I'm currently facing an issue while developing a frontend website form in Odoo 16. The problem arises when using the Select2 (https://select2.org/data-sources/ajax) Ajax remote data feature to search for partners in the database.
The functionality works without any issues until I install the "website" module, which is a requirement for my project. However, upon installation, the functionality breaks, and I receive the following errors in the console:
- "UncaughtPromiseError > TypeError Uncaught Promise > this.$(...).zoomOdoo is not a function" - This error occurs when I include the jQuery library (version 3.7.1) in the manifest.
- "UncaughtClientError > TypeError Uncaught Javascript Error > Cannot read properties of undefined (reading 'keyCode')" - This error also arises when the jQuery library (version 3.7.1) is included in the manifest.
- After removing jQuery from the manifest: " UncaughtClientError Uncaught Javascript Error > Option 'ajax' is not allowed for Select2 when attached to a
Upon further investigation, I suspect that the issue might be related to the jQuery/ajax or the way it's loaded. I suspect that it is not recognizing the ajax code when website module is installed.
Here is my code that works without the website module installed so that you can try it:
manifest:
# - * -coding: utf - 8 - * -{
'name': "TEST",
'summary': "TESTE",
'description': ""
"
Long description of module 's purpose
""
",
'author': "TEST",
'category': 'Uncategorized',
'version': '0.1',
'depends': ['mail'],
'data': [
'security/ir.model.access.csv',
'views/templates.xml',
],
'assets': {
'web.assets_frontend': [
'ms_om/static/src/js/jquery-3.7.1.min.js',
'ms_om/static/src/select2/css/select2.min.css',
'ms_om/static/src/select2/js/select2.full.js',
'ms_om/static/src/js/test.js',
],
},
}
test.js:
$(document).ready(function() {
$("#partner_select").select2({
ajax: {
url: '/ms_om/get_partner_names',
dataType: 'json',
delay: 250,
data: function(params) {
return {
search: params.term,
type: 'partner_search',
};
},
processResults: function(data) {
return {
results: $.map(data, function(partner) {
return {
id: partner.id,
text: partner.name,
};
}),
};
},
},
cache: true,
placeholder: 'Search for a partner',
minimumInputLength: 3,
});
});
Controller:
# -*- coding: utf-8 -*-
from odoo import http, _
from odoo.http import request
import json
class MsForm(http.Controller):
@http.route("/submit_web_form", type="http", website=True, auth="public")
def submit_form(self, **kw):
return request.render("ms_om.form_template", {})
@http.route(
"/ms_om/get_partner_names",
type="http",
auth="public",
methods=["GET"],
website=True,
csrf=False,
)
def get_partner_names(self, search="", type="", **post):
domain = [("name", "ilike", search)] # Adjust the domain as needed
partners = request.env["res.partner"].search_read(
domain, ["id", "name", "email"], limit=50
)
print(" ####################### Partners:", partners)
return request.make_response(
json.dumps(partners), headers=[("Content-Type", "application/json")]
)
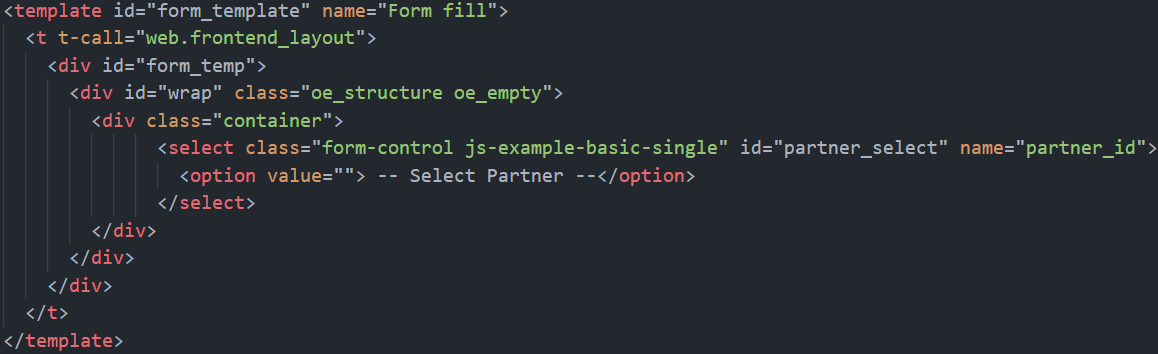
Template:
I would greatly appreciate any guidance or suggestions from the community to resolve this issue. If anyone has encountered a similar problem or has insights into resolving conflicts between the "website" module and Select2 Ajax remote data, your expertise would be invaluable.
Thank you in advance for your time and assistance.
Marco