I would like to add a button at the bottom of the Expense Form View, as we have added some custom fields to this View and Users are having to scroll back up to the top to find the Submit button when using smaller screen sizes.
What is the best way to do this so that the button is not visible when using the Form View on a large device like a laptop or desktop?
Odoo is the world's easiest all-in-one management software.
It includes hundreds of business apps:
- CRM
- e-Commerce
- Accounting
- Inventory
- PoS
- Project
- MRP
This question has been flagged
Odoo leverages Bootstrap, so you can define a section at the bottom of your Form View that is only visible on smaller screen sizes.
This is possible by leveraging the Grid feature - see https://getbootstrap.com/docs/5.1/layout/grid/ for more information.
There are six default tiers for device sizes:
- Extra small (xs)
- Small (sm)
- Medium (md)
- Large (lg)
- Extra large (xl)
- Extra extra large (xxl)
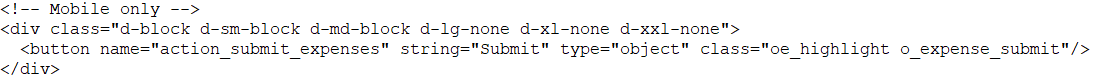
Adding the following XML to an inherited View will show your button on Extra Small, Small and Medium screens and hide it from Large, Extra Large and Extra extra large screens:
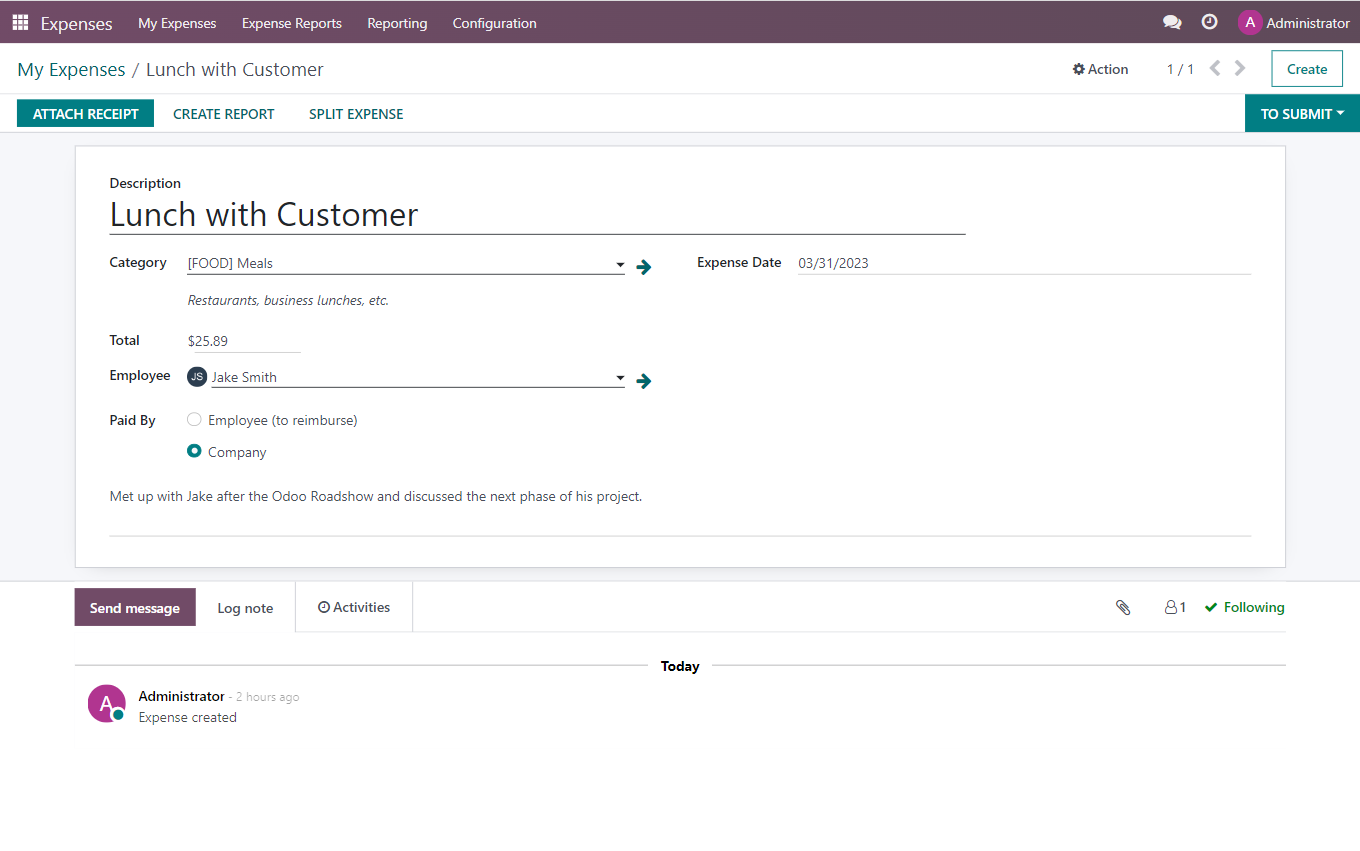
Result on Desktop (button not visible):

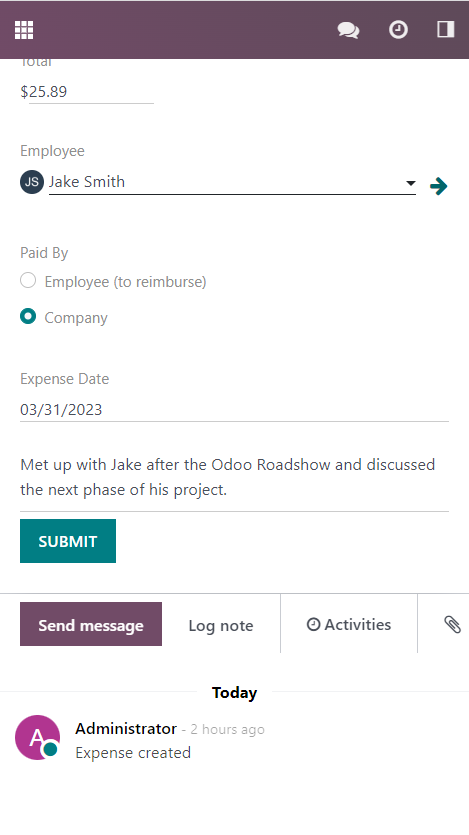
Result on Mobile (button visible):

Enjoying the discussion? Don't just read, join in!
Create an account today to enjoy exclusive features and engage with our awesome community!
Sign up| Related Posts | Replies | Views | Activity | |
|---|---|---|---|---|
|
|
1
Apr 24
|
2303 | ||
|
|
2
May 23
|
7184 | ||
|
|
5
Jul 25
|
9052 | ||
|
|
1
Jan 25
|
2427 | ||
|
|
2
Nov 23
|
3742 |