Relatórios em PDF¶
Com o Estúdio, você pode editar relatórios PDF existentes (ex.: faturas, cotações, etc.) ou criar novos relatórios.
Layout padrão¶
O layout padrão dos relatórios é gerenciado fora do Estúdio. Vá para e, em seguida, na seção Empresas da página principal, clique em Configurar layout do documento. As configurações de layout são específicas da empresa, mas se aplicam a todos os relatórios.
Dica
Você pode ver como as diferentes configurações afetam o layout do relatório na visualização do relatório no lado direito da janela Configurar layout do documento. Ao criar ou editar um relatório, você pode ver uma visualização do relatório clicando em Imprimir pré-visualização no lado esquerdo da tela.
Usar as seguintes definições:
Layout: Há sete layouts disponíveis:







Plano de fundo: Os seguintes planos de fundo estão disponíveis:
Em branco: nada é exibido.
Logo demo: Um logotipo de demonstração é exibido em segundo plano.
Personalizado: carregue uma imagem de fundo personalizada.
Text: há oito fontes disponíveis: Lato, Roboto, Open Sans, Montserrat, Oswald, Raleway, Tajawal (que suporta scripts árabes e latinos) e Fira Mono. Acesse o site do Google Fonts <https://fonts.google.com/>`_ para visualizá-las.
Logotipo da empresa: Clique no botão Editar para carregar ou alterar o logotipo. Isso adiciona o logotipo ao registro da empresa no modelo Empresa, que pode ser acessado indo até e clicando em Atualizar informações na seção Empresas.
Cores: Altera as cores primárias e secundárias usadas para estruturar os relatórios. As cores padrão são geradas automaticamente com base nas cores do logotipo.
Endereço: O nome e o endereço da empresa são exibidos no cabeçalho de relatórios externos. Você pode adicionar várias linhas de texto.
Slogan: É exibido no cabeçalho de relatórios externos usando os layouts Light, Striped, Bubble, Wave e Folder e no rodapé de relatórios externos usando os layouts Boxed e Bold. Você pode adicionar várias linhas de texto.
Formato da folha: Define o tamanho padrão do papel dos relatórios. Você pode selecionar A4 (21 cm x 29,7 cm) e US Letter (21,59 cm x 27,54 cm). Isso também pode ser definido para relatórios individuais no campo Formato da folha no Estúdio.
Nota
É possível que haja outros formatos de papel disponíveis, dependendo dos aplicativos ou módulos instalados, por exemplo, folhas de etiquetas para o aplicativo Inventário ou crachás de eventos para o aplicativo Eventos.
Criação de novos relatórios em PDF¶
Para criar um novo relatório para um modelo (por exemplo, pedidos de vendas), acesse o modelo, clique no botão (Alternar Estúdio) e, em seguida, clique em Relatórios. Clique em Novo e, na janela pop-up que se abre, selecione o tipo de relatório. Isso é usado exclusivamente para determinar o que é exibido no cabeçalho e no rodapé:
Depois de criar o relatório, você pode começar a editá-lo.
Edição de relatórios em PDF¶
Para acessar os relatórios disponíveis para um modelo, acesse o modelo, clique no botão (Alternar Estúdio) e, em seguida, clique em Relatórios. Selecione um relatório existente para abri-lo.
Como alternativa, você também pode abrir o Estúdio, clicar em Relatórios e procurar um relatório ou modelo específico.
Importante
É altamente recomendável duplicar o relatório padrão e fazer alterações na versão duplicada. Para duplicar um relatório, passe o mouse sobre o canto superior direito do relatório, clique no ícone (reticências verticais) e selecione Duplicar.

