Comment faire l’optimisation des moteurs de recherche (SEO) sur Odoo¶
Le Search Engine Optimization (SEO) est un ensemble de méthodes destinées à optimiser votre site internet afin d’obtenir un meilleur référencement dans des moteurs de recherche tels que Google. Pour résumer, un bon SEO vous permet d’avoir plus de visiteurs.
Voici quelques exemples de règles SEO: les pages de votre site web doivent se charger rapidement, votre page ne doit avoir qu’un seul et unique titre <h1>, les balises meta (balises alt, balises title) doivent être cohérents avec le contenu proposé, votre site Web doit contenir un fichier /sitemap.xml, etc.
Afin de garantir un bon référencement aux utilisateurs du site Web et du eCommerce Odoo, Odoo fait abstraction des détails techniques complexes du SEO et s’occupe de tout pour vous de la meilleure façon possible. Plus de détails ci-après.
Voyons d’abord comment vous pouvez facilement améliorer votre référencement par un réglage fin du contenu et des balises meta de votre site Web.
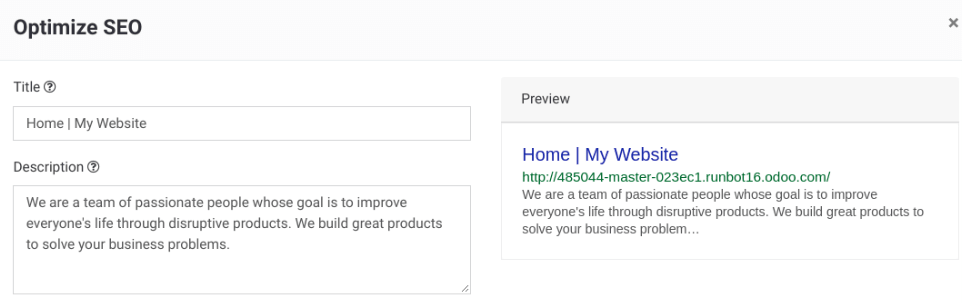
Titre, Description¶
Toute page Web doit définir une donnée meta <title> et <description> . Ces éléments d’information sont utilisés par les moteurs de recherche pour promouvoir votre site. Ils sont automatiquement générés en fonction du titre et du contenu, mais vous pouvez effectuer un réglage fin de ceux-ci. Assurez-vous qu’ils correspondent au contenu de la page, autrement vous serez rétrogradé par les moteurs de recherche.

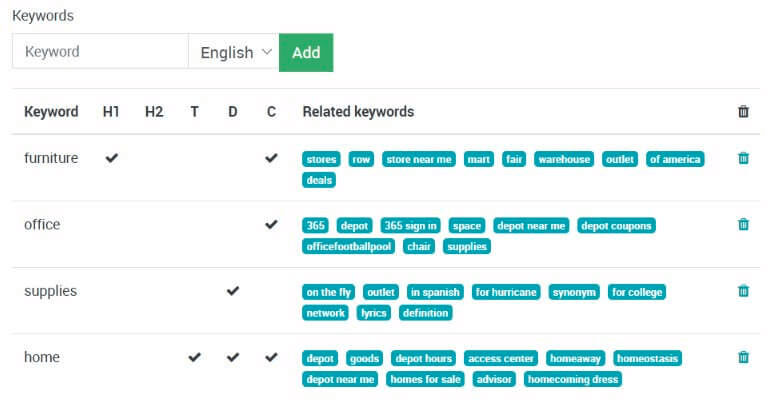
Mots-clés¶
Afin d’écrire un contenu de qualité et d’augmenter votre trafic, Odoo met à votre disposition un moteur de recherche de <keyword> . Ces mots-clés sont les recherches que vous voulez effecteur vers votre site Web. Vous pouvez voir comment chaque mot est utilisé dans le contenu (H1, H2, titre de la page, description de la page, contenu de la page) et quelles sont les recherches associées dans Google. Plus vous utilisez de mots-clés, mieux ce sera.

Note
Si votre site Web est disponible en plusieurs langues, vous pouvez utiliser l’outil Promouvoir pour définir des titres, des descriptions et des mots-clés spécifiques pour chacune des langues de la page.
