Models, modules, and apps¶
Models determine the logical structure of a database and how data is stored, organized, and manipulated. In other words, a model is a table of information that can be linked with other tables. A model usually represents a business concept, such as a sales order, contact, or product.
Modules and apps contain various elements, such as models, views, data files, web controllers, and static web data.
Notitie
All apps are modules. Larger, standalone modules are typically referred to as apps, whereas other modules usually serve as add-ons to said apps.
Suggested features¶
When you create a new model or app with Studio, you can choose to add up to 14 features to speed up the creation process. These features bundle fields, default settings, and views that are usually used together to provide some standard functionality. Most of these features can be added later on, but adding them from the start makes the model creation process much easier. Furthermore, these features interact together in some cases to increase their usefulness.
Example
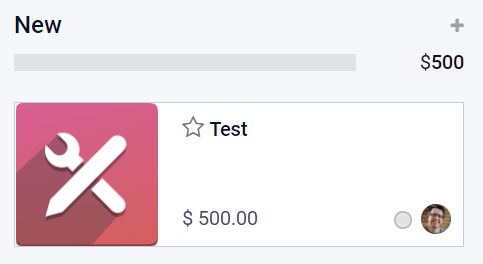
Creating a model with the Afbeelding and Pijplijn fases features enabled adds the image in the card layout of the Kanban view.

Contactdetails¶
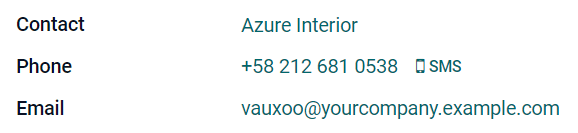
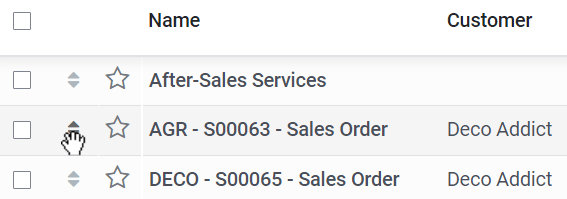
Selecting Contact details adds to the Form view a Many2One field linked to the Contact model and two of its Related Fields: Phone and Email. The Contact field is also added to the List view, and the Map view is activated.
Example

Gebruikerstoewijzing¶
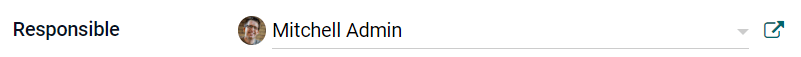
Selecting User assignment adds to the Form view a
Many2One field linked to the Contact model, with
the following Domain: Share User is not set to only allow the selection of Internal
Users. In addition, the many2one_avatar_user widget is used to display the user’s
avatar. The Responsible field is also added to the List view.
Example

Datum & Kalender¶
Selecting Date & Calendar adds to the Form view a Date field and activates the Calendar view.
Datumbereik & Gantt¶
Selecting Date range & Gantt adds to the Form view two Date fields next to each other: one to set a start date, the other to set an end date, using the daterange widget, and activates the Gantt view.
Pijplijn fases¶
Selecting Pipeline stages activates the Kanban view, adds several fields such as Priority and Kanban State, and three stages: New, In Progress, and Done. The Pipeline status bar and the Kanban State field are added to the Form view. The Color field is added to the List view.
Notitie
The Pipeline stages feature can be added at a later stage.
Afbeelding¶
Selecting Picture adds to the top-right of the Form view an Image field.
Notitie
The Picture feature can be added at a later stage.
Regels¶
Selecting Lines: adds to the Form view a Lines field inside a Tab component.
Notities¶
Selecting Notes adds to the Form view an Html field using the full width of the form.
Monetaire waarde¶
Selecting Monetary value adds to the Formulier and Lijst views a Monetary field. The Grafiek and Draaitabel views are also activated.
Notitie
A Currency field is added and hidden from the view.
Bedrijf¶
Selecting Company adds to the Formulier and Lijst views a Many2One field linked to the Company model.
Notitie
This is only useful if you work in a multi-company environment.
Aangepast sorteren¶
Selecting Custom Sorting adds to the List view a drag handle icon to manually reorder records.
Example

Chatter¶
Selecting Chatter adds to the Form view Chatter functionalities (sending messages, logging notes, and scheduling activities).
Notitie
The Chatter feature can be added at a later stage.
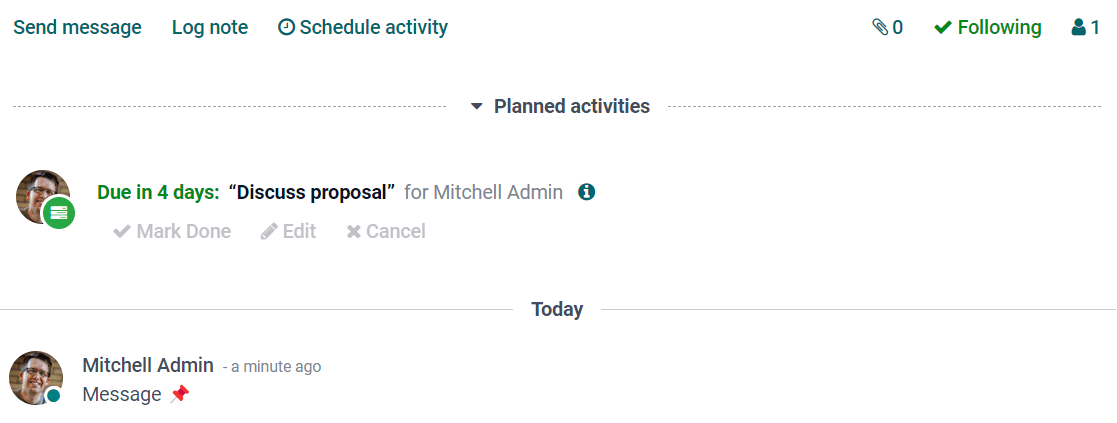
Example

Archiveren¶
Selecting Archiving adds to the Formulier and Lijst views the Archive action and hides archived records from searches and views by default.
Export and import customizations¶
When you do any customization with Studio, a new module named Studio customizations is added to your database.
To export these customizations, go to to download a ZIP file containing all customizations.
To import and install these customizations in another database, connect to the destination database and go to , then upload the exported ZIP file before clicking on the Import button.
Waarschuwing
Before importing, make sure the destination database contains the same apps and modules as the source database. Studio does not add the underlying modules as dependencies of the exported module.