如何在Odoo中做搜索引擎优化 (SEO)。¶
搜索引擎优化(SEO)是一种很好做法来优化你的网站, 让你获得像谷歌搜索引擎更高的排名。总之, 一个好的搜索引擎优化可以让你获得更多的访客。
一些SEO的规则例子:网页加载速度应该更快,页面应该有且仅有一个标题```<h1>`,元标签(alt标签、标题标签)应与内容一致,网站应有一个``/sitemap.xml``文件等。
为了保证Odoo网站和Odoo电子商务用户拥有强大的SEO,Odoo提炼了SEO全部的技术复杂性,并用最好的方式为你处理一切。我们将在下面具体说明。
但首先,我们首先来看如何微调网站内容和元标签,从而轻松提升网站排名。
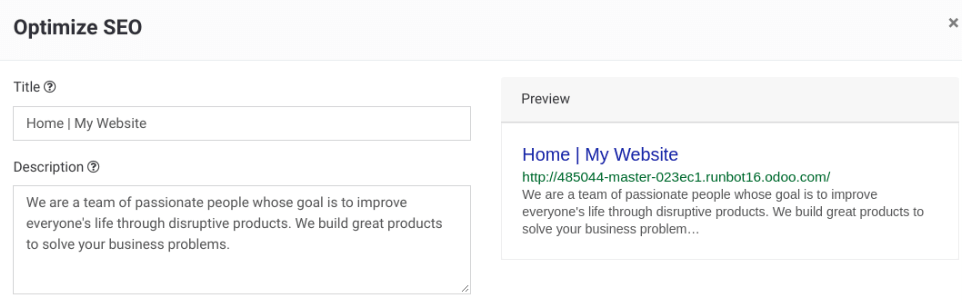
标题、描述¶
每个网页都应该定义 <title>``和``<description> 元数据。这些信息元素被搜索引起用于推广你的网站。它们根据网页标题和内容自动生成,但你可进行微调。确保它们符合网页内容,否则你将被搜索引擎降级。

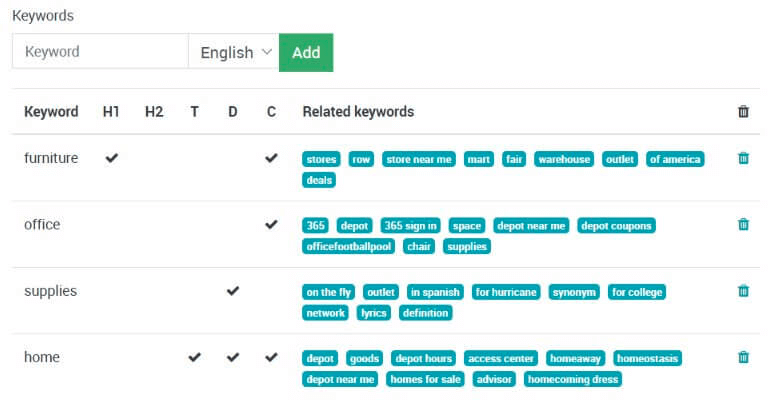
关键词¶
为了撰写优质内容并提升你的流量,Odoo提供了``<keyword>``查找器。这些关键字是你想引至网站的搜索内容。对于每个关键字,你要关注它如何用在内容(H1、H2、网页标题、网页描述、网页内容)中及其与Google相关搜索的关系。使用的关键字越多,效果越好。

注解
如果你的网站使用多种语言,你可以为单个页面的每种语言使用促进工具,并设置特定的标题、描述和搜索标签。
内容为王¶
当谈到搜索引擎优化时,始终记住内容为王。Odoo提供了几个模块,帮助你在网站上建立内容:
Odoo博客:撰写优质内容。
Odoo Slides: publish all your Powerpoint or PDF presentations. Their content is automatically indexed on the web page. Example: https://www.odoo.com/slides/public-channel-1
Odoo Forum: let your community create contents for you. Example: https://odoo.com/forum/1 (accounts for 30% of Odoo.com landing pages)
** Odoo邮件列表存档**:在网站上发布邮件列表档案。例如: https://www.odoo.com/groups/community-59 (每月的1000页)
注解
404页是一个常规网页,你可以向Odoo的其他网页一样编辑它。这样,在访问者输入无效URL时,你可以建立一个404页,将他重定向到你网站的内容顶部。