Le contenu est roi¶
En général, le contenu est roi en ce qui concerne le SEO. Odoo fournit divers modules pour vous aider à construire le contenu de votre site Web :
Odoo Blogs : écrivez un contenu de qualité.
Odoo Slides : publiez toutes vos présentations powerpoint ou pdf. Leur contenu est automatiquement indexé sur la page Web. Exemple : https://www.odoo.com/slides/public-channel-1.
Odoo Forum : laissez votre communauté créer du contenu pour vous. Exemple : https://odoo.com/forum/1 (compte pour 30% des pages d’atterrissage dans Odoo.com).
Odoo Mailing List Archive : publiez les archives des listes de diffusion sur votre site Web. Exemple : https://www.odoo.com/groups/community-59 (1000 pages créées par mois).
Note
La page 404 est une page normale que vous pouvez éditer comme toute autre page dans Odoo. Vous pouvez ainsi créer une superbe page 404 et rediriger les visiteurs égarés à cause d’une URL non valide vers le meilleur de votre site Web.
Page Facebook¶
Déplacez le module Page Facebook pour afficher le widget de votre page Facebook professionnelle et inciter les visiteurs à vous suivre. Vous pouvez afficher la timeline, les événements à venir et les messages.
Faire défiler les tweets¶
Affichez le fil Twitter avec la satisfaction des clients sur votre site Web. Cela augmentera le nombre de tweets et de partages.
Testez votre site web¶
Vous pouvez comparer le classement de votre site, en terme de SEO, à celui de Odoo en utilisant les services gratuits WooRank : https://www.woorank.com
La gestion des URLs¶
Cette rubrique apporte quelques précisions sur la façon dont Odoo rend les URLs SEO friendly.
Structure des URLs¶
Une URL Odoo classique ressemblera à ceci :
Elle est composée des éléments suivants :
https:// = protocole.
www.monsite.com = votre nom de domaine.
/fr_FR = langue de la page. Cette partie de l’URL est absente si le visiteur navigue en utilisant la langue principale du site. Dès lors, la version principale de la page est : https://www.mysite.com/shop/product/my-great-product-31 .
/shop/produit = chaque module a son espace-nom propre (/shop est réservé au catalogue du module eCommerce, /shop/produit désigne une page produit).
mon-produit-phare = ceci est par défaut la version slug du titre du produit auquel cette page renvoie, mais vous pouvez le modifier pour le SEO. Un produit nommé « Pain carré » donnera en slug « pain-carre ». En fonction de l’espace-nom, il pourrait s’agir d’objets différents (post sur un blog, titre d’une page, post sur un forum, commentaire sur un forum, catégorie de produit, etc.).
-31 = l’ID unique du produit
Notez que toute composante dynamique d’une URL peut être réduite à son ID. Par exemple, les URLs suivantes utilisent toutes une redirection 301 vers l’URL ci-dessus :
https://www.mysite.com/fr_FR/shop/product/31 (version courte).
http://mysite.com/fr_FR/shop/product/31 (version encore plus courte).
http://mysite.com/fr_FR/shop/product/other-product-name-31 (ancien nom du produit).
Certaines URLs ont plusieurs parties dynamiques, comme celle-ci (une catégorie de blog et un post) :
Dans l’exemple ci-dessus :
Nouvelles de l’entreprise est le titre du blog
The Odoo Story est le titre d’un post spécifique sur le blog
Lorsqu’une page Odoo a une pagination, le numéro de la page apparaît directement dans l’URL (sans argument GET). Cela permet à chaque page d’être indexée par les moteurs de recherche. Exemple :
Changements des URLs & titres¶
Lorsque l’URL d’une page change (par ex. pour une version plus SEO friendly du nom de votre produit), vous n’avez pas à vous soucier de la mise à jour de tous les liens :
Odoo met automatiquement à jour tous ses liens vers la nouvelle URL.
Si des sites Web externes dirigent toujours les visiteurs vers l’ancienne URL, une redirection 301 sera créée pour les renvoyer vers le nouveau site.
Par exemple, cette URL :
Redirigera automatiquement vers :
Pour résumer, il vous suffit de changer le titre d’un post ou le nom d’un produit pour que les changements s’appliquent automatiquement à tout votre site. L’ancien lien fonctionnera toujours pour les sites externes avec une redirection 301 pour ne pas perdre le link juice SEO.
