点击 已发布 列,按**已发布**或**未发布**产品重新排序。
勾选产品方框以选择要发布的产品。
在 已发布 列中,勾选所选产品的方框,然后点击 确认 以发布它们。
产品页面自定义¶
產品資訊¶
要添加产品的基本信息,请前往 、 :ref:`数字文档 <ecommerce/products/digital-files>`或 :ref:`翻译内容 <ecommerce/products/translation>`来配置产品页面。
您还可以添加专门用于电商场景的产品描述,该描述将显示在产品页面名称下方。具体操作步骤为:进入 销售`标签页,下滑至 :guilabel:`电商描述`版块,添加相应描述内容。可使用 Odoo 的 :doc:`富文本编辑器 <../../essentials/html_editor> 功能对内容进行个性化设置。
小訣竅
点击 前往网站 智能按钮以返回前端产品页面。
产品展示¶
要自定义产品在网站上的展示效果,请进入 商店 页面并点击对应产品。点击 编辑 即可: 定制、修改产品图片 或添加 页面构建块。
小訣竅
在产品页面上拖放构件时,将其置于顶部或底部蓝线的上方或下方,可使其在所有产品页面上都可见。
在 编辑 模式下,您可以点击网站上的任何文本进行编辑。
使用 自定义 标签修改页面布局或添加功能:
条款和条件:切换开关以在产品页面上显示指向 条款和条件 的链接。
客户:
评级:允许登录的门户用户通过点击产品名称下方的星星提交产品评论,并在底部的 客户评价 部分分享他们的体验。评论可通过产品页面的 客户评论`标题旁的 :icon:`fa-plus`(:guilabel:`plus)图标或产品表单的聊天记录看到。要限制内部员工的可见性,请切换评论注释旁边的 公开 开关。
分享:添加社交媒体和电子邮件图标按钮,允许客户通过这些渠道分享产品。
选择数量:切换开关,允许客户选择要购买的产品数量。
Tax Indication: Toggle the switch to indicate if the price is VAT included or excluded.
变体:将所有可能的产品 变体 显示为垂直的 产品列表 或水平的可选 选项 以自行组合变体。
产品标签:切换开关以在产品页面上显示 产品模板标签,并允许客户使用这些标签筛选产品。
购物车:
立即购买:添加 立即购买 选项以将客户带到结账页面。
愿望清单:添加 加入愿望清单 选项,允许已登录客户将产品保存至愿望清单。
比较:添加 比较 选项,允许客户根据属性 对比产品。
规格:选择 页面底部 以显示产品属性和值的详细列表。此选项仅对具有 变体 的产品生效,且需在网站 设置 中启用 产品对比工具。
備註
变体、 愿望清单 和 比较 选项需通过 中的 商店 - 产品 部分启用。
启用的功能将应用于所有产品页面。
属性值为单一的产品不会生成变体,但仍会显示在 :guilabel:`产品规格`中。
产品图片和视频¶
要添加更多媒体项目,如图片和视频,请前往 产品表单,然后转至 销售 选项卡,并点击 电子商务媒体 部分下的 添加媒体。在弹出的:guilabel:选择媒体`窗口中,转到 :guilabel:`图片`选项卡,选择图片,点击 :guilabel:`上传图片`或 :guilabel:`添加 URL。或前往 视频 选项卡,粘贴视频 URL 或嵌入代码。完成后,点击 添加。
要自定义图片或视频,请转到电子商务产品页面,点击 编辑 并选择相关媒体。在 自定义 选项卡中,使用以下功能:
图片宽度:调整页面上产品图片的显示宽度。
布局:通过 轮播 布局,客户可以使用 )或 )从一张图片浏览到下一张图片;而 网格 则以正方形布局显示四张图片。
图片缩放:选择产品图片的缩放效果:悬停时放大 点击时弹出、两者皆有 或 无。
Thumbnails:将缩略图对齐到 )或 )。
主图像: 点击 替换 更改产品的主图像.
额外图片: 添加 更多额外图片或视频(包括通过 URL)或 全部删除。
備註
Images must be in PNG or JPG format, with at least one dimension (height or width) greater than 1024 pixels to trigger the zoom.