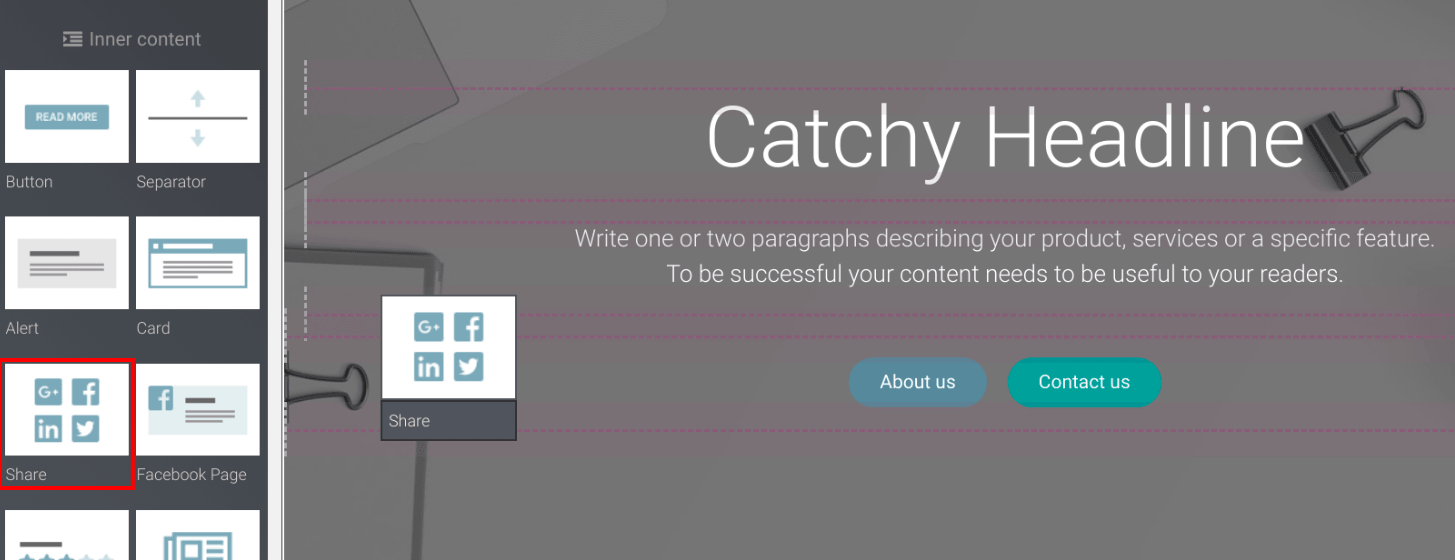
Facebook页面¶
放置构建块 Facebook页面 ,显示你的Facebook公司主页小工具,鼓励访问者关注。你可展示时间表、后续活动和信息。
Twitter 滚动条¶
在你的网站上显示Twitter上的客户满意度评价。这将增加推文和分享的数量。
测试你的网站¶
你可以比较你的网站排名,对SEO而言,反对Odoo用woorank免费服务: https://www.woorank.com
处理 URLs¶
本节介绍Odoo如何让URL实现SEO优化。
URLs 结构¶
一个典型的Odoo URL看起来是:
有以下组件:
https:// = 协议
www.mysite.com = 你的域名
/fr_FR = 网页的语言。如果访问者浏览网站主语言,URL的这一部分将删除。因此,本页面的主版本是:https://www.mysite.com/shop/product/my-great-product-31
/shop/product = 每个模块定义了命名空间(/shop是电子商务模块的目录,/shop/product是产品页面)。
my-great-product = 默认情况下,这是本页所指产品的详细标题 。但你可根据SEO目的自定义其内容。名为“Pain carré”的产品将变成“pain-carre”。根据命名空间,这部分可以是不同对象(博客发帖、网页标题、论坛发帖、论坛评论、产品类别等)。
-31 = 产品的唯一ID号
请注意,任何一个网址的动态组件都可以减少它的ID。举个例子,下面的URL重定了301:
一些URL有几个动态部分,如这个(一个博客类别和一个职位):
在上面的例子 :
公司动态 是博客的标题
Odoo的故事 是具体博客发帖的标题
当Odoo页面有一个寻呼机,页码直接在URL设置(没有得到GET论证)。这使得搜索引擎可索引每个页面。例如:
在URLs 和标题中改进¶
当页面的网址改变(例如,一个你的产品名称的更友好的版本),不必担心更新所有链接:
Odoo将自动在新的URL更新所有链接。
如果外部网站仍指向就得URL,301重定向将引导访问者前往新网站。
举个例子, 这 URL:
http ://mysite.com/shop/product/old-product-name-31
将自动重定向到:
http ://mysite.com/shop/product/new-and-better-product-name-31
总之,只要更改博客发帖的标题或产品名称,它将自动应用于网站所有页面。旧的链接仍适用于外部网站的链接,用301重定向可防止丢失SEO链接。
HTTPS¶