HTTPS¶
Les moteurs de recherche font booster le classement des sites sécurisés HTTPS/SSL. De ce fait, par défaut, toutes les instances d’Odoo en ligne sont entièrement fondées sur le HTTPS. Si le visiteur accède à votre site Web via une URL non HTPPS, une redirection 301 vers son équivalent HTTPS est générée.
Liens : la stratégie nofollow¶
Plus une page contient un lien vers des sites Web externes et de qualité, mieux ce sera pour votre référencement.
Voici les stratégies proposées par Odoo pour gérer des liens :
Chaque lien que vous ajoutez à votre site Web se fait en « dofollow », ce qui signifie que ce lien contribuera au jus de référencement de la page reliée.
Chaque lien créé par un contributeur (post sur un forum, commentaire sur un blog, etc.) qui renvoie à votre propre site Web est également en « dofollow ».
En revanche, tout lien posté par un contributeur qui renvoie à un site Web externe se fait en « nofollow ». Ainsi, vous ne courez pas le risque que des personnes affichent sur votre site Web des liens vers des sites tiers qui ont une mauvaise réputation.
Notez que sur un forum, les contributeurs avec beaucoup de karma sont dignes de confiance. Dans ce cas, leurs liens n’auront pas d’attribut
rel="nofollow".
Support multilingue¶
URLs multilingues¶
Si vous gérez un site Web en plusieurs langues, le même contenu sera disponible sur différentes URLs, en fonction de la langue utilisée :
https://www.mywebsite.com/shop/product/my-product-1 (langue principale, ici l’anglais).
https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (version française).
Dans cet exemple, fr_FR est la langue de la page. Vous pouvez même avoir plusieurs variations de la même langue : pt_BR (portugais du Brésil), pt_PT (portugais du Portugal).
Annotation de langue¶
Pour indiquer aux moteurs de recherche que la seconde URL est la traduction française de la première URL, Odoo ajoutera un élément HTML link dans l’en-tête. Dans la section HTML <head> de la version anglaise, Odoo ajoute automatiquement un élément link renvoyant à d’autres versions de cette page :
<link rel= »alternate » hreflang= »fr » href= »https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 »/>
Grâce à cette méthode :
Les moteurs de recherche vont rediriger le visiteur vers une langue correspondant à sa propre langue.
Vous n’êtes pas pénalisé par les moteurs de recherche si votre page n’est pas encore traduite. Car il ne s’agit pas d’un contenu en doublon, mais d’une version différente du même contenu.
Détection de la langue¶
Lorsque des visiteurs arrivent sur votre site Web pour la première fois (par ex. yourwebsite.com/shop), ils peuvent automatiquement être redirigés vers une version traduite selon la langue prédéfinie par son navigateur : (p. ex. yourwebsite.com/fr_FR/shop).
Pour éviter toute redirection, un cookie de la langue utilisée sera gardé la fois suivante.
Pour forcer un visiteur à s’en tenir à la langue par défaut, vous pouvez utiliser le code de la langue par défaut dans votre lien, par exemple : yourwebsite.com/en_US/shop. Cela dirigera toujours les visiteurs vers la version anglaise de votre page, sans prendre en compte les préférences de langue du navigateur.
Rapidité de la page¶
Introduction¶
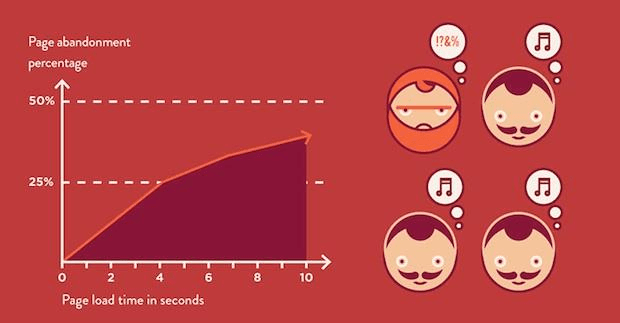
Le temps de chargement d’une page est un critère important pour les moteurs de recherche. Un site plus rapide permet non seulement d’améliorer l’expérience de vos visiteurs, mais aussi d’obtenir un meilleur référencement de votre page. Des études ont démontré que si vous divisez le temps de chargement de vos pages par deux (par ex. 2 secondes au lieu de 4 secondes), le taux d’abandon des visiteurs est aussi divisé par deux (de 25 % à 12,5 %). Une seconde supplémentaire de chargement pourrait coûter à Amazon 1,6 milliards de dollars en ventes.

