Search Engine Optimisation (SEO)¶
Buscar Optimización de Motor (SEO) es un paquete de buenas practicas para optimizar su sitio web tanto que tendrá un mejor nivel en motores de búsquedas como Google. En corto, un buen SEO permite que tenga mas visitantes.
Algunos ejemplos de de reglas SEO: tu pagina web deberá cargar rápidamente, tu pagina deberá tener uno y solamente un titulo``<h1>``, las meta etiquetas (alt-tag, title-tag) deberán ser consistentes con el contenido, tu sitio web deberá tener un archivo /sitemap.xml, etc
Para garantizar que los usuarios de Odoo Web y Odoo eCommerce tengan un gran SEO, Odoo deshace todas las complejidades técnicas de SEO y maneja todo por ti en la mejor manera posible. Esto sera explicado aquí abajo.
Pero primero, veremos como aumentar el ranking haciendo ajustes de contenido y de las meta etiquetas de tu sitio.
Titulo, descripción¶
Every web page should define the <title> and <description> meta data.
These information elements are used by search engines to promote your website.
They are automatically generated based on page title & content, but you can
finetune them. Make sure they fit the content of the page, otherwise you will
be downgraded by search engines.

Palabras clave¶
In order to write quality content and boost your traffic, Odoo provides
a <keyword> finder. Those keywords are the searches you want to head
towards your website. For each keyword, you see how it is used in the content
(H1, H2, page title, page description, page content) and what are the related
searches in Google. The more keywords are used the better.