搜索引擎会提高安全HTTPS/SSL网站的排名。因此,Odoo Online的所有实例在默认情况下完全基于HTTPS。如访问者通过非HTTPS URL访问你的网站,将通过301重定向到HTTPS网站。
链接:Nofollow策略¶
网页与外部和优质网站的链接越多,对SEO越有利。
以下是Odoo管理链接的策略:
你添加到网站的每一个链接都是”dofollow”,这意味着,该链接将有助于链接页面的SEO排名。
由贡献者发布的每个链接(论坛发帖、博客评论等)在链接到自己的网站后也是“dofollow”。
但贡献者的每个链接到外部网站的是“nofollow”。这样,你就不会有你的网站链接到坏名声的第三方网站的风险。
请注意,当使用论坛时,可以信赖拥有很多Karma的贡献者。在这种情况下,他们的链接不会有``rel=”nofollow”``的属性。
多语言支持¶
多语言URL¶
如果在多个语言中运行一个网站,在不同的URL将看到相同的内容,这取决于所使用的语言:
https://www.mywebsite.com/shop/product/my-product-1(主语言,这里为英语)
https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (法文版本)
在这个例子中,fr_FR是网页的语言。你甚至可以有同一语言的一些变化:pt_BR(巴西的葡萄牙语),pt_PT(葡萄牙的葡萄牙语)。
语言注释¶
为了让搜索引擎知道第二个URL是第一个URL的法语翻译,Odoo将在文件顶端增加HTML链接元素。在主版本的HTML<head>部分,Odoo自动添加可指向其他翻译版本网页的链接元素;
<link rel=”alternate” hreflang=”fr” href=”https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1”/>
用这种方法:
搜索引擎将根据访问者语言重定向到正确的语言。
如果页面还没有翻译,也不会被搜索引擎惩罚。实际上,它不是重复的内容,而是同一内容的不同版本。
语言检测¶
当访问者首次登陆你的网站(例如,yourwebsite.com/shop),可能根据他们浏览器的语言偏好(例如,yourwebsite.com/fr_FR/shop)自动重定向到已翻译的版本。
下次,它会保存当前语言的cookie,以避免重定向。
迫使客人使用默认语言,您可在链接中使用语言的默认编码,例如: yourwebsite.com/en_US/shop. 这将让访问者只登陆英文版本的页面,而不使用浏览器语言。
页面速度¶
介绍¶
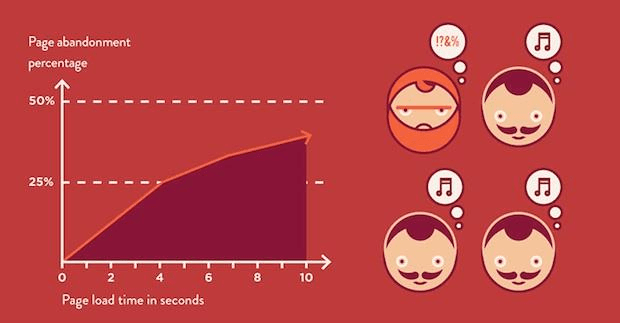