Heureusement, Odoo se charge de tout pour vous. Vous trouverez ci-dessous les astuces utilisées par Odoo pour accélérer le temps de chargement de votre page. Vous pouvez comparer le référencement de votre site Web en utilisant ces deux outils :
Images¶
Lorsque vous téléchargez des nouvelles images, Odoo les compresse automatiquement pour réduire leur taille (compression sans pertes pour le .PNG et le .GIF et avec pertes pour le .JPG)
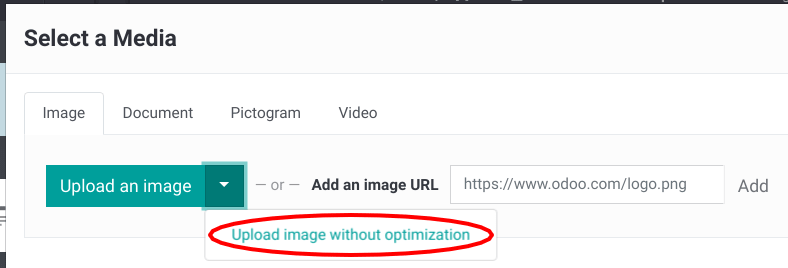
Depuis le bouton de téléchargement, vous avez la possibilité de conserver l’image originale non modifiée si vous préférez optimiser la qualité de l’image plutôt que les performances.

Note
Odoo compresse les images lorsqu’elles sont téléchargées sur votre site, et non pas lorsque le visiteur les demande. Ainsi, il est possible que si vous utilisez un thème tiers, il vous fournisse des images qui ne sont pas compressées efficacement. Cependant, toutes les images utilisées dans les thèmes officiels Odoo ont été compressées par défaut.
Lorsque vous cliquez sur une image, Odoo vous montre les attributs alt et title de la balise <img>. Vous pouvez cliquer dessus pour définir vos propres attributs alt et title pour cette image.

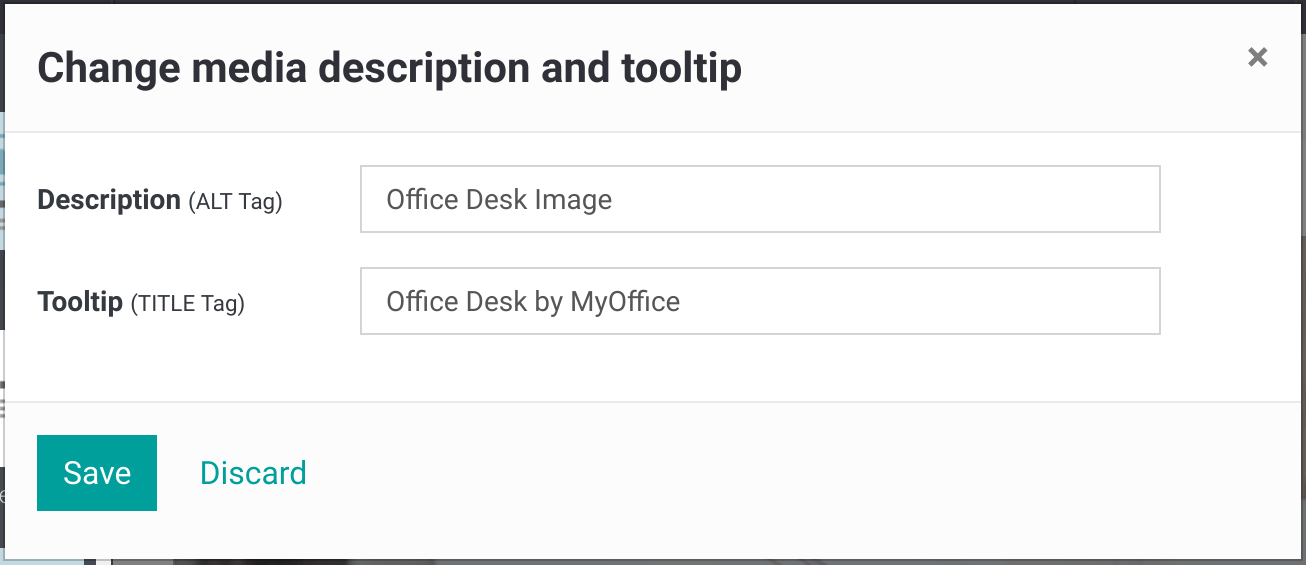
Lorsque vous cliquez sur ce lien, la fenêtre suivante apparaît :

Les pictogrammes d’Odoo sont implémentés en utilisant une police de caractères (police Awesome dans la plupart des thèmes Odoo). Ainsi, vous pouvez utiliser autant de pictogrammes que vous voulez dans votre page, ils n’entraîneront pas de requêtes supplémentaires lors de son chargement.

