Customizing Reports¶

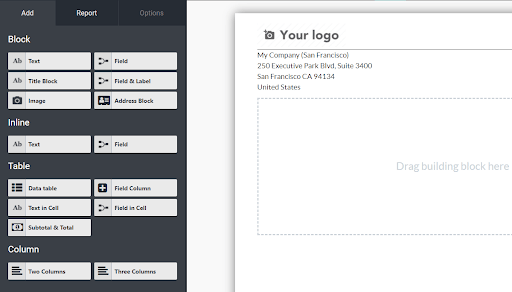
Under the tab Add, you find the fields to be dragged and dropped to the view. Fields, Data tables, Subtotal & Total, and Address Book are dynamic elements (meaning that they need a one2many or a many2many related object). Text, Title Block, Image, and Text in Cell are static elements.

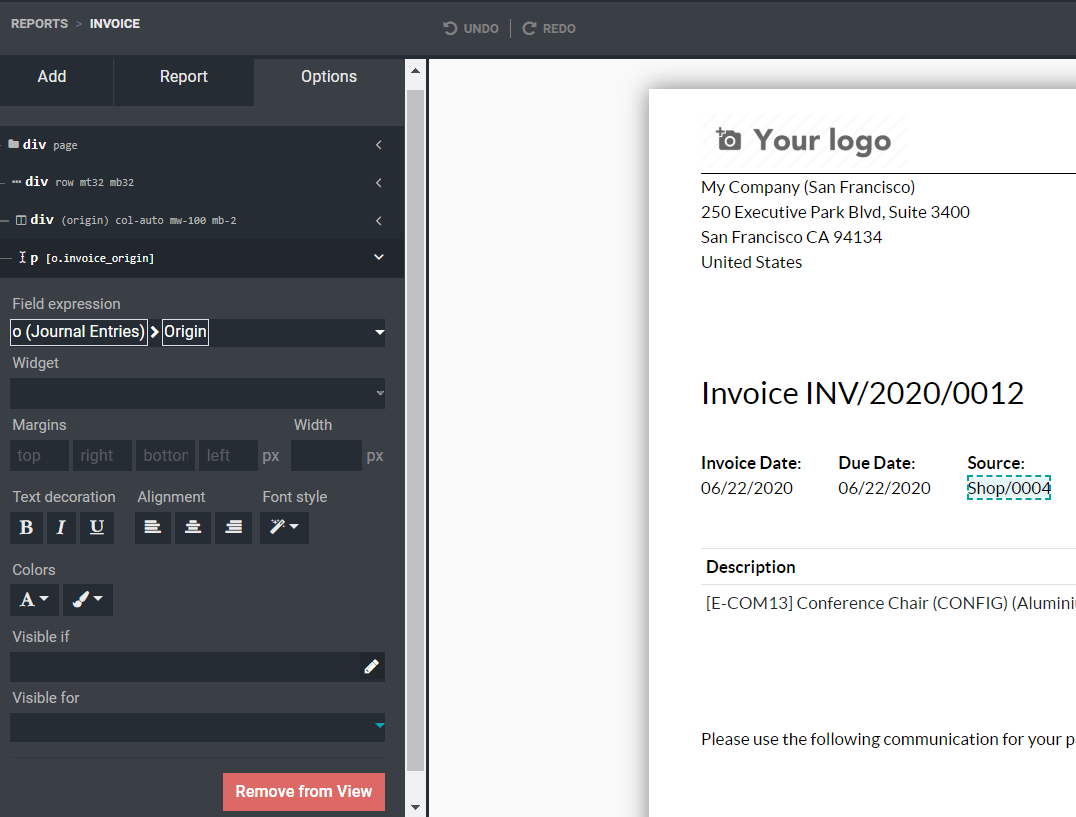
Once the element is added to the view, select it to see its Options. The first section shows the hierarchy of the selected object and its properties, allowing you to individually edit them. Fields with related objects have their directives shown on Field Expression.


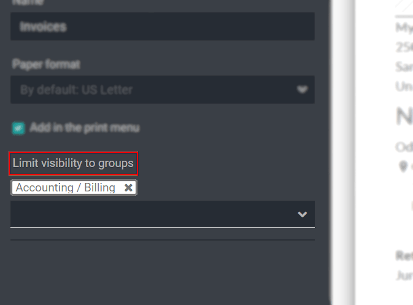
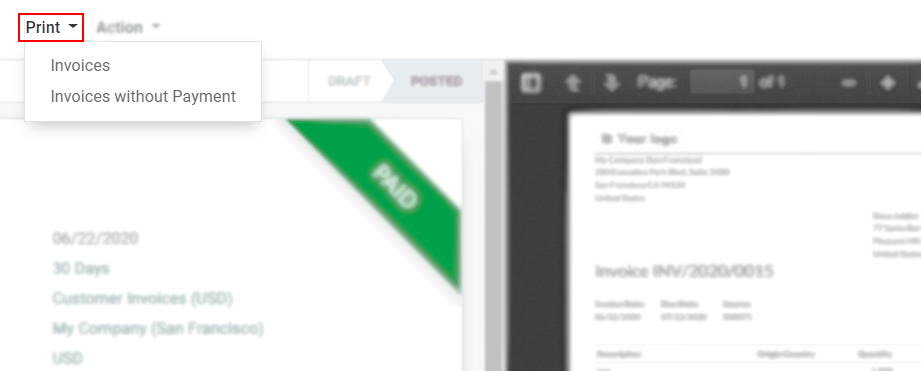
Under the Report tab, name your report, choose the paper format, and if the report should be added to the Print menu list on its respective document form.

If activating the developer mode, additional fields such as Class under Options, and Reload from attachment under Report, become visible.
Class: add custom CSS classes to the selected element (e.g. Bootstrap classes such as text-danger).
Reload from attachment: saves the report as an attachment of the document when printed. When the report is reprinted, it re-downloads that attachment instead of re-printing it. This means that if the underlying record (e.g. Invoice) changes when compared to the first impression, the report does not reflect the changes because they were done after the attachment was created. This is typically useful for reports linked to documents that should not change, such as Invoices.
Порада
Actions in Odoo Studio can be undone until you Close the toolbox. Once you have closed Studio, changes can not be undone anymore.