加载页面的时间是搜索引擎的一个重要标准。更快的网页加载速度不仅可提高访问体验,也能提高你的网页排名。一些研究表明,如果加载网页时减少一半(例如,2秒而不是4秒),访问者放弃率也会降低一半(25%到12.5%)。加载网页的时间增加一秒会导致`Amazon的销售减少16亿美元 <http://www.fastcompany.com/1825005/how-one-second-could-cost-amazon-16-billion-sales>`__。

幸运的是, Odoo为您完成所有。下面, 你会发现Odoo使用加快页面加载时间的小伎俩。您可以比较你的网站排名是如何利用这两个工具 :
图片¶
当你上传新图片时,Odoo自动压缩以减少大小(PNG和GIF无损压缩,JPG有损压缩)。
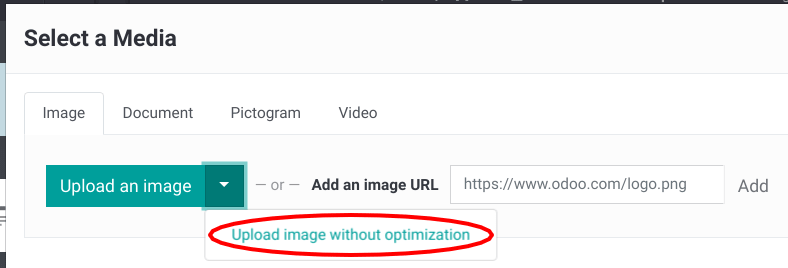
如果您更喜欢优化图像质量而不是性能,则可以从上载按钮中选择不更改原始图像。

注解
当上传图片时, Odoo会自动压缩图片。因此,如果使用一个第三方的主题,它将提供有效地压缩的图像。但用于Odoo官方主题所有的图像会被压缩,这是默认的。
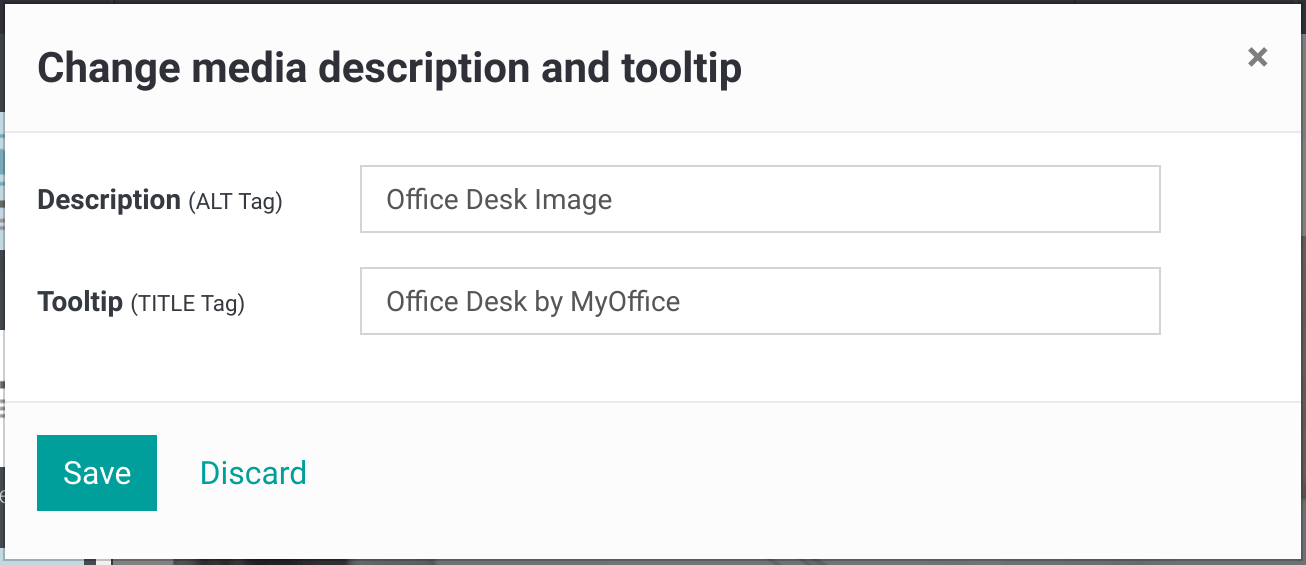
当点击图像,Odoo显示``<img>``的ALT和TITLE属性。可点击图像, 设置自己的标题和ALT属性。

当您点击这个链接后, 将会弹出以下窗口 :

Odoo的象形文字字体的实现(Font Awesome 大多数Odoo主题)。因此,可尽情在网页上使用象形文字,这不会导致页面额外加载。

静态资源 : CSS¶
所有的CSS文件进行预处理、级联、精缩、压缩和缓存(服务器端和浏览器端)。结果:
重新载入页面时, CSS文件仅加载一次
这个CSS文件共享并缓存其间的页面, 这样, 当访问者点击另一页上, 浏览器甚至不需要加载一个CSS资源。
CSS文件被优化到更小
Pre-processed: The CSS framework used by Odoo is Bootstrap. Although a theme might use another framework, most of Odoo themes extend and customize Bootstrap directly. Since Odoo supports Less and Sass, you can modify CSS rules instead of overwriting them through extra CSS lines, resulting in a smaller file.