Nota
If your website is in multiple languages, you can use the Promote tool for every language of a single page and set specific title, description and search tags.
El contenido es el rey¶
When it comes to SEO, content is usually king. Odoo provides several modules to help you build your website content:
Blogs Odoo: escribir buenos contenidos.
Odoo Slides: publish all your Powerpoint or PDF presentations. Their content is automatically indexed on the web page. Example: odoo.com/slides/public-channel-1
Odoo Forum: let your community create contents for you. Example: odoo.com/forum/1 (accounts for 30% of Odoo.com landing pages)
Odoo Mailing List Archive: publish mailing list archives on your website. Example: odoo.com/groups/community-59 (1000 pages created per month)
Nota
The 404 page is a regular page, that you can edit like any other page in Odoo. That way, you can build a great 404 page to redirect to the top content of your website when visitors get lost in invalid URLs.
Página de Facebook¶
Drop the building block Facebook Page to display a widget of your Facebook business page and encourage visitors to follow it. You can display the timeline, the next events and the messages.
Panel de Twitter¶
Display the Twitter feeds with customer satifaction on your website. This will increase the number of tweets and shares.
Pruebe su sitio Web¶
You can compare how your website rank, in terms of SEO, against Odoo using WooRank free services: woorank.com
URLs Handling¶
This section sheds some light on how Odoo makes URLs SEO-friendly.
Estructura de las URL¶
Una URL típica de Odoo se muestra como la siguiente:
Con los siguientes componentes:
https:// = Protocolo
www.mysite.com = su nombre de dominio
/fr_FR = page language. This part of the URL is removed if the visitor browses the main language of the website Thus, the main version of this page is: https://www.mysite.com/shop/product/my-great-product-31
/shop/product = every module defines its own namespace (/shop is for the catalog of the eCommerce module, /shop/product is for a product page).
my-great-product = by default, this is the slugified title of the product this page refers to. But you can customize it for SEO purposes. A product named «Pain carré» will be slugified to «pain-carre». Depending on the namespace, this could be different objects (blog post, page title, forum post, forum comment, product category, etc.).
-31 = ID único del producto
Note que cualquier componente dinámico de una URL puede ser reducido a su ID. Como ejemplo, las siguientes URLs todas hacen una redirección 301 a la URL anterior:
https://www.mysite.com/fr_FR/shop/product/31 (short version)
http://mysite.com/fr_FR/shop/product/31 (versión aún más corta)
http://mysite.com/fr_FR/shop/product/other-product-name-31 (nombre anterior del producto)
Algunas URLs tienen varias partes dinámicas, como este (una categoría de blog y una publicación):
En el ejemplo anterior:
Noticias de la Compañía es el título del blog
La historia de Odoo es el título de una entrada concreta del blog
Cuando una página de Odoo tiene un paginador, el número de página es configurado directamente en la URL (no tiene un argumento GET). Esto permite que cada página sea indexada por los motores de búsqueda. Ejemplo:
Cambios en URLs y Títulos¶
Cuando la URL de una página cambia (ej. a versión SEO más amigable de su nombre de producto), no necesita preocuparse de actualizar todos los vinculos:
Odoo will automatically update all its links to the new URL.
If external websites still points to the old URL, a 301 redirect will be done to route visitors to the new address of the page.
Como ejemplo. esta URL:
Se redigirá automáticamente a:
In short, just change the title of a blog post or the name of a product, and the changes will apply automatically everywhere in your website. The old link still functions when used by external websites, via a 301 redirect, maintaining the SEO link juice.
HTTPS¶
Search engines boost ranking of secure HTTPS/SSL websites. So, by default all Odoo Online instances are fully based on HTTPS. If the visitor accesses your website through a non HTTPS url, it gets a 301 redirect to its HTTPS equivalent.
Links: Nofollow Strategy¶
The more a page is linked from external and quality websites, the better it is for your SEO.
Here are Odoo strategies to manage links:
Every link you add to your website is «dofollow», which means that this link will contribute to the SEO Juice for the linked page.
Every link posted by a contributor (forum post, blog comment, etc.) that links to your own website is «dofollow» too.
Pero cada vinculado publicado por un contribuidor que vincula a una página web externa es «noseguido». En ese caso, no ejecuta el riesgo de gente publicando vinculos en su página web to páginas web de terceras-partes las cuales tienen mala reputación.
Note that, when using the forum, contributors having a lot of Karma can be trusted. In such case, their links will not have any
rel="nofollow"attribute.
Soporte multi-idioma¶
URLs multi-idioma¶
Si ejecuta un sitio web en varios idiomas, el mismo contenido estará disponible en diferentes direcciones URL, dependiendo del idioma utilizado:
https://www.mywebsite.com/shop/product/my-product-1 (main language, English here)
https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (Versión francesa)
En este ejemplo, fr_FR es el idioma de la página. Puede incluso tener muchas variaciones del mismo idioma pt_BR (Portugués de Brazil) , pt_PT (Portugués de Portugal).
Language Annotation¶
To let search engines know that the second URL is the French translation of the first URL, Odoo will add an HTML link element in the header. In the HTML <head> section of the main version, Odoo automatically adds a link element pointing to the translated versions of that webpage;
<link rel=»alternate» hreflang=»fr» href=»https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1»/>
Con este enfoque:
Search engines will redirect to the right language according to the visitor language.
You do not get penalized by search engines if your page is not translated yet. Indeed, it’s not a duplicated content, but a different version of the same content.
Language Detection¶
When a visitor lands for the first time on your website (e.g. yourwebsite.com/shop), they may automatically be redirected to a translated version according to their browser language preference (e.g. yourwebsite.com/fr_FR/shop).
Next time, it keeps a cookie of the current language to avoid any redirection.
Para forzar a un visitante a mantenerse en el idioma por defecto, puede usar el código del idioma por defecto en su vinculo, ejemplo: yourwebsite.com/en_US/shop. Esto siempre aterrizará a los visitantes en la versión en Inglés de la página, sin usar las preferencias de idioma del navegador.
Page Speed¶
Introducción¶
The time to load a page is an important criteria for search engines. A faster website not only improves your visitor’s experience, but gives you a better page ranking. Some studies have shown that, if you divide the time to load your pages by two (e.g. 2 seconds instead of 4 seconds), the visitor abandonment rate is also divided by two. (25% to 12.5%). One extra second to load a page could cost $1.6b to Amazon in sales.

Afortunadamente, Odoo hace toda la magia por ti. Debajo, encontraras los trucos que Odoo usa para acelerar el tiempo de carga de su página. Puedes comparar como su sitio web ordena usando estas dos herramientas:
Imagenes¶
When you upload new images, Odoo automatically compresses them to reduce their sizes (lossless compression for .PNG and .GIF and lossy compression for .JPG).
Desde el botón de cargar, tiene la opción de mantener la imagen original sin modificar si prefiere optimizar la calidad de la imagen mas no el rendimiento.