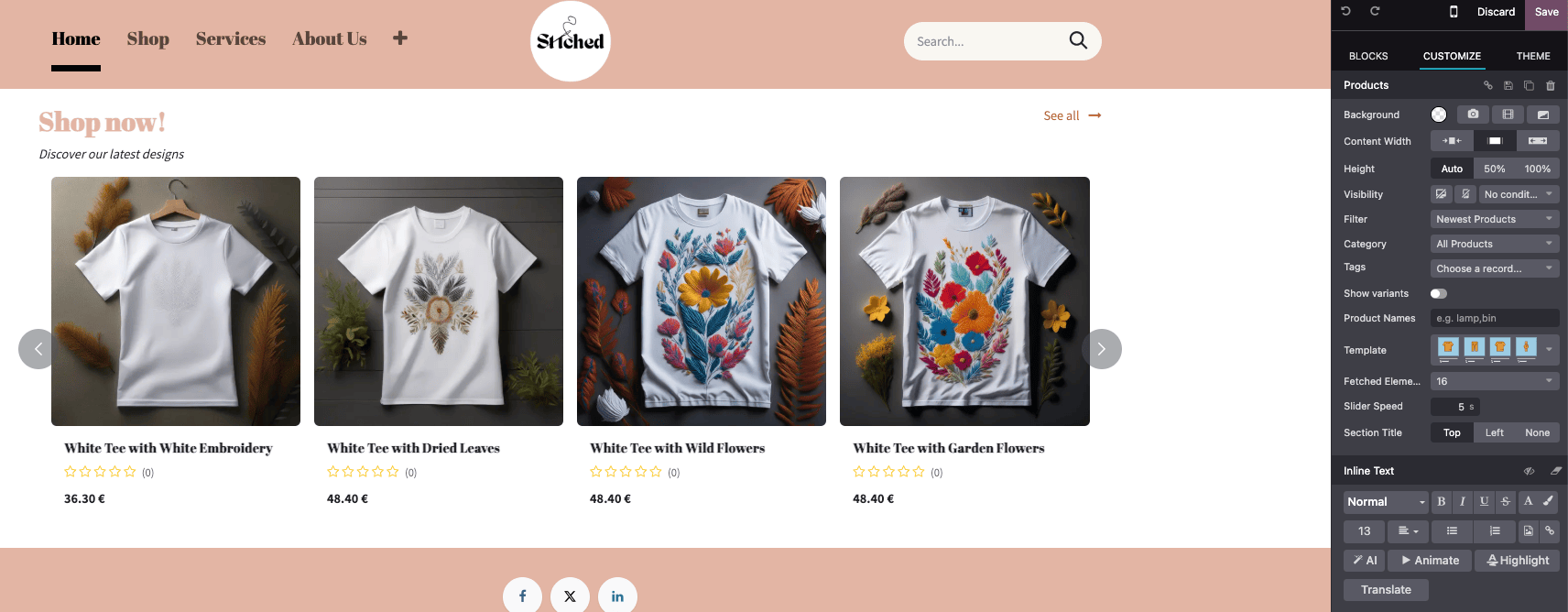
产品块¶
产品 构建块 用于显示网站上销售的精选产品。

默认情况下,区块显示 最新产品。要更改显示的产品,请转到 自定义 标签的 产品 部分,并将 筛选 字段设置为 最近售出的产品 或 最近查看的产品。
此外,还可以使用 类别 字段只显示特定类别的产品。
您还可以通过 标签 筛选产品,包括 变体 并通过选择不同的 模版 调整显示。
產品款式變體¶
产品变体 是同一产品的不同版本,如各种颜色或材料,在价格和可用性方面可能存在差异。
为产品配置产品变体:
转到 。
向下滚动到 商店 - 产品 部分,启用 产品变体 功能。
访问 产品表单,并转到 属性和变体 选项卡,您可在此添加属性和值,以便客户在产品页面上配置和选择产品变体。对于多个属性,您可以将它们组合起来创建特定的变体。
要在 商店 页面上显示或隐藏属性,并允许访问者筛选它们,请进入 ,点击属性,并在 电子商务筛选器可见性 字段中选择 可见 或 隐藏。
小訣竅
要在 :doc:` 产品目录 <products/catalog>` 中显示产品属性,请使用网站编辑器将 属性 功能设置为 左侧。
要在 比较产品 时将属性归入同一部分,请转到 电子商务类别 字段,然后选择一个 现有类别或创建一个新类别。
備註
要使筛选器可见,需要两个属性值。
也參考
数字文件¶
您可以将证书、电子书或用户手册等数字文件链接到产品。这些文件可在产品页面 付款前 或客户门户网站 付款后 获取。
要将数字文件链接到产品,请转到 产品表单 并点击 文件 智能按钮。然后,点击 上传 直接上传文件,或点击 新建 获得其他选项,然后点击 上传文件。
小訣竅
您可以链接 URL 而不是数字文件。要执行此操作,请点击 新建,转到 类型 字段,然后选择 URL。
编辑现有文件:点击文档卡片右上角的 )并选择 编辑。
支付前可用的数字文件¶
要在产品页面显示文件(支付前),将 可见性 字段留空并启用 在产品页面显示 开关。

支付后可用的数字文件¶
要使文件在支付后可用,将 可见性 字段设为 已确认订单 并关闭 在产品页面显示 开关。
翻譯¶
如果网站支持多语言,可直接在 产品表单 中翻译产品信息。支持多语言的字段会显示语言缩写(如EN)。
需要翻译的电子商务相关字段有:
产品名称。