Concatenated: every module or library you might use in Odoo has its own set of CSS, Less or Sass files (eCommerce, blogs, themes, etc.). Having several CSS files is great for the modularity, but not good for the performance because most browsers can only perform 6 requests in parallel resulting in lots of files loaded in series. The latency time to transfer a file is usually much longer than the actual data transfer time, for small files like .JS and .CSS. Thus, the time to load CSS resources depends more on the number of requests to be done than the actual file size.
为了解决这个问题,所有的CSS / Less / Sass文件合并为一个.CSS文件发送至浏览器。因此一位访客每页 只需要加载一个.css文件 ,这是特别有效的。由于CSS是在所有页面共享的,当访问者点击另一页上,浏览器甚至无需加载新的CSS文件!
Both files in the <head> |
What the visitor gets (only one file) |
|---|---|
/* From bootstrap.css * / |
.text-muted { |
.text-muted { |
color: #666; |
color: #777; |
background: yellow |
background: yellow; |
} |
} |
|
/* From my-theme.css * / |
|
.text-muted { |
|
color: #666; |
|
} |
Odoo发送的CSS包括所有CSS/Less/Saas /模块。这样,用户不需要下载CSS文件就可浏览更多的页面。但一些模块可能包含巨大的CSS/JavaScript资源,因为太大, 可以不用放在第一页。在这种情况下,Odoo将资源转化为二部分,只加载页面时使用。举个例子, 只有当访问者登录并访问后端(/web)时才加载的后台程序。
注解
如果CSS文件非常大,Odoo会把它分成两个较小的文件,避免Internet Explorer对于每个表单最大4095个选择器的限制。当然大多数主题都能满足这个限制。
Minified: After being pre-processed and concatenated, the resulting CSS is minified to reduce its size.