Nota
Odoo comprime imagenes al momento que las carga en su página web, no en el momento qu un visitador los solicita. Por eso es posible en el caso de que utilice un tema de terceros que las imagenes proveídos no son comprimidos de manera eficiente. Sin embargo, todas las imagenes utilizadas en temas oficiales de Odoo han sidos comprimidas debidamente por defecto.
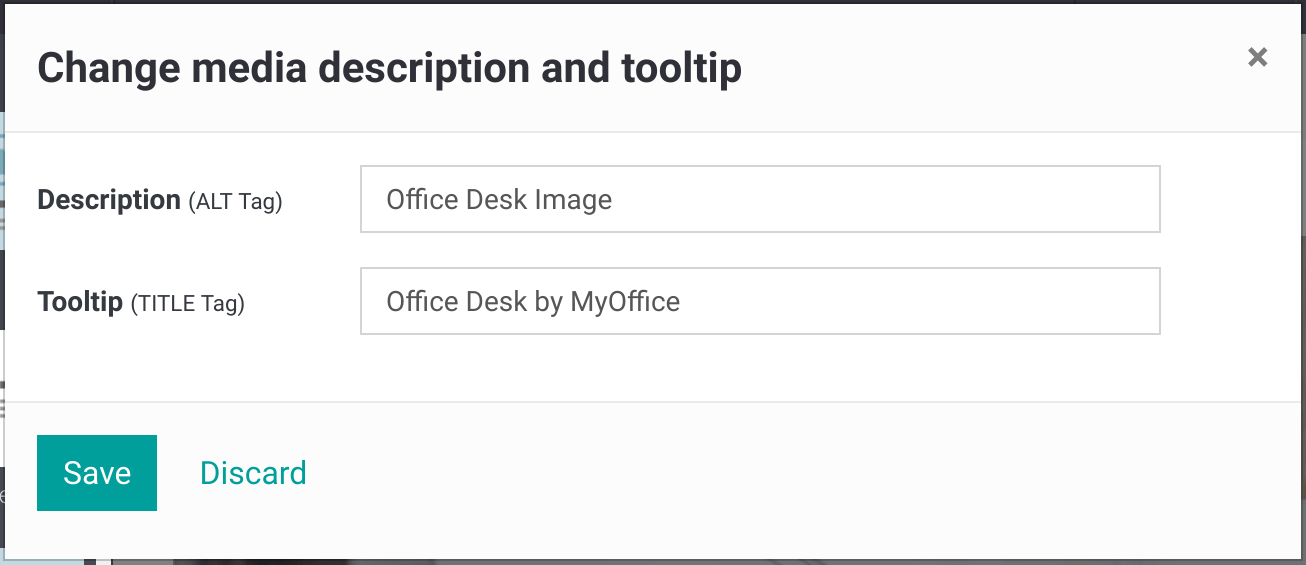
Si hace clic en una imagen, Odoo le muestra los attributos Alt y título de la etiqueta <img> . Puede dar cic para configurar su propio attributo título y Alt para la imagen.

Cuando hace clic en este enlace, la siguente ventana aparecerá:

Los pictrogramas de Odoo han sido implementados utilizando une fuente (Font Awesome en la mayoría de temas Odoo). Por ende, puede utilizarlos sin limitaciones en su página. No resultaran en rqeusts addicionales para cargar la página.