Opções¶
Depois de selecionar ou criar um relatório, você pode usar as opções na parte esquerda da tela para:
Altere o Nome do relatório: O novo nome é aplicado em todos os lugares (no Estúdio, no menu Imprimir do ícone (engrenagem), na visualização do formulário e no nome do arquivo PDF).
Modificar o Formato da folha: Se nenhum valor for selecionado, o formato definido no layout padrão será usado.
Mostrar no menu de impressão: para adicionar o relatório ao menu Print na visualização do formulário.
Recarregar do anexo: para salvar o relatório como um anexo no registro na primeira vez em que ele for gerado e recarregar a versão original do relatório em qualquer momento subsequente. Isso é legalmente exigido para faturas e é usado principalmente nesse caso.
Limitar a visibilidade para grupos: para limitar a disponibilidade do relatório em PDF a grupos de usuários específicos :doc:` <../general/users/access_rights>`.
Editar fontes: para modificar o relatório diretamente no arquivo XML.
Redefinir relatório: para descartar todas as alterações feitas no relatório e redefini-lo para sua versão padrão.
Imprimir visualização: para gerar e baixar uma visualização do relatório.
Editor de relatórios¶
O editor de relatórios permite modificar o conteúdo e a formatação do relatório.
Dica
Você pode Desfazer ou Refazer as alterações usando os botões relacionados ou os atalhos
CTRL+ZeCTRL+Y.As alterações são salvas automaticamente quando você sai do relatório ou manualmente usando o botão Salvar.
Você pode redefinir o relatório para sua versão padrão clicando no botão Redefinir relatório na parte esquerda da tela.
Importante
A edição do cabeçalho e do rodapé de um relatório afeta todos os relatórios padrão e personalizados.
Blocos condicionais¶
Os retângulos tracejados representam blocos condicionais (instruções if/else). Eles são usados para mostrar/ocultar conteúdo com base em condições específicas. Clique no bloco para visualizar as condições.

Selecione um valor para visualizar o resultado correspondente e editá-la, se necessário.

Nota
As condições só podem ser editadas no XML.
Outros conteúdos¶
Há dois tipos de conteúdo de texto nos relatórios:
Texto estático, ou seja, o texto que não está destacado em azul, que pode ser modificado diretamente no editor.
Texto dinâmico, ou seja, o texto destacado em azul, que é substituído por valores de campo quando o relatório é gerado, por exemplo, o número do pedido de venda ou a data da cotação.
Você pode adicionar conteúdo (ex.: campos, listas, tabelas, imagens, banners, etc.) ao relatório usando comandos. Digite / para abrir a powerbox e, em seguida, digite o nome do comando ou selecione-o na lista.
Para adicionar texto estático ao relatório, digite o texto onde você quiser.
Para fazer alterações mais avançadas, você pode editar o relatório no XML diretamente.
Adicionar um campo¶
Para adicionar um campo, digite / e selecione o comando Campo. Na lista que se abre, selecione ou pesquise o campo; clique na seta para a direita ao lado do nome do campo para acessar a lista de campos relacionados, se necessário. Em seguida, especifique o valor padrão que será mostrado se o campo não estiver preenchido no registro e pressione Enter.

Adicionar ou editar uma tabela¶
Há dois tipos de tabelas nos relatórios:
Tabelas estáticas, que são usadas para exibir texto ou campos estáticos. Para esse tipo de tabela, você define o número de colunas e linhas ao adicionar a tabela.
Tabelas de pivô, que são usadas para exibir dados de campos relacionais. Para esse tipo de tabela, você só define o número de colunas ao adicionar a tabela. O número de linhas no relatório gerado será determinado pelo número de registros, no modelo relacionado, vinculados ao modelo atual.
Example
Em um relatório de pedido de vendas, é usada uma tabela de pivô para mostrar as linhas de pedido relacionadas ao pedido de vendas. Se o pedido de vendas contiver 10 linhas de pedido, a tabela no relatório gerado terá 10 linhas; se contiver duas linhas de pedido, a tabela terá duas linhas.
Adicionar ou editar uma tabela estática¶
Para adicionar uma tabela estática, digite / e selecione o comando Tabela. Determine o número de colunas e linhas da tabela. Depois que a tabela tiver sido adicionada, você poderá começar a editá-la.
Você pode inserir, mover e excluir colunas e linhas usando as ferramentas de tabela. Posicione o cursor na parte superior da coluna ou à esquerda da linha, clique no retângulo roxo e selecione uma opção.