Ressources statiques : CSS¶
Tous les fichiers CSS sont pré-traités, concaténés, minifiés, compressés et mis en cache (côté serveur et côté client). Voici le résultat :
une seule requête de fichier CSS est nécessaire pour charger une page.
ce fichier CSS est partagé et mis en cache entre les pages, ainsi lorsque le visiteur clique sur une autre page, son navigateur n’a pas à charger une seule ressource CSS.
ce fichier CSS est optimisé pour être de petite taille.
Pré-traité : Le framework CSS utilisé par Odoo est Bootstrap. Même si un thème peut utiliser un autre framework, la plupart des thèmes Odoo sont des extensions et des modifications directes de Bootstrap. Puisque Odoo supporte Less et Sass, vous pouvez modifier les règles CSS au lieu de les remplacer par des lignes de CSS supplémentaires, ce qui donne un fichier plus petit.
Concaténé : chaque module ou librairie que vous pouvez utiliser dans Odoo a son propre ensemble de fichiers CSS, Less ou Sass (eCommerce, blog, thème, etc.). Avoir plusieurs fichiers CSS offre une grande modularité, mais cela est néfaste à la performance puisque la plupart des navigateurs ne peuvent effectuer que 6 requêtes en parallèle, ce qui mène à un surplus de fichiers chargés à la suite. Pour des petits fichiers tels que .JS et .CSS, le temps de latence pour transférer un fichier est en général bien plus long que le temps réel de transfert des données. Ainsi, le temps de chargement des ressources CSS dépend plus du nombre de requêtes à effectuer que de la taille du fichier.
Pour résoudre ce problème, tous les fichiers CSS/Less/Sass sont concaténés en un seul fichier .CSS à envoyer au navigateur. Ainsi, un visiteur n’a qu’un seul fichier .CSS à charger par page, ce qui est particulièrement efficace. Puisque le CSS est partagé par toutes les pages, lorsque le visiteur clique sur une autre page, son navigateur n’a même pas besoin de charger un nouveau fichier CSS!
Les deux fichiers dans <head> |
Ce que le visiteur voit (un seul fichier) |
|---|---|
/* Depuis bootstrap.css */ |
.text-muted { |
.text-muted { |
color: #666 |
color: #777 |
background: yellow |
background: yellow |
} |
} |
|
/* Depuis my-theme.css */ |
|
.text-muted { |
|
color: #666 |
|
} |
Le CSS envoyé par Odoo contient tous les CSS/Less/Sass de tous les pages/modules. De cette manière, les autres pages vues par le même visiteur n’auront pas à charger de fichiers CSS du tout. Mais certains modules peuvent inclure de ressources CSS/Javascript trop grandes qui vous ne voulez pas précharger sur la première page parce qu’elles sont trop volumineuses. Dans ce cas, Odoo divise cette ressource en un deuxième paquet qui n’est chargé que lorsque la page qui l’utilise est consultée. Un exemple de ceci est l’arrière-plan qui n’est chargé que lorsque le visiteur se connecte et accède à l’arrière-plan (/web).
Note
Si le fichier CSS est très lourd, Odoo le divisera en deux fichiers plus petits pour éviter la limite de 4095 sélecteurs par page d’Internet Explorer. Mais, la plupart des thèmes se trouvent en-dessous de cette limite.
Minifié : Après avoir été pré-traité et concaténé, le CSS obtenu est minifié pour en réduire sa taille.