缺货消息`(位于 :guilabel:`销售 标签页下)
销售描述`(位于 :guilabel:`销售 标签页下)
備註
网页上有未经翻译的内容可能会损害用户体验和 SEO。您可以使用 翻译 功能翻译网页内容。
要检查网站的语言,请访问 并转到 网站信息 部分。
网站可用情况¶
设置产品网站可见性,前往 产品表单,销售 标签页, 电商店铺 部分,选择目标 网站。留空则产品在所有网站可见。
備註
您可以在 一个 网站或 所有 网站上提供产品,但不可能只选择 一些 网站。
库存管理¶
要启用和配置库存管理选项,请访问 ,向下滚动到 商店 - 产品 部分和 库存默认值 子部分。
重要
要查看库存管理选项,必须安装 库存 应用程序。
要在产品页面显示库存水平,必须在 产品表单 中将 产品类型 字段设置为 可储存。
庫存¶
在 库存默认值 子部分,填写这些字段:
仓库。
缺货:启用 继续销售 允许客户在产品**缺货**时仍下订单。不选中该复选框,可**禁止下单**。
显示可用数量:在产品页面显示指定阈值下的剩余可用数量。可用数量是根据 在手 数量减去已预留的传出数量计算得出的。
产品比较¶
要允许网站访问者根据产品属性比较产品,请访问 ,向下滚动到 商店 - 产品 部分,启用 产品比较工具。
现在,当顾客将鼠标悬停在商店主页面上的每个产品卡上时,都可看到 )图标。要比较产品,顾客可在要比较的产品上点击 )选项,然后在页面底部弹出窗口中点击 )查看摘要。

備註
产品比较工具仅适用于含 :ref:属性 <ecommerce/products/product-variants>` 的商品。
也可以从产品页面选择 )选项。
願望清單¶
加入心愿单`按钮允许客户将产品添加至其心愿单,即保存以供后续购买。要启用此功能,请前往 :menuselection:`网站 –> 配置 –> 设置,下滑至 商店 - 产品 区域,并启用 心愿单 功能。该按钮将显示在每个产品页面上,必要时可通过 网站编辑器 将其隐藏。

小訣竅
当在 商品页面 <ecommerce/catalog/additional-features>`上将鼠标悬停于产品上方时,您也可选择显示 :icon:`fa-heart-o ( 心愿单)按钮。
客户可通过在 结账流程订单概览`中,点击 :guilabel:`稍后购买 按钮,将购物车中的产品移至愿望清单。