Para redimensionar uma coluna, arraste a borda da coluna até a posição desejada; redefina todas as colunas para o tamanho padrão selecionando Redefinir tamanho nas ferramentas da tabela.
Adicione o campo de sua escolha em uma célula, ou adicione texto estático digitando-o.
Dica
Para adicionar texto de forma estruturada sem usar uma tabela, você pode usar colunas. Adicione colunas digitando / e selecionando o comando apropriado: 2 colunas, 3 colunas ou 4 colunas.
Adicionar ou editar uma tabela dinâmica¶
Nota
Somente as relações do tipo
one2manyoumany2manypodem ser exibidas como tabelas dinâmicas.Uma tabela dinâmica existente em relatórios padrão tem uma estrutura mais complexa do que uma tabela dinâmica adicionada pelo usuário. Nessas tabelas, é possível inserir ou excluir colunas; não é possível mover colunas ou inserir, mover ou excluir linhas.
Para adicionar uma tabela dinâmica, digite / e selecione o comando Tabela dinâmica. Na lista que se abre, selecione ou pesquise a relação na qual a tabela se baseará e pressione Enter. Depois que a tabela tiver sido adicionada, você poderá começar a editá-la.
Você pode inserir, mover e excluir colunas usando as ferramentas de tabela, como em uma tabela estática. Também é possível inserir linhas estáticas que aparecerão acima ou abaixo das linhas geradas.
Para adicionar um campo a uma célula, exclua qualquer texto de espaço reservado e adicione o campo de sua escolha. A caixa de diálogo que se abre mostra o objeto de origem do campo (ex.: o modelo Linhas do pedido) e a lista de campos disponíveis.

Substitua o rótulo Nome da coluna pelo rótulo de sua escolha.
Nota
A linha padrão itera automaticamente o conteúdo do campo, gerando uma linha no relatório para cada valor do campo (ex.: uma linha por linha de pedido).
Formatação¶
Para formatar o texto no relatório, selecione-o e, em seguida, formate-o usando as opções no editor de texto.
Editar o XML do relatório¶
Aviso
Modificar o XML diretamente pode resultar em problemas de relatório durante upgrades. Se isso acontecer, basta copiar suas alterações da base de dados antiga para o base de dados atualizada.
Para editar o XML do relatório, clique em Editar fontes no painel esquerdo.
Exemplos¶
Para alterar a forma como os dados são apresentados em seu relatório, você pode modificar manualmente o widget padrão de um campo. No exemplo abaixo, a data do pedido mostra a data e a hora por padrão, enquanto o preço unitário tem como padrão uma precisão de duas casas decimais.
<div class="oe_structure"> <span t-field="doc.date_order"/> <span t-field="doc.price_unit"/> </div>
É possível modificar esses campos usando t-options, nesse caso a opção widget, para mostrar apenas a data e uma precisão de quatro casas decimais, respectivamente:
<div class="oe_structure"> <span t-field="doc.date_order" t-options="{'widget': 'date'}"/> <span t-field="doc.price_unit" t-options="{'widget': 'float', 'precision': 4}"/> </div>
Se quiser mostrar/ocultar conteúdo com base em condições específicas, você pode adicionar manualmente instruções de controle if/else no XML do relatório.
Por exemplo, se você quiser ocultar uma tabela de dados personalizada se não houver marcadores, poderá usar o atributo t-if para definir a condição, que é então avaliada como Verdadeira ou Falsa. A tabela não será exibida se não houver cotações na cotação.
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
Se quiser exibir outro bloco caso a instrução t-if seja avaliada como Falsa, você poderá especificá-lo usando a instrução t-else. O bloco t-else deve seguir diretamente o bloco t-if na estrutura do documento. Não há necessidade de especificar nenhuma condição no atributo t-else. Como exemplo, vamos mostrar uma mensagem rápida explicando que não há marcadores na cotação:
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
<div class="text-muted" t-else="">No tag present on this document.</div>
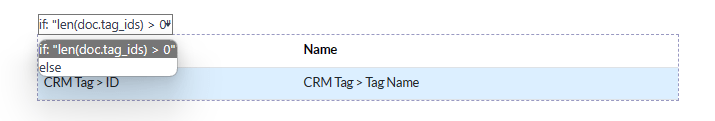
Ao usar a notação t-if/t-else, o editor de relatórios reconhece que essas seções são mutuamente exclusivas e devem ser exibidas como blocos condicionais:

Você pode alternar as condições usando o editor para visualizar o resultado:

Se quiser ter várias opções, você também pode usar as diretivas t-elif para adicionar condições intermediárias. Por exemplo, é assim que o título dos relatórios de pedidos de vendas muda com base na condição do documento subjacente.
<h2 class="mt-4">
<span t-if="env.context.get('proforma', False) or is_pro_forma">Pro-Forma Invoice # </span>
<span t-elif="doc.state in ['draft','sent']">Quotation # </span>
<span t-else="">Order # </span>
<span t-field="doc.name">SO0000</span>
</h2>
O título Fatura Pro-Forma é usado dependendo de algumas condições contextuais. Se essas condições não forem atendidas e a situação do documento for provisório ou enviado, será usada Cotação. Se nenhuma dessas condições for atendida, o título do relatório será Pedido.
Trabalhar com imagens em um relatório pode ser um desafio, pois o controle preciso sobre o tamanho e o comportamento da imagem nem sempre é óbvio. É possível inserir campos de imagem pelo editor de relatórios (usando o comando Field), mas inseri-los em XML usando a diretiva t-field e os atributos t-options que a acompanham oferece melhor controle de dimensionamento e posicionamento.
Por exemplo, o código a seguir gera o campo image_128 do produto da linha como uma imagem de 64px de largura (com uma altura automática baseada na proporção da imagem).
<span t-field="line.product_id.image_128" t-options-widget="image" t-options-width="64px"/>
As seguintes opções estão disponíveis para widgets de imagem:
largura: largura da imagem, geralmente em pixels ou unidades de comprimento CSS (por exemplo,rem) (deixe em branco para largura automática).altura: altura da imagem, geralmente em pixels ou unidades de comprimento CSS (ex.:rem) (deixe em branco para altura automática).classe: Classes CSS aplicadas no marcadorimg; Classes do Bootstrap estão disponíveis.alt: texto alternativo da imagemestilo: atributo de estilo; permite que você substitua estilos mais livremente do que com as classes do Bootstrap.
Esses atributos devem conter cadeias de caracteres, ou seja, texto entre aspas dentro de aspas, por exemplo, t-options-width="'64px'" (ou, alternativamente, uma expressão Python válida).
Nota
O widget de imagem não pode ser usado em um marcador img. Em vez disso, defina a diretiva t-field em um nó span (para conteúdo em linha) ou div (para conteúdo em bloco).
Por exemplo, vamos adicionar uma coluna com a imagem do produto na tabela de cotação:
<table class="table table-sm o_main_table table-borderless mt-4">
<thead style="display: table-row-group">
<tr>
<th>Image</th>
<th name="th_description" class="text-start">Description</th>
<th>Product Category</th>
<th name="th_quantity" class="text-end">Quantity</th>
<th name="th_priceunit" class="text-end">Unit Price</th>
[...]
<t t-foreach="lines_to_report" t-as="line">
<t t-set="current_subtotal" t-value="current_subtotal + line.price_subtotal"/>
<tr t-att-class="'bg-200 fw-bold o_line_section' if line.display_type == 'line_section' else 'fst-italic o_line_note' if line.display_type == 'line_note' else ''">
<t t-if="not line.display_type">
<td>
<span t-field="line.product_template_id.image_128"
t-options-widget="'image'"
t-options-width="'64px'"
t-options-class="'rounded-3 shadow img-thumbnail'"
/>
</td>
<td name="td_name"><span t-field="line.name">Bacon Burger</span></td>
<td t-out="line.product_id.categ_id.display_name"/>
O atributo t-options-width restringe a largura da imagem a 64 pixels, e as classes o Bootstrap usadas em t-options-class criam uma borda semelhante a uma miniatura com cantos arredondados e uma sombra.