Before minification |
After minification |
|---|---|
/* some comments * / |
.text-muted {color: #666} |
.text-muted { |
|
color: #666; |
|
} |
然后将最终结果压缩,然后再传递给浏览器。
然后,缓存版本存储在服务器端(所以我们无需对每个请求预先处理、级联、精缩)和浏览器端(所以同一名访问者只需加载一次其访问的所有页面)。
静态资源:Javascript¶
与CSS资源类似,Javascript资源也被级联、精缩、压缩和缓存(服务器端和浏览器端)。
Odoo创建3个javascript包 :
网站所有页面使用同一个Javascript包(包括视差效果、表单验证等代码。)
用于前端和后端共享的通用Javascript代码(Bootstrap)
一个后端特定的Javascript代码 (Odoo员工使用的Odoo网络客户端界面)
网站的多数访问者只需要前两个包,因此最多只需加载两个Javascript文件来渲染一个页面。由于这些文件在所有网页之间共享,同一位访问者继续点击网页就不会加载任何其他Javascript资源。
注解
If you work in debug mode, the CSS and Javascript are neither concatenated, nor minified. Thus, it’s much slower. But it allows you to easily debug with the Chrome debugger as CSS and Javascript resources are not transformed from their original versions.
CDN¶
如果你激活Odoo的CDN功能,静态资源 (Javascript, CSS, images)从内容分发网络下载。使用内容分发网络有三个优点:
从附近的一个服务器下载资源(大多数CDN已经在主要国家的服务器上)
有效缓存资源(在您自己的服务器上没有可使用的计算资源)
不同的服务,允许加载更多的资源并行的资源加载(域限制浏览器的6个并行请求)
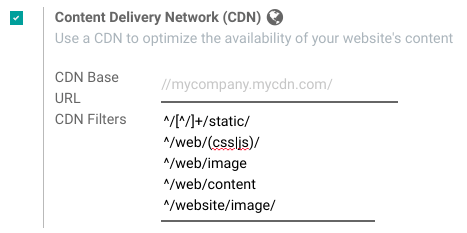
你可从 网站管理员 程序中使用配置菜单配置CDN选项。这是配置示例:

HTML 页面¶
HTML页面可以压缩,但这通常由您的Web服务器(NGINX或Apache)处理。
Odoo网站构建器已经优化,以保证简短而干净的HTML代码。构建块已开发,用于制作干净的HTML代码,通常使用bootstrap和HTML编辑器。
例如,如果你使用颜色选择器来改变一个段落的颜色, 同网站的主色调,Odoo将产生以下代码:
<p class="text-primary">文字</p>
而大多数的HTML编辑器(如CKEditor)会产生下面的代码:
<p style="color: #AB0201">文字</p>
响应式设计¶
如果网站不适合移动设备,则将对其搜索引擎排名产生负面影响。所有Odoo主题依靠Bootstrap提供适合台式机、平板电脑或手机的高效渲染。

由于所有Odoo模块共享相同的技术,你的网站所有页面都绝对适合移动设备。
浏览器缓存¶
JavaScript、图片和CSS资源有一个URL,当内容变化时, URL会动态变化。举个例子,所有CSS文件通过这个网址下载: http://localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css. 如果修改网站的CSS, URL的``457-0da1d9d`` 部分URL会改变。
