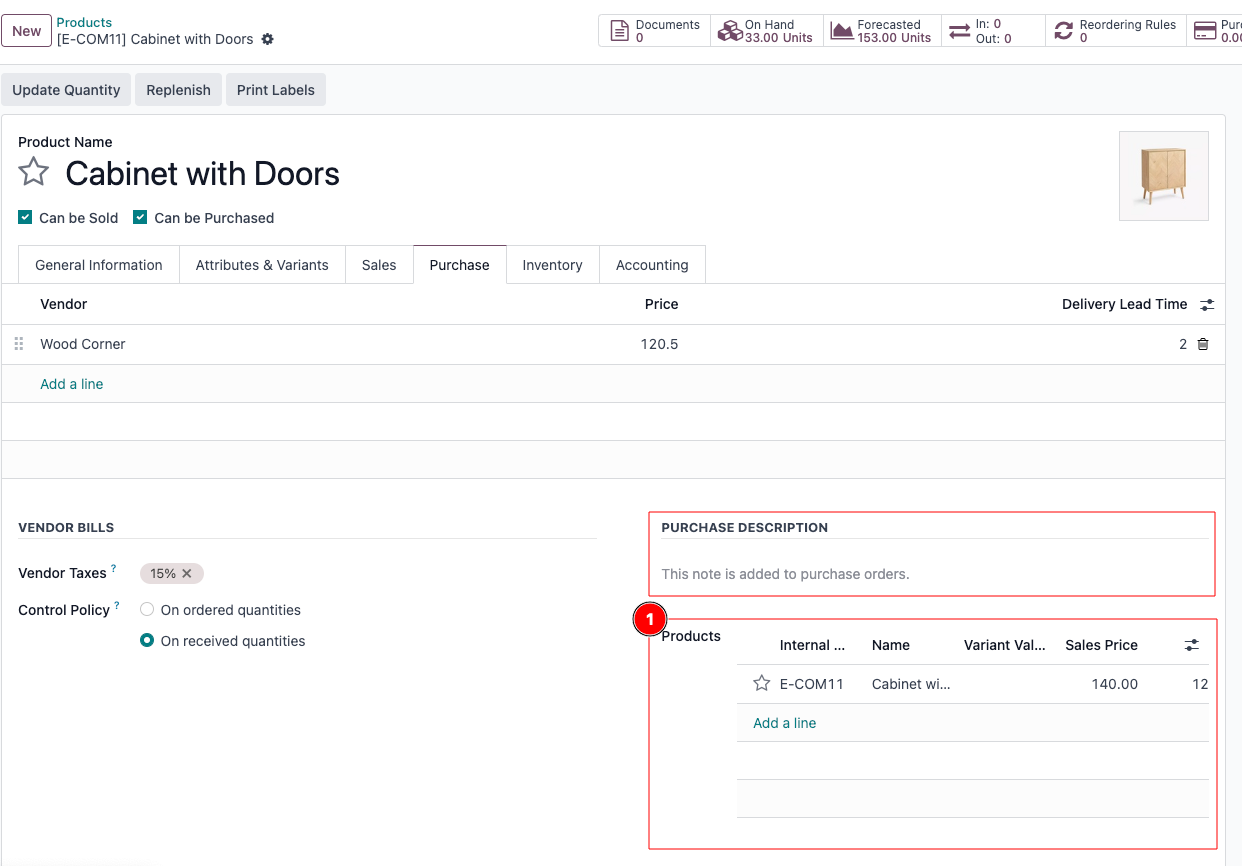
So now product.template has several notebooks that end in a grid form. How can I add a field at the end of the form outside the grid? I used to add them after certain fields as follows:
<record id="product_template_only_form_view_inherit_custom" model="ir.ui.view">
<field name="name">product.template.product.form.inherited.custom</field>
<field name="model">product.template</field>
<field name="inherit_id" ref="product.product_template_only_form_view"/>
<field name="arch" type="xml">
<field name="description_purchase" position="after">
<field name="purchase_order_ids" readonly="1"/>
</field>
</field>
</record>
But that won't work anymore, since it gets added inside the grid, and I'm inserting tree views that are wide.
Any insight? I'm working on Odoo 17, but I'm interested in a more generic answer if possible.
Thanks.