Avant la minification |
Après la minification |
|---|---|
/* quelques commentaires */ |
.text-muted {color: #666} |
.text-muted { |
|
color: #666 |
|
} |
Le résultat final est ensuite compressé avant d’être envoyé au navigateur.
Ensuite, une version mise en cache est sauvegardée côté client (pour éviter de devoir pré-traiter, concaténer et minifier à chaque requête) et côté navigateur (pour que le même visiteur n’ait à charger le CSS qu’une seule fois pour toutes les pages qu’il visite).
Ressources statiques : le Javascript¶
Comme pour les ressources CSS, les ressources Javascript sont aussi concaténées, minifiées, compressées et mises en cache (côté serveur et côté navigateur).
Odoo crée trois paquets Javascript :
Un pour chaque page du site Web (y compris le code pour les effets de parallaxe, la validation des formulaires, etc.).
Un pour le code Javascript commun entre l’interface et l’arrière-plan (Bootstrap).
Un pour le code Javascript spécifique à l’arrière-plan (l’interface client Web Odoo pour vos employés utilisant Odoo).
La plupart des visiteurs de votre site n’auront besoin que des deux premiers paquets, ce qui signifie qu’il faut charger au maximum deux fichiers Javascript pour afficher une page. Puisque ces fichiers sont partagés sur toutes les pages, les clics ultérieurs du même visiteur ne chargeront aucune autre ressource Javascript.
Note
Si vous fonctionnez en mode débogage, le CSS et le Javascript ne sont ni concaténés, ni minifiés. Par conséquent, cela est beaucoup plus lent. Cependant, cela vous permet de facilement déboguer avec le débogueur de Chrome puisque les ressources CSS et Javascript ne sont pas transformées par rapport à leurs versions d’origine.
CDN¶
Si vous activez la fonction CDN dans Odoo, les ressources statiques (Javascript, CSS, images) sont chargées depuis un Content Delivery Network. Utiliser un Content Delivery Network a trois avantages :
On peut charger des ressources depuis un serveur à proximité (la plupart des CDN ont des serveurs dans les pays du monde entier).
On peut mettre en cache des ressources de manière efficace (pas d’utilisation de ressources de calcul sur votre propre serveur).
On peut répartir le chargement des ressources entre différents services, ce qui permet de charger plus de ressources en parallèle (puisque Chrome fixe la limite de 6 requêtes en parallèle par domaine).
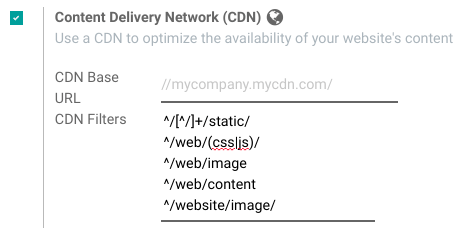
Vous pouvez configurez vos options de CDN depuis l’app Admin sit Web à travers le menu de configuration. Voici un exemple de configuration que vous pouvez utiliser :

Pages HTML¶
Les pages HTML peuvent être compressées, mais cela est généralement pris en charge par votre serveur (NGINX ou Apache).
Le module de construction de site internet a été optimisé pour garantir un code HTML concis et propre. Des blocs ont été développés afin de produire un code HTML propre, généralement en utilisant Bootstrap et l’éditeur HTML.
Par exemple, si vous utilisez le sélecteur de couleur pour qu’un paragraphe utilise la couleur primaire de votre site Web, Odoo produira le code suivant :
« <p class= »text-primary »>Mon texte</p> »
Tandis que la plupart des éditeurs HTML (tels que CKEditor) produiront le code suivant :
<p style="color: #AB0201">Mon texte</p>
Design responsive¶
Les sites qui ne sont pas adaptés aux mobiles ont un mauvais référencement sur les moteurs de recherche. Tous les thèmes Odoo se fient à Bootstrap pour un rendu adéquat selon l’appareil : ordinateur, tablette ou téléphone portable.

Comme tous les modules Odoo partagent la même technologie, toutes les pages de votre site Web sont adaptées aux mobiles.
Mise en cache navigateur¶
Les ressources Javascript, CSS et les images ont une URL qui change dynamiquement lorsque leur contenu change. Par exemple, tous les fichiers CSS sont chargés depuis cette URL : http://localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css. La partie 457-0da1d9d de l’URL changera si vous modifiez le CSS de votre site Web.
