Hi All,
I created a form view with three checkboxes and I want to align them in one line.
form View
Odoo is the world's easiest all-in-one management software.
It includes hundreds of business apps:
- CRM
- e-Commerce
- Contabilidad
- Inventario
- PoS
- Project
- MRP
Se marcó esta pregunta
2
Respuestas
2437
Vistas
Hi Vikas Maharana,
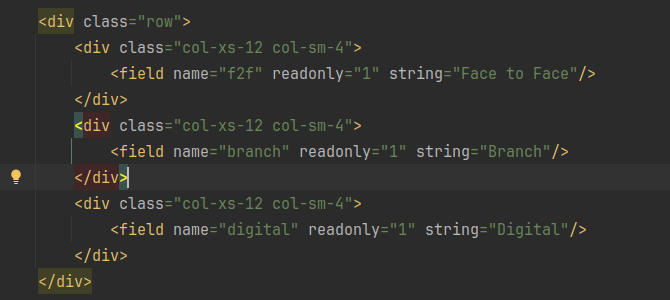
Can you try this way,

Thanks
Thanks Nikhil
Hello Vikas
According to what you need to achieve (label above or next to checkbox you could use one of these.
{ div class="row" colspan="2" }
{ div class="col" }{ label for="f2f" / }{ field name="f2f" / }{ /div }
{ div class="col" }{ label for="branch" / }{ field name="branch" / }{ /div }
{ div class="col" }{ label for="digital" / }{ field name="digital" / }{ /div }
{ /div }
Or
{ div colspan="2" }
{ div class="row" }
{ div class="col" }{ label for="f2f" / }{ /div }
{ div class="col" }{ label for="branch" / }{ /div }
{ div class="col" }{ label for="digital" / }{ /div }
{ /div }
{ div class="row" }
{ div class="col" }{ field name="f2f" / }{ /div }
{ div class="col" }{ field name="branch" / }{ /div }
{ div class="col" }{ field name="digital" / }{ /div }
{ /div }
{ /div }¿Le interesa esta conversación? ¡Participe en ella!
Cree una cuenta para poder utilizar funciones exclusivas e interactuar con la comunidad.
Inscribirse| Publicaciones relacionadas | Respuestas | Vistas | Actividad | |
|---|---|---|---|---|
|
|
0
mar 15
|
5278 | ||
|
|
2
feb 23
|
2390 | ||
|
|
4
ago 17
|
9399 | ||
|
|
2
sept 15
|
6110 | ||
|
|
5
jul 15
|
8221 |