Static Resources: CSS¶
All CSS files are pre-processed, concatenated, minified, compressed and cached (server-side and browser-side). The result:
Solo una solicitud de archivo CSS, es necesario para cargar una página.
este archivo CSS está en la caché compartida entre las páginas, de modo que cuando el usuario hace click en otra página, el navegador no tiene que cargar un solo recurso CSS.
Este archivo CSS es optimizado para ser pequeño
Pre-processed: The CSS framework used by Odoo is Bootstrap. Although a theme might use another framework, most of Odoo themes extend and customize Bootstrap directly. Since Odoo supports Less and Sass, you can modify CSS rules instead of overwriting them through extra CSS lines, resulting in a smaller file.
Concatenated: every module or library you might use in Odoo has its own set of CSS, Less or Sass files (eCommerce, blogs, themes, etc.). Having several CSS files is great for the modularity, but not good for the performance because most browsers can only perform 6 requests in parallel resulting in lots of files loaded in series. The latency time to transfer a file is usually much longer than the actual data transfer time, for small files like .JS and .CSS. Thus, the time to load CSS resources depends more on the number of requests to be done than the actual file size.
Para circumvenir este problema, tdos los archivos CSS / Less / Sass estan siendo concatenados en uns solo archivo CSS que se envia hacia el navegador. En consequencia, un visitador, solo necesita cargar un solo archivo CSS per página, algo especialmente eficiente. Como el CSS esta siendo compartido entre todas las páginas, cuando un visitador hace clic en otra página, ¡el navegador ni siquera debe recargar un nuevo archivo CSS!
Ambos archivos en el <head> |
Que obtiene el visitante (solo un archivo) |
|---|---|
/* From bootstrap.css */ |
.text-muted { |
.text-muted { |
color: #666; |
color: #777; |
background: yellow |
background: yellow; |
} |
} |
|
/* From my-theme.css */ |
|
.text-muted { |
|
color: #666; |
|
} |
El archivo CSS enviado por Odoo incluye todos los CSS / Less / Sass de todas las páginas y módulos. Haciendo esto, visitas de páginas addiciónales del mismo visitador no deben recargar nigun archivo CSS. Sin embargo, algunos módulos pueden incluir recursos CSS / Javascript pesados los cuales no quiere precargar con la primera página por el mero tamaño. En este caso, Odoo separa este recurso en un segundo paquete que solo se carga cuando la página que lo este usando esta siendo soliciada. Un ejemplo es el backand que solamente esta cargado cuando un visitador esta ingresando al backend (/web).
Nota
If the CSS file is very big, Odoo will split it into two smaller files to avoid the 4095 selectors limit per sheet of Internet Explorer. But most themes fit below this limit.
Minimizados: Después de ser preprocesado y concatenado, el archivo CSS es minimizados para reducir su tamaño.
Antes de minimizar |
Después de minimizar |
|---|---|
/* algunos comentarios */ |
.text-muted {color: #666} |
.text-muted { |
|
color: #666; |
|
} |
El resultado final es entonces comprimido, antes de ser entregado al navegador.
Then, a cached version is stored server-side (so we do not have to pre-process, concatenate, minify at every request) and browser-side (so the same visitor will load the CSS only once for all pages they visit).
Static Resources: Javascript¶
As with CSS resources, Javascript resources are also concatenated, minified, compressed and cached (server-side and browser-side).
Odoo crea arboles de Paquetes Javascript:
One for all pages of the website (including code for parallax effects, form validation, etc.)
One for common Javascript code shared among frontend and backend (Bootstrap)
Uno para código Javascript del backend (interfaz del Odoo Web Client para sus empleados utilizando Odoo)
Most visitors of your website will only need the first two bundles, resulting in a maximum of two Javascript files to load to render one page. As these files are shared across all pages, further clicks by the same visitor will not load any other Javascript resource.
Nota
If you work on developer mode, the CSS and Javascript are neither concatenated, nor minified. Thus, it’s much slower. But it allows you to easily debug with the Chrome debugger as CSS and Javascript resources are not transformed from their original versions.
CDN (Red de distribuición de contenido)¶
Si activa la opción CDN en Odoo, recursos estáticos (Javascript, CSS, imágenes) están siendo cargados desde una red de distribución de contenido. Utilizar una red de distribuición de contenido conlleva tres ventajas:
Cargar recursos de un servidor cercano (la mayoria de CDN mantiene servidores en los principales países alrededor del mundo)
Guardar recursos eficientemente (no uso de recursos de computación en su propio servidor)
Distribuir la tarea de cargar recursos a traves de diferentes servicios permitiendo cargar maás recursos en paralelo (debido a que el límite de Chrome de 6 requestes en paralelo cuenta por dominio)
Puede configurar sus opciones CDN desde la aplicación Administrador de página web utilizando el menú de configuración. Aqui esta un ejemplo de configuración que puede utilizar:

Páginas HTML¶
Las páginas HTML pueden ser comprimidas, pero esto es usualmente manejado por el servidor de tu web (NGINX or Apache)
The Odoo Website builder has been optimized to guarantee clean and short HTML code. Building blocks have been developed to produce clean HTML code, usually using Bootstrap and the HTML editor.
Como ejemplo, si usa el seleccionador de color para cambiar el color de un parrafo al color primario de su página web, Odoo producirá el siguiente código:
<p class="text-primary">Mi Texto</p>
Considerando que la mayoría de editores HTML (como CKEditor) producirá el siguiente código:
<p style="color: #AB0201">Mi Texto</p>
Diseño Responsive¶
Websites that are not mobile-friendly are negatively impacted in search engine rankings. All Odoo themes rely on Bootstrap to render efficiently according to the device: desktop, tablet or mobile.

As all Odoo modules share the same technology, absolutely all pages in your website are mobile friendly.
Browser Caching¶
Javascript, images and CSS resources have an URL that changes
dynamically when their content change. As an example, all CSS files are
loaded through this URL:
localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css.
The 457-0da1d9d part of this URL will change if you modify the CSS of
your website.
Esto permite que Odoo configure una memoria de caché muy larga (XXXX) en estos recursos: XXX segs, mientras esta siendo actualizado instantáneamente si actualiza el recurso.
Escalabilidad¶
In addition to being fast, Odoo is also more scalable than traditional CMS and eCommerce (Drupal, Wordpress, Magento, Prestashop).
Here is the slide that summarizes the scalability of Odoo Website & eCommerce.

Search Engines Files¶
Mapa del sitio¶
The sitemap points out pages to index to search engine robots.
Odoo generates a /sitemap.xml file automatically for you. For
performance reasons, this file is cached and updated every 12 hours.
Por defecto, todas las URLs estarán en un solo archivo /sitemap.xml, pero si tiene varias páginas, Odoo automáticamente creará una archivo índice Mapa del sitio, respetando sitemaps.org protocol el agrupado de URLs de mapas del sitio en 45000 pedazos por archivo.
Cada entrada de mapa del sitio tiene 4 atributos que son calculados automáticamente:
<loc>: la URL de una pagina<lastmod>: last modification date of the resource, computed automatically based on related object. For a page related to a product, this could be the last modification date of the product or the page.<priority>: modules may implement their own priority algorithm based on their content (example: a forum might assign a priority based on the number of votes on a specific post). The priority of a static page is defined by it’s priority field, which is normalized (16 is the default).
Datos Estructurados Marcados¶
Structured Data Markup is used to generate Rich Snippets in search engine results. It is a way for website owners to send structured data to search engine robots; helping them understand your content and create well-presented search results.
Google soporta un número de fragmentos enriquecidos por tipos de contenido, incluyendo: Revisiones, Gente, Productos, Negocios, Eventos y Organizaciones.
Odoo implementa micro datos como esta definido en la schema.org especificación para eventos, productos de comercio electrónico, publicaciones de foro y direcciones de contacto. Esto permite que sus páginas de producto sean mostradas en Google usando información adicional como el precio y rating de un producto:

robots.txt¶
When indexing your website, search engines take a first look at the
general indexing rules of the /robots.txt file (allowed robots,
sitemap path, etc.). Odoo automatically creates it. Its content is:
User-agent: * Sitemap: https://www.odoo.com/sitemap.xml
It means that all robots are allowed to index your website and there is no other indexing rule than specified in the sitemap to be found at following address.
You can customize the file robots in developer mode from Settings –> Technical –> User Interface –> Views (exclude robots, exclude some pages, redirect to a custom Sitemap). Make the Model Data of the view Non Updatable to not reset the file after system upgrades.


Red Social¶
Odoo allows to link all your social network accounts in your website footer. All you have to do is to refer all your accounts in your company settings.