Cela permet à Odoo de définir un délai de cache très long (XXX) sur ces ressources : XXX secondes, tout en étant mis à jour instantanément si vous mettez à jour la ressource.
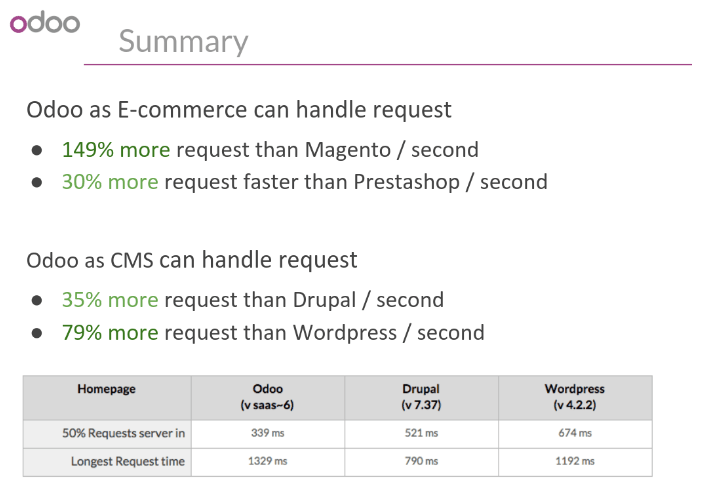
Modulabilité¶
En plus d’être rapide, Odoo est aussi plus modulable que les CMS et eCommerce traditionnels (Drupal, Wordpress, Magento, Prestashop). Le lien suivant fournit une analyse des CMS et eCommerce open source majeurs comparé à Odoo lorsqu’il s’agit de volumes de requêtes élevés : *https://www.odoo.com/slides/slide/197*.
Voici la diapositive qui résume la modulabilité du site Web Odoo et d’Odoo eCommerce.

Fichiers des moteurs de recherche¶
Plan du site¶
Le plan du site indique les pages à indexer aux robots des moteurs de recherche. Odoo génère automatiquement pour vous un fichier /sitemap.xml. Pour des raisons de performance, ce fichier est mis en cache et mis à jour toutes les 12 heures.
Par défaut, toutes les URLs sont dans un seul fichier /sitemap.xml, mais si vous avez beaucoup de pages, Odoo créera automatiquement un fichier d’indexation sitemap, en suivant le protocole sitemaps.org et en regroupant toutes les URLs en 45 000 fragments par fichier.
Chaque entrée sur le plan du site possède 4 attributs qui sont calculés automatiquement :
<loc>: l’URL d’une page.<lastmod>: date de la dernière modification d’une ressource, calculée automatiquement en fonction de l’objet associé. Pour une page en rapport avec un produit, il peut s’agir de la date de la dernière modification du produit ou de la page.<priority>: les modules peuvent implémenter leur propre algorithme de priorité en fonction de leur contenu (exemple : un forum pourrait assigner une priorité en fonction du nombre de votes sur un post en particulier). La priorité d’une page statique est définie par son champ priorité, qui est normalisé (16 par défaut).
Balisage des données structurées¶
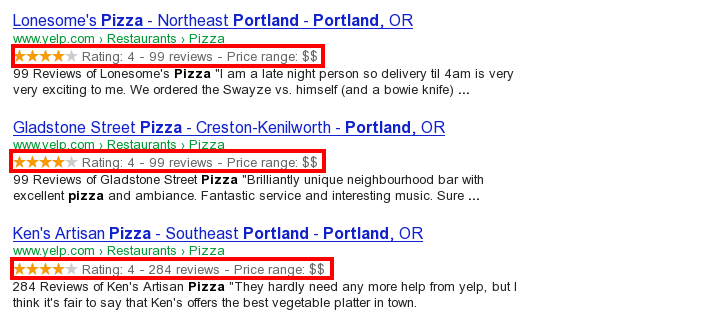
Le balisage de données structurées est utilisé pour générer des rich snippets dans les résultats des moteurs de recherche. C’est un moyen pour les administrateurs de site Web d’envoyer des données structurées aux robots d’indexation pour les aider à comprendre votre contenu afin de créer des résultats de recherche bien présentés.