这让Odoo树立了一个很长的缓存延迟 (XXX) , 对这些资源:XXX秒,即时更新如果你更新资源。
扩展性¶
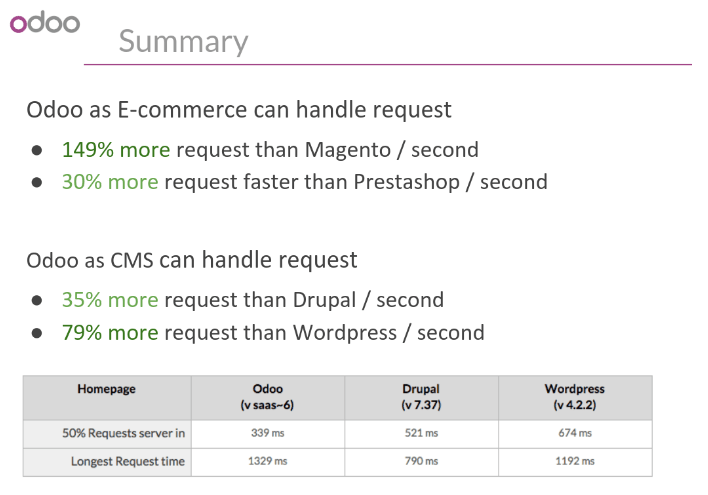
In addition to being fast, Odoo is also more scalable than traditional CMS and eCommerce (Drupal, Wordpress, Magento, Prestashop). The following link provides an analysis of the major open source CMS and eCommerce compared to Odoo when it comes to high query volumes: *https://www.odoo.com/slides/slide/197*
这里总结了Odoo网站和电子商务可扩展性的概览。

搜索引擎文件¶
网站地图¶
网站地图向搜索引擎机器人指出索引的页面。Odoo将自动生成 /sitemap.xml 文件。基于性能原因,该文件被缓存,并将每12小时更新一次。
默认情况下,所有的URL将在``/sitemap.xml``文件,但是如果有很多页,Odoo将自动创建一个网站地图索引文件,遵守`sitemaps.org protocol <http://www.sitemaps.org/protocol.html>`__ 在每个文件的45000中分组网站地图 URL。
每一个网站的入口有4个属性,自动计算:
<loc>: 页面的URL<lastmod>:资源的最后修改日期,基于相关对象自动计算。一页关联一个产品,这可能是该产品或页面的最后修改日期。<priority>:模块可以基于自己的内容有优先级算法(例如:一个论坛可能基于投票的数量分配优先权)。静态页面的优先级是由它的优先级字段定义的,呈常规化(16是默认值)。
结构化数据标记¶
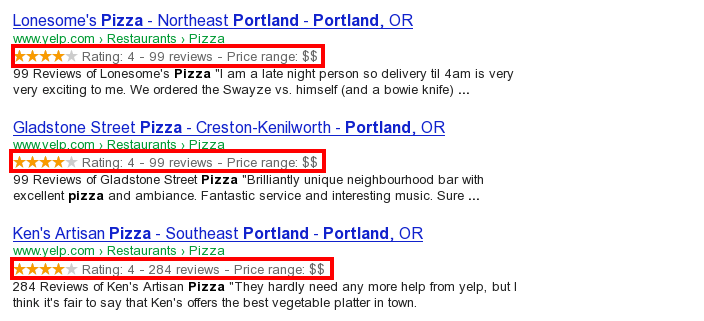
结构化数据标记是用来在搜索引擎结果中生成Rich Snippets的。这是网站所有者用于将结构化数据发送给搜索引擎机器人的途径;帮助它们了解你的内容,并产生良好的搜索结果。
谷歌支持许多内容类型的丰富片段,包括:审核人、人、产品、企业、活动和组织。
Odoo实现微观数据在`schema.org <http://schema.org>`__ 中定义,对活动, 电子商务产品,论坛帖子和联系地址的描述。这可以让你的产品页面显示在谷歌信息栏,如产品的价格和评级:

robots.txt¶
在编制网站索引时,搜索引擎首先查看``/robots.txt``文件的一般索引规则(允许的机器人、网站地图路径等)。Odoo自动创建该文件。其内容是:
用户代理:* Sitemap: https://www.odoo.com/sitemap.xml
这意味着所有的机器人都可对你的网站进行索引,除以下地址的网站地图中规定的索引规则外,没有其他索引规则。
You can customize the file robots in developer mode from Settings –> Technical –> User Interface –> Views (exclude robots, exclude some pages, redirect to a custom Sitemap). Make the Model Data of the view Non Updatable to not reset the file after system upgrades.


社交网络¶
Odoo允许将所有的社交网络帐户链接到你的网站页脚。你只需要在公司设置中提及你的所有账户。