Google supporte un bon nombre de rich snippets en fonction des types de contenu, notamment : commentaires, personnes, produits, entreprises, événements et organisations.
Pour les événements, les produits eCommerce, les posts de forum et les adresses de contact, Odoo implémente des microdonnées comme défini dans les spécifications de schema.org. Cela permet à vos pages produit d’être affichées dans Google avec des informations supplémentaires telles que le prix et la note d’un produit :

robots.txt¶
Lors de l’indexation de votre site Web, les moteurs de recherche analysent d’abord les règles générales d’indexation du fichier /robots.txt (robots autorisés, chemin du plan du site, etc.). Odoo le génère automatiquement. Voici son contenu :
User-agent: * Sitemap: https://www.odoo.com/sitemap.xml
Cela signifie que tous les robots sont autorisés à indexer votre site Web et qu’il n’existent pas d’autres règles d’indexation que celles spécifiées sur le plan du site qui se trouve à l’adresse suivante.
Vous pouvez personnaliser le fichier robots en mode développeur à partir de Paramètres –> Technique –> Interface utilisateur –> Vues (exclure des robots, exclure certaines pages, rediriger vers un plan du site personnalisé). Rendez le model data de la vue Non actualisable pour que le fichier ne soit pas réinitialisé lors des mises à jour du système.


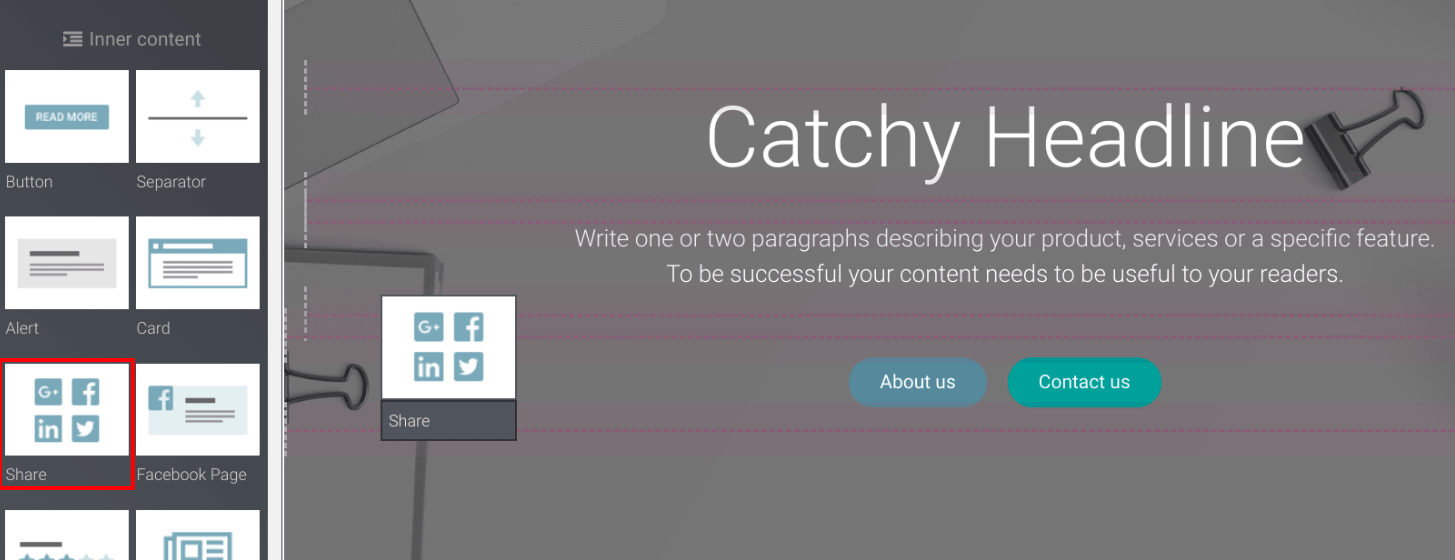
Réseaux sociaux¶
Odoo permet de relier tous vos comptes de réseaux sociaux dans la partie inférieure de la page de votre site. Pour ce faire, vous devez tout simplement mentionner vos comptes dans le menu paramètres